리스트 예시: 게시물이 존재할 경우 3건을 노출합니다.
-
CSS
고정 열과 행 div 틀고정 css position sticky
고정된 열과 행을 어떻게 만들어낼까 고민이 많았는데, 아래와 같이 작업했다. 데이터가져와서 계속 새로 만들어야해서 결국 프로젝트에 적용한 버전은 약간 달라졌지만, 기본은 같다. css position sticky를 사용한 점. See the Pen frozen rows and columns 3 : before :after by keepgoing-Noah (@keepgoing-noah) on CodePen." data-ke-type="html">HTML 삽입미리보기할 수 없는 소스 js는 임시로 가짜 데이터를 만드느라 코드는 막무가내로 복붙했다. 왼쪽 행이 수십개가 될 수도 있고, 몇개 안될수도 있다. 현재 시간 기준으로 데이터를 불러오기 때문에, 지금 시간이 몇시냐에 따라서 column의 수..
-
CSS
border 안쪽으로 그릴 때
css에서 border를 사용하면 div 밖으로 그려진다. 그래서 크기가 커지기 때문에 box-sizing:border-box를 함께 하용하곤 하는데, 그래도 결국은 밖으로 그려진다. 구글링해보니 border를 보통 안쪽으로 그려야 할 때는 box-shadow를 사용한다고 한다. box-shadow: 0 0 0 20px #ff0000 inset; 일반적인 상황에서는 써먹을 수 있겠으나... video 태그에 써야했던 나는 이게 안먹히는 것을 알게됐다. 스택 오버플로우에서 관련 내용을 찾을 수 잇었다. box-shadow가 그림자이므로 video 아래로 내려간다는 내용이었다. 내가 의도했던 바는... video 태그에서 border에 애니메이션을 줄 예정이었으므로.. 어떻게 할까 하다가 결국 그냥 bord..
-
CSS
css color rgba opacity variable not working
CSS 컬러 변수 선언 후, alpha값 (opacity)을 조정할 수 있을까? 개발자도구에서는 에러가 없는디... 적용은 안된다. HTML 삽입 미리보기할 수 없는 소스 참고할 만한 글을 찾아봄.. 언젠가 되겠찌:.. ? https://codepen.io/finnhvman/post/theming-with-css-variables-in-rgba Theming with CSS variables in RGBA CSS variables are pretty well-supported nowadays across browsers. The global feature coverage is above 87.5% at the time of writing. Theming apps A not so surprising use..
-
CSS
css minmax 사용법
css minmax 사용법 : grid로 레이아웃을 만들 때 많이 사용. 문법 : min 보다 크거나 같고, max 보다 같거나 작은 단위 minmax(min, max); 예시 : .grid-container { display: grid; grid-template-rows: repeat(2, minmax(20px, auto)); grid-template-columns: minmax(30px, auto) repeat(3, 1fr); } 참고 : https://developer.mozilla.org/en-US/docs/Web/CSS/minmax minmax() - CSS: Cascading Style Sheets | MDN The minmax() CSS function defines a size range ..
-
CSS
CSS display flex 수직정렬, 중앙정렬 span에도 먹힐까. (먹힌다)
부모 div에 `display: flex; justify-content: center; align-items: center;` 속성을 사용하면 자식 요소들을 수평 및 수직 중앙에 정렬할 수 있습니다. 이때 span 태그가 inline 속성을 가지더라도 정렬이 되는 이유는 flexbox 레이아웃 모델의 작동 원리 때문입니다. `display: flex;`를 설정하면 부모 요소가 flex 컨테이너가 됩니다. Flex 컨테이너는 자식 요소들을 flex 아이템으로서 관리하며, `justify-content`와 `align-items` 속성을 사용하여 아이템들을 정렬할 수 있습니다. - `justify-content`: 수평 방향 정렬을 조정합니다. `center`를 설정하면 아이템들이 수평 방향 가운데로 정렬됩..
-
 CSS
웹폰트 woff 적용시 css에서 적용 안될 때 확인할 것
웹폰트 woff 를 적용하기 위해 아래와 같이 폰트 css 파일을 만듬. 폰트는 노토산스kr , 나늠스퀘어네오 2종류입니다. 개발환경은 전자정부 4.0입니다. font.css @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:100;src:url(../fonts/notosanskr/NotoSansKR-Thin.woff) format('woff'); } @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:300;src:url(../fonts/notosanskr/NotoSansKR-Light.woff) format('woff'); } @font-face {font-fami..
CSS
웹폰트 woff 적용시 css에서 적용 안될 때 확인할 것
웹폰트 woff 를 적용하기 위해 아래와 같이 폰트 css 파일을 만듬. 폰트는 노토산스kr , 나늠스퀘어네오 2종류입니다. 개발환경은 전자정부 4.0입니다. font.css @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:100;src:url(../fonts/notosanskr/NotoSansKR-Thin.woff) format('woff'); } @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:300;src:url(../fonts/notosanskr/NotoSansKR-Light.woff) format('woff'); } @font-face {font-fami..
-
 CSS
SVG 간단 프로그레스 바 progress bar
HTML - SVG 100 45 CSS .wrap{background-color: #1A253F; padding:1rem; } svg {display:block; margin:0 auto;} svg text {font-size:0.75rem; font-family: 'Montserrat', sans-serif; fill:#fff; /*svg text태그는 fill로 해야 color처럼 먹힘 */}
CSS
SVG 간단 프로그레스 바 progress bar
HTML - SVG 100 45 CSS .wrap{background-color: #1A253F; padding:1rem; } svg {display:block; margin:0 auto;} svg text {font-size:0.75rem; font-family: 'Montserrat', sans-serif; fill:#fff; /*svg text태그는 fill로 해야 color처럼 먹힘 */}
-
CSS
구조적인 HTML을 써야하는 이유
[ 에릭 마이어 - CSS 완벽가이드] 의 4~5페이지에 있는 내용입니다. 2009년에 출판된 책이긴 하지만 지금 봐도 여전히 재미있고 좋은 내용이 많습니다. http://www.yes24.com/Product/Goods/3300334 CSS 완벽 가이드 웹 개발의 표준, CSS최신 사양의 CSS2와 CSS2.1을 이용하여 CSS의 모든 것들을 실무에 적용하는 방법을 알려주고 있는 책이다. CSS 2.1의 모든 내용들을 실무에 완벽하게 적용할 수 있도록 포괄적인 내용을 다루고 있으며, 이전 버전보다 크게 개선된 마이크로소프트 인터넷 익스플로러 7에 맞추어 콘텐츠의 위치지정, 리스트와 생성... www.yes24.com 구조적인 HTML 마크업을 써야 하는 이유 구조화되지 않은 페이지는 컨텐츠의 색인 작업..
-
 CSS
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도 CSS 명시도란 ? 오늘은 명시도에 대해 얘기를 해드리고 싶어요. CSS 선택자를 내 맘대로 후다닥 가지고 놀면서 작업하려면 명시도에 대한 이해가 필수입니다. 일상 생활에서 사용하는 명시도는 “얼마나 확실하게 잘 보이는가”죠. CSS의 명시도도 비슷합니다. ‘얼마나 확실(구체적)한가”로 이해하시면 되고, 구체적일수록 CSS 중복선언 중에서 ‘우선순위’가 높다고 이해하시면 좋을 것같아요. 명시도를 숫자로 표현하여 알아볼게요. 쉼표로 구분된 4자리가 필요합니다. 0, 0, 0, 0 명시도 규칙 4가지 요소를 나타내는 자리는 네번째 자리이며 0,0,0,1 입니다. 클래스, 가상클래스, 속성을 나타내는 자리는 세번쨰 자리이며 0,0,1,0 입니다. I..
CSS
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도 CSS 명시도란 ? 오늘은 명시도에 대해 얘기를 해드리고 싶어요. CSS 선택자를 내 맘대로 후다닥 가지고 놀면서 작업하려면 명시도에 대한 이해가 필수입니다. 일상 생활에서 사용하는 명시도는 “얼마나 확실하게 잘 보이는가”죠. CSS의 명시도도 비슷합니다. ‘얼마나 확실(구체적)한가”로 이해하시면 되고, 구체적일수록 CSS 중복선언 중에서 ‘우선순위’가 높다고 이해하시면 좋을 것같아요. 명시도를 숫자로 표현하여 알아볼게요. 쉼표로 구분된 4자리가 필요합니다. 0, 0, 0, 0 명시도 규칙 4가지 요소를 나타내는 자리는 네번째 자리이며 0,0,0,1 입니다. 클래스, 가상클래스, 속성을 나타내는 자리는 세번쨰 자리이며 0,0,1,0 입니다. I..
-
 CSS
Lesson #6 스타일 시트를 읽기 쉽게 정리하는 방법
Lesson #6 스타일 시트를 읽기 쉽게 정리하는 방법 이 포스팅의 목차 1. 본격적인 CSS 작성 시작전에 소개 및 목차 작성하기. 2. 자주쓰는 색상과 폰트 작성해두기. 3. 주석으로 영역 구분을 하고 목차의 제목을 사용한다. 4. @rule을 상단에 둔다. 5. CSS 구체성을 활용한 계층구조 적용 오늘은 제목 그대로 스타일 시트를 읽기 쉽게 정리하는 방법에 대해 포스팅 해보겠습니다. 웹페이지를 렌더링할 떄 CSS코드를 해석하는 건 컴퓨터지만 CSS를 만들고 편집하는 건 우리의 일이죠. 개발 중에는 쉽게 코드가 지저분해지고 CSS규칙 사이의 상호관계, 캐스케이딩 순서, 심지어 수정할 CSS의 위치조차 파악하기 어려워 질때도 있습니다. 제가 알려드리는 5가지를 참고하셔서 작업하는 동안 코드를 잘 정..
CSS
Lesson #6 스타일 시트를 읽기 쉽게 정리하는 방법
Lesson #6 스타일 시트를 읽기 쉽게 정리하는 방법 이 포스팅의 목차 1. 본격적인 CSS 작성 시작전에 소개 및 목차 작성하기. 2. 자주쓰는 색상과 폰트 작성해두기. 3. 주석으로 영역 구분을 하고 목차의 제목을 사용한다. 4. @rule을 상단에 둔다. 5. CSS 구체성을 활용한 계층구조 적용 오늘은 제목 그대로 스타일 시트를 읽기 쉽게 정리하는 방법에 대해 포스팅 해보겠습니다. 웹페이지를 렌더링할 떄 CSS코드를 해석하는 건 컴퓨터지만 CSS를 만들고 편집하는 건 우리의 일이죠. 개발 중에는 쉽게 코드가 지저분해지고 CSS규칙 사이의 상호관계, 캐스케이딩 순서, 심지어 수정할 CSS의 위치조차 파악하기 어려워 질때도 있습니다. 제가 알려드리는 5가지를 참고하셔서 작업하는 동안 코드를 잘 정..
-
 CSS
Lesson #5 CSS FlexBox ( 플렉스박스 1)
Lesson #5 CSS FlexBox ( 플렉스박스 ) 이 포스팅의 목차 0. 플렉스박스 소개. 1. 플렉스박스란 2. 방향, 흐름, 시각적인 순서 처리 2-1.flex-direction 2-2. flex-wrap 2-3. flex-flow CSS Flexbox 00. 플렉스박스 소개 flex모듈에 대해 소개해드릴께요. grid Layout과 함께 유동적인 레이아웃 모듈인 Flrex box(플렉스박스)모듈에 대해 소개합니다. 이 Flexbox(플렉스박스)모듈은 복잡한 웹 페이지와 응용프로그램들을 구현할 수 있도록 디자인된 새로운 레이아웃입니다. CSS를 많이 다뤄본 분들이라면 본인들만의 노하우로 수직중앙 정렬(Vertical centering)을 하고 계실거에요. 이처럼 중요하고 필요하지만 조금은 허술..
CSS
Lesson #5 CSS FlexBox ( 플렉스박스 1)
Lesson #5 CSS FlexBox ( 플렉스박스 ) 이 포스팅의 목차 0. 플렉스박스 소개. 1. 플렉스박스란 2. 방향, 흐름, 시각적인 순서 처리 2-1.flex-direction 2-2. flex-wrap 2-3. flex-flow CSS Flexbox 00. 플렉스박스 소개 flex모듈에 대해 소개해드릴께요. grid Layout과 함께 유동적인 레이아웃 모듈인 Flrex box(플렉스박스)모듈에 대해 소개합니다. 이 Flexbox(플렉스박스)모듈은 복잡한 웹 페이지와 응용프로그램들을 구현할 수 있도록 디자인된 새로운 레이아웃입니다. CSS를 많이 다뤄본 분들이라면 본인들만의 노하우로 수직중앙 정렬(Vertical centering)을 하고 계실거에요. 이처럼 중요하고 필요하지만 조금은 허술..
-
 CSS
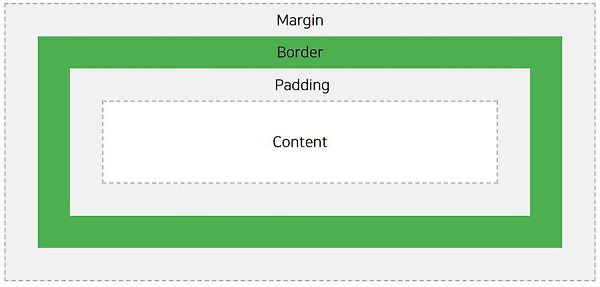
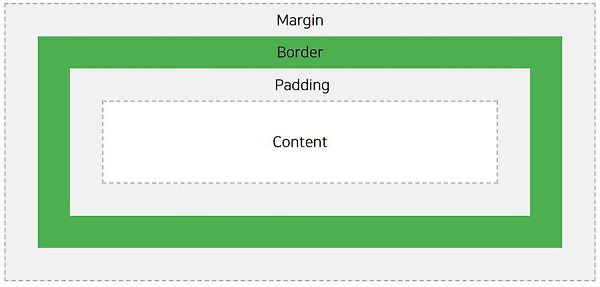
Lesson #4 CSS Box Model ( 박스모델 )
Lesson #4 CSS Box Model ( 박스모델 ) 이 포스팅의 목차 1. 박스모델의 개념 2. padding과 margin의 값 사용법과 순서 1. 박스모델의 개념 CSS에서는 디자인과 레이아웃에 대해 ‘박스모델’이라는 용어를 사용합니다. CSS 박스모델은 본질적으로 HTML 요소를 감싸는 ‘상자’입니다. 좀더 설명을 드리자ㅁ면, 웹 문서에 텍스트, 이미지, 테이블 등의 요소를 배치하기 위해 사용되는 개념입니다. 박스 모델을 이용해서 웹 문서의 전체 레이아웃을 정의할 수 있고, 요소들을 원하는 위치에 배치하여 화면을 디자인할 수 있습니다. HTML5의 태그들 중에서 , 등을 제외하면 거의 모든 태그가 박스 모델의 개념에 적용됩니다. 아래 이미지는 박스모델을 보여줍니다. w3schools.com의..
CSS
Lesson #4 CSS Box Model ( 박스모델 )
Lesson #4 CSS Box Model ( 박스모델 ) 이 포스팅의 목차 1. 박스모델의 개념 2. padding과 margin의 값 사용법과 순서 1. 박스모델의 개념 CSS에서는 디자인과 레이아웃에 대해 ‘박스모델’이라는 용어를 사용합니다. CSS 박스모델은 본질적으로 HTML 요소를 감싸는 ‘상자’입니다. 좀더 설명을 드리자ㅁ면, 웹 문서에 텍스트, 이미지, 테이블 등의 요소를 배치하기 위해 사용되는 개념입니다. 박스 모델을 이용해서 웹 문서의 전체 레이아웃을 정의할 수 있고, 요소들을 원하는 위치에 배치하여 화면을 디자인할 수 있습니다. HTML5의 태그들 중에서 , 등을 제외하면 거의 모든 태그가 박스 모델의 개념에 적용됩니다. 아래 이미지는 박스모델을 보여줍니다. w3schools.com의..
-
 워드프레스
워드프레스 프론트 페이지 설정하기
설정 -> 홈페이지 -> 리스트 박스에서 원하는 페이지 선택, 변경사항 저장하기 버튼 클릭. 끝~!
워드프레스
워드프레스 프론트 페이지 설정하기
설정 -> 홈페이지 -> 리스트 박스에서 원하는 페이지 선택, 변경사항 저장하기 버튼 클릭. 끝~!
-
 워드프레스
워드프레스 댓글 Disqus 플러그인 설치
1) Disqus Conditional Load 플러그인 설치 오리지널 디스커스 플러그인보다 Disqus Conditional Load가 좋다는 블로거의 글을 보고, 나도 이것으로 설치하기로 함. 2) Disqus 홈페이지에서 회원가입. https://disqus.com/ Disqus – The #1 way to build your audience Disqus offers the best add-on tools for websites to increase engagement. We help publishers power online discussions with comments and earn revenue with native advertising. disqus.com 3) 사이트 등록 하기. http..
워드프레스
워드프레스 댓글 Disqus 플러그인 설치
1) Disqus Conditional Load 플러그인 설치 오리지널 디스커스 플러그인보다 Disqus Conditional Load가 좋다는 블로거의 글을 보고, 나도 이것으로 설치하기로 함. 2) Disqus 홈페이지에서 회원가입. https://disqus.com/ Disqus – The #1 way to build your audience Disqus offers the best add-on tools for websites to increase engagement. We help publishers power online discussions with comments and earn revenue with native advertising. disqus.com 3) 사이트 등록 하기. http..
-
 워드프레스
워드프레스 divi 테마 구글 폰트 Noto serif KR 변경
워드프레스 Divi 테마 이용중입니다. 업데이트 했더니 설정하지 않은것 같은 배달의민족 한나체가 적용이 되어 있었습니다. Divi 테마의 추가 CSS에 코드가 없어서 찾던 중에 functions.php에 적용된 것을 발견했습니다. 아래와 같이 수정했습니다. 나중에 까먹을 것 같아서 기록으로 남겨둡니다. 적용 전 테마 디자인(예전 버전엔 '외모'였음) -> 테마 편집기 -> functions.php FTP서버로 접근시 경로 : www/wp-content/themes/Divi/functions.php 730번쨰 줄 적용 후 한나체를 Noto serif체로 변경했습니다. 도움 받은 Noto serif cdn : github.com/kattergil/NotoSerifKR-Web kattergil/NotoSeri..
워드프레스
워드프레스 divi 테마 구글 폰트 Noto serif KR 변경
워드프레스 Divi 테마 이용중입니다. 업데이트 했더니 설정하지 않은것 같은 배달의민족 한나체가 적용이 되어 있었습니다. Divi 테마의 추가 CSS에 코드가 없어서 찾던 중에 functions.php에 적용된 것을 발견했습니다. 아래와 같이 수정했습니다. 나중에 까먹을 것 같아서 기록으로 남겨둡니다. 적용 전 테마 디자인(예전 버전엔 '외모'였음) -> 테마 편집기 -> functions.php FTP서버로 접근시 경로 : www/wp-content/themes/Divi/functions.php 730번쨰 줄 적용 후 한나체를 Noto serif체로 변경했습니다. 도움 받은 Noto serif cdn : github.com/kattergil/NotoSerifKR-Web kattergil/NotoSeri..
-
 워드프레스
워드프레스에 게시판 설치하기 - KBoard (1)
01. KBoard 다운받기 KBoard는 코스모스팜에서 제작했습니다. https://www.cosmosfarm.com/products/kboard 사이트에 접속하여 다운을 받겠습니다. 02. 플러그인 설치 플러그인 -> 새로추가 -> 플러그인 업로드 버튼을 클릭합니다. 다운받은 KBoard zip 파일을 선택하여, 지금설치 버튼을 눌러주세요. 댓글 파일도 동일하게 플러그인 업로드하여 설치합니다. KBoard 게시판과 댓글 플러그인이 모두 설치 되어있어야만 게시판 생서이 가능합니다. 03. 게시판 생성 [KBoard->게시판 생성]페이지에서 게시판을 생성합니다. 게시판 이름을 적어주세요. 게시판 자동설치 펼침 메뉴에서 설치할 페이지를 선택하세요. 꼭 페이지로 생성한 곳이여만 선택 할 수 있습니다. 하단에..
워드프레스
워드프레스에 게시판 설치하기 - KBoard (1)
01. KBoard 다운받기 KBoard는 코스모스팜에서 제작했습니다. https://www.cosmosfarm.com/products/kboard 사이트에 접속하여 다운을 받겠습니다. 02. 플러그인 설치 플러그인 -> 새로추가 -> 플러그인 업로드 버튼을 클릭합니다. 다운받은 KBoard zip 파일을 선택하여, 지금설치 버튼을 눌러주세요. 댓글 파일도 동일하게 플러그인 업로드하여 설치합니다. KBoard 게시판과 댓글 플러그인이 모두 설치 되어있어야만 게시판 생서이 가능합니다. 03. 게시판 생성 [KBoard->게시판 생성]페이지에서 게시판을 생성합니다. 게시판 이름을 적어주세요. 게시판 자동설치 펼침 메뉴에서 설치할 페이지를 선택하세요. 꼭 페이지로 생성한 곳이여만 선택 할 수 있습니다. 하단에..
-
 워드프레스
워드프레스 쇼핑몰 만들기 - (1) 우커머스 설치
01. 우커머스 플러그인 설치 [ 플러그인 - 새로 추가 ] 화면에서 woocommerce를 검색하여 '지금 설치'합니다. 설치가 되면 '활성화'버튼을 눌러주세요. 02. 주소입력 '활성화'버튼을 누르자마자 아래와 같은 화면을 만나게 됩니다. 상점 지역 (도시)가 United Kingdom으로 되어 있습니다. 클릭하여 '대한민국'을 검색합나디. korea라고 검색하면 north korea 밖에 안나오니까 꼭 한글로 '대한민국'을 검색하여 선태하세요. 주소 1과 2에 주소를 나눠서 적으시고, 통화는 한국 원화 KRW를, 판매계획을 저는 디지털 상품과 실물상품 모두 판매할 것입니다에 체크했습니다. '시작합시다!' 버튼을 눌러서 다음 화면으로 넘어갑니다. 03. 지불방법 ( 결제수단 ) 나중에 다른 결제 수단..
워드프레스
워드프레스 쇼핑몰 만들기 - (1) 우커머스 설치
01. 우커머스 플러그인 설치 [ 플러그인 - 새로 추가 ] 화면에서 woocommerce를 검색하여 '지금 설치'합니다. 설치가 되면 '활성화'버튼을 눌러주세요. 02. 주소입력 '활성화'버튼을 누르자마자 아래와 같은 화면을 만나게 됩니다. 상점 지역 (도시)가 United Kingdom으로 되어 있습니다. 클릭하여 '대한민국'을 검색합나디. korea라고 검색하면 north korea 밖에 안나오니까 꼭 한글로 '대한민국'을 검색하여 선태하세요. 주소 1과 2에 주소를 나눠서 적으시고, 통화는 한국 원화 KRW를, 판매계획을 저는 디지털 상품과 실물상품 모두 판매할 것입니다에 체크했습니다. '시작합시다!' 버튼을 눌러서 다음 화면으로 넘어갑니다. 03. 지불방법 ( 결제수단 ) 나중에 다른 결제 수단..
-
 워드프레스
워드프레스 메뉴 만들기
01. 테마 디자인 - 메뉴 테마 디자인 - 메뉴를 클릭하고, 메뉴이름을 입력합니다. 저는 "상위메뉴"라고 하겠습니다. '메뉴생성'버튼을 클릭하여 메뉴를 생성합니다. 메뉴를 생성하면 '메뉴 아이템 추가' 부분이 활성화되어집니다. 메뉴 아이템 영역에는 페이지 글 사용자 정의 링크 카테고리 네 가지 항목이 있습니다. 이것들은 컨텐츠의 종류라고 생각하시면 됩니다. 글, 페이지, 카테고리, 사용자정의 링크 순으로 아래에서 알려드리겠습니다. 02. 글 간단하게 글을 작성한 후 상단 오른쪽에 '공개'버튼을 눌러서 저장합니다. 우리가 네이버 블로그나 티스토리 블로그를 사용할때 일반적으로 생각하는 바로 글쓰기를 추가했다고 생각하면 됩니다. 저는 글 제목을 '이벤트'라고 하고 카테고리도 '이벤트'로 설정하여 저장하겠습니..
워드프레스
워드프레스 메뉴 만들기
01. 테마 디자인 - 메뉴 테마 디자인 - 메뉴를 클릭하고, 메뉴이름을 입력합니다. 저는 "상위메뉴"라고 하겠습니다. '메뉴생성'버튼을 클릭하여 메뉴를 생성합니다. 메뉴를 생성하면 '메뉴 아이템 추가' 부분이 활성화되어집니다. 메뉴 아이템 영역에는 페이지 글 사용자 정의 링크 카테고리 네 가지 항목이 있습니다. 이것들은 컨텐츠의 종류라고 생각하시면 됩니다. 글, 페이지, 카테고리, 사용자정의 링크 순으로 아래에서 알려드리겠습니다. 02. 글 간단하게 글을 작성한 후 상단 오른쪽에 '공개'버튼을 눌러서 저장합니다. 우리가 네이버 블로그나 티스토리 블로그를 사용할때 일반적으로 생각하는 바로 글쓰기를 추가했다고 생각하면 됩니다. 저는 글 제목을 '이벤트'라고 하고 카테고리도 '이벤트'로 설정하여 저장하겠습니..
-
 워드프레스
cafe24에 워드프레스 2개 설치하기
1. 워드프레스 zip파일 다운 wordpress.org 접속합니다. 워드프레스 설치 zip파일을 다운받아서 압축 해제합니다. 2. FTP로 업로드 루트 아래에 폴더를 만들어서 압축 해제된 폴더_파일 모두 FTP로 업로드합니다. 폴더이름은 자유롭게 하셔도 됩니다. 저는 cari라고 만들었습니다. 03. wp-config-sample.php 파일 이름 변경. /cari 폴더에 있는 wp-config-sample.php 파일 이름을 wp-config.php로 바꿉니다. 파일 이름에서sample이 빠지는 거죠. 04. wp-config.php 파일 내용 수정. DB_NAME, DB_USER, DB_PASSWORD를 수정해야 합니다. 경우에 따라서는 DB_HOST도 수정해야할 수도 있지만 저는 3가지 정보만 수..
워드프레스
cafe24에 워드프레스 2개 설치하기
1. 워드프레스 zip파일 다운 wordpress.org 접속합니다. 워드프레스 설치 zip파일을 다운받아서 압축 해제합니다. 2. FTP로 업로드 루트 아래에 폴더를 만들어서 압축 해제된 폴더_파일 모두 FTP로 업로드합니다. 폴더이름은 자유롭게 하셔도 됩니다. 저는 cari라고 만들었습니다. 03. wp-config-sample.php 파일 이름 변경. /cari 폴더에 있는 wp-config-sample.php 파일 이름을 wp-config.php로 바꿉니다. 파일 이름에서sample이 빠지는 거죠. 04. wp-config.php 파일 내용 수정. DB_NAME, DB_USER, DB_PASSWORD를 수정해야 합니다. 경우에 따라서는 DB_HOST도 수정해야할 수도 있지만 저는 3가지 정보만 수..
-
 워드프레스
워드프레스 댓글 플러그인 Disqus Comment System-(1) 설치방법
워드프레스 홈페이지에 강력한 댓글 플러그인 Disqus를 설치해보도록 하겠습니다. 1. 플러그인 - 새로추가 - disqus를 검색하여 설치합니다. 2. Disqus 계정 로그인 or 회원가입 3. Disqus 회원가입 워드프레스 관리자 화면으로 돌아오면 아래와 같은 화면이 보입니다. Syncing탭을 클릭하여 기존에 있던 댓글들을 동기화 시킵니다.Sync부분에 Enable Auto Syncing을 클릭하여 디스커스 적용을 완료합니다. 4. 이메일 인증 검은색 박스를 읽어보시면 가입할때 작성했던 메일 계정으로 인증을 하라는 내용이 있습니다. 사이트이름 requires you to verify your email address before posting. Send verification email to 이..
워드프레스
워드프레스 댓글 플러그인 Disqus Comment System-(1) 설치방법
워드프레스 홈페이지에 강력한 댓글 플러그인 Disqus를 설치해보도록 하겠습니다. 1. 플러그인 - 새로추가 - disqus를 검색하여 설치합니다. 2. Disqus 계정 로그인 or 회원가입 3. Disqus 회원가입 워드프레스 관리자 화면으로 돌아오면 아래와 같은 화면이 보입니다. Syncing탭을 클릭하여 기존에 있던 댓글들을 동기화 시킵니다.Sync부분에 Enable Auto Syncing을 클릭하여 디스커스 적용을 완료합니다. 4. 이메일 인증 검은색 박스를 읽어보시면 가입할때 작성했던 메일 계정으로 인증을 하라는 내용이 있습니다. 사이트이름 requires you to verify your email address before posting. Send verification email to 이..
-
 워드프레스
워드프레스 Contact Form 7 플러그인 사용법 - (2) 메뉴에 적용하기
Contact Form 7의 설치와 기본양식 편집에 대해서는 지난 포스팅을 참고해주세요. 링크를 걸어둡니다. 워드프레스 Contact Form 7 플러그인 사용법 - (1) 설치와 기본양식 변경하기 Contact Form 7은 워드프레스에서 가장 많이 쓰이는 '문의하기' 플러그인 입니다. 세부적인 문의항목에 대해 구성하기가 쉬워서 많이 사용되는 플러그인입니다. 1. Contact Form 7 설치하기2. Contact Form 7 기본.. iamdaeyun.tistory.com 이번 포스팅에서는 메뉴에 적용하는 방법에 대해 알아보도록 할게요. 1. 단축코드를 복사하기 지난번 포스팅에서 '저장'버튼을 누르는 것까지하여 기본 양식을 완성시켰습니다. 이제 남은것은 제목 아래에 있는 파란색 단축 콛를 복사하여 ..
워드프레스
워드프레스 Contact Form 7 플러그인 사용법 - (2) 메뉴에 적용하기
Contact Form 7의 설치와 기본양식 편집에 대해서는 지난 포스팅을 참고해주세요. 링크를 걸어둡니다. 워드프레스 Contact Form 7 플러그인 사용법 - (1) 설치와 기본양식 변경하기 Contact Form 7은 워드프레스에서 가장 많이 쓰이는 '문의하기' 플러그인 입니다. 세부적인 문의항목에 대해 구성하기가 쉬워서 많이 사용되는 플러그인입니다. 1. Contact Form 7 설치하기2. Contact Form 7 기본.. iamdaeyun.tistory.com 이번 포스팅에서는 메뉴에 적용하는 방법에 대해 알아보도록 할게요. 1. 단축코드를 복사하기 지난번 포스팅에서 '저장'버튼을 누르는 것까지하여 기본 양식을 완성시켰습니다. 이제 남은것은 제목 아래에 있는 파란색 단축 콛를 복사하여 ..
-
 워드프레스
워드프레스 Contact Form 7 플러그인 사용법 - (1) 설치와 기본양식 변경하기
Contact Form 7은 워드프레스에서 가장 많이 쓰이는 '문의하기' 플러그인 입니다. 세부적인 문의항목에 대해 구성하기가 쉬워서 많이 사용되는 플러그인입니다. 1. Contact Form 7 설치하기2. Contact Form 7 기본양식 편집하기 "연락처 양식 1" 이라고 된 제목을 변경하고, 이름과 이메일 사이에 '전화'를 넣어보도록 하겠습니다. 빨간색 밑줄 그은 곳에 커서를 위치시키고 아래와 같이 추가합니다. 커서를 라벨의 닫는 태그 앞에다 두고, '전화'를 클릭합니다. 필수 입력 필드에 체크합니다. 이름값에 'your-tell'로 수정합니다. 기본값은 저는 '010'을 넣었지만, 안넣어도 됩니다. 태그삽입 버튼을 눌러서 적용합니다. 3. 메일 탭 메일 탭을 클릭하여, 메시지 본문에 연락처를 ..
워드프레스
워드프레스 Contact Form 7 플러그인 사용법 - (1) 설치와 기본양식 변경하기
Contact Form 7은 워드프레스에서 가장 많이 쓰이는 '문의하기' 플러그인 입니다. 세부적인 문의항목에 대해 구성하기가 쉬워서 많이 사용되는 플러그인입니다. 1. Contact Form 7 설치하기2. Contact Form 7 기본양식 편집하기 "연락처 양식 1" 이라고 된 제목을 변경하고, 이름과 이메일 사이에 '전화'를 넣어보도록 하겠습니다. 빨간색 밑줄 그은 곳에 커서를 위치시키고 아래와 같이 추가합니다. 커서를 라벨의 닫는 태그 앞에다 두고, '전화'를 클릭합니다. 필수 입력 필드에 체크합니다. 이름값에 'your-tell'로 수정합니다. 기본값은 저는 '010'을 넣었지만, 안넣어도 됩니다. 태그삽입 버튼을 눌러서 적용합니다. 3. 메일 탭 메일 탭을 클릭하여, 메시지 본문에 연락처를 ..

 CSS
웹폰트 woff 적용시 css에서 적용 안될 때 확인할 것
웹폰트 woff 를 적용하기 위해 아래와 같이 폰트 css 파일을 만듬. 폰트는 노토산스kr , 나늠스퀘어네오 2종류입니다. 개발환경은 전자정부 4.0입니다. font.css @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:100;src:url(../fonts/notosanskr/NotoSansKR-Thin.woff) format('woff'); } @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:300;src:url(../fonts/notosanskr/NotoSansKR-Light.woff) format('woff'); } @font-face {font-fami..
CSS
웹폰트 woff 적용시 css에서 적용 안될 때 확인할 것
웹폰트 woff 를 적용하기 위해 아래와 같이 폰트 css 파일을 만듬. 폰트는 노토산스kr , 나늠스퀘어네오 2종류입니다. 개발환경은 전자정부 4.0입니다. font.css @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:100;src:url(../fonts/notosanskr/NotoSansKR-Thin.woff) format('woff'); } @font-face {font-family:NotoSans_KR;font-style: normal;font-weight:300;src:url(../fonts/notosanskr/NotoSansKR-Light.woff) format('woff'); } @font-face {font-fami..
 CSS
SVG 간단 프로그레스 바 progress bar
HTML - SVG 100 45 CSS .wrap{background-color: #1A253F; padding:1rem; } svg {display:block; margin:0 auto;} svg text {font-size:0.75rem; font-family: 'Montserrat', sans-serif; fill:#fff; /*svg text태그는 fill로 해야 color처럼 먹힘 */}
CSS
SVG 간단 프로그레스 바 progress bar
HTML - SVG 100 45 CSS .wrap{background-color: #1A253F; padding:1rem; } svg {display:block; margin:0 auto;} svg text {font-size:0.75rem; font-family: 'Montserrat', sans-serif; fill:#fff; /*svg text태그는 fill로 해야 color처럼 먹힘 */}
 CSS
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도 CSS 명시도란 ? 오늘은 명시도에 대해 얘기를 해드리고 싶어요. CSS 선택자를 내 맘대로 후다닥 가지고 놀면서 작업하려면 명시도에 대한 이해가 필수입니다. 일상 생활에서 사용하는 명시도는 “얼마나 확실하게 잘 보이는가”죠. CSS의 명시도도 비슷합니다. ‘얼마나 확실(구체적)한가”로 이해하시면 되고, 구체적일수록 CSS 중복선언 중에서 ‘우선순위’가 높다고 이해하시면 좋을 것같아요. 명시도를 숫자로 표현하여 알아볼게요. 쉼표로 구분된 4자리가 필요합니다. 0, 0, 0, 0 명시도 규칙 4가지 요소를 나타내는 자리는 네번째 자리이며 0,0,0,1 입니다. 클래스, 가상클래스, 속성을 나타내는 자리는 세번쨰 자리이며 0,0,1,0 입니다. I..
CSS
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도
Lesson #7 CSS 사용시 반드시 알아야 할것, 명시도 CSS 명시도란 ? 오늘은 명시도에 대해 얘기를 해드리고 싶어요. CSS 선택자를 내 맘대로 후다닥 가지고 놀면서 작업하려면 명시도에 대한 이해가 필수입니다. 일상 생활에서 사용하는 명시도는 “얼마나 확실하게 잘 보이는가”죠. CSS의 명시도도 비슷합니다. ‘얼마나 확실(구체적)한가”로 이해하시면 되고, 구체적일수록 CSS 중복선언 중에서 ‘우선순위’가 높다고 이해하시면 좋을 것같아요. 명시도를 숫자로 표현하여 알아볼게요. 쉼표로 구분된 4자리가 필요합니다. 0, 0, 0, 0 명시도 규칙 4가지 요소를 나타내는 자리는 네번째 자리이며 0,0,0,1 입니다. 클래스, 가상클래스, 속성을 나타내는 자리는 세번쨰 자리이며 0,0,1,0 입니다. I..
CSS Lesson #6 스타일 시트를 읽기 쉽게 정리하는 방법 Lesson #6 스타일 시트를 읽기 쉽게 정리하는 방법 이 포스팅의 목차 1. 본격적인 CSS 작성 시작전에 소개 및 목차 작성하기. 2. 자주쓰는 색상과 폰트 작성해두기. 3. 주석으로 영역 구분을 하고 목차의 제목을 사용한다. 4. @rule을 상단에 둔다. 5. CSS 구체성을 활용한 계층구조 적용 오늘은 제목 그대로 스타일 시트를 읽기 쉽게 정리하는 방법에 대해 포스팅 해보겠습니다. 웹페이지를 렌더링할 떄 CSS코드를 해석하는 건 컴퓨터지만 CSS를 만들고 편집하는 건 우리의 일이죠. 개발 중에는 쉽게 코드가 지저분해지고 CSS규칙 사이의 상호관계, 캐스케이딩 순서, 심지어 수정할 CSS의 위치조차 파악하기 어려워 질때도 있습니다. 제가 알려드리는 5가지를 참고하셔서 작업하는 동안 코드를 잘 정..
CSS Lesson #5 CSS FlexBox ( 플렉스박스 1) Lesson #5 CSS FlexBox ( 플렉스박스 ) 이 포스팅의 목차 0. 플렉스박스 소개. 1. 플렉스박스란 2. 방향, 흐름, 시각적인 순서 처리 2-1.flex-direction 2-2. flex-wrap 2-3. flex-flow CSS Flexbox 00. 플렉스박스 소개 flex모듈에 대해 소개해드릴께요. grid Layout과 함께 유동적인 레이아웃 모듈인 Flrex box(플렉스박스)모듈에 대해 소개합니다. 이 Flexbox(플렉스박스)모듈은 복잡한 웹 페이지와 응용프로그램들을 구현할 수 있도록 디자인된 새로운 레이아웃입니다. CSS를 많이 다뤄본 분들이라면 본인들만의 노하우로 수직중앙 정렬(Vertical centering)을 하고 계실거에요. 이처럼 중요하고 필요하지만 조금은 허술..
CSS Lesson #4 CSS Box Model ( 박스모델 ) Lesson #4 CSS Box Model ( 박스모델 ) 이 포스팅의 목차 1. 박스모델의 개념 2. padding과 margin의 값 사용법과 순서 1. 박스모델의 개념 CSS에서는 디자인과 레이아웃에 대해 ‘박스모델’이라는 용어를 사용합니다. CSS 박스모델은 본질적으로 HTML 요소를 감싸는 ‘상자’입니다. 좀더 설명을 드리자ㅁ면, 웹 문서에 텍스트, 이미지, 테이블 등의 요소를 배치하기 위해 사용되는 개념입니다. 박스 모델을 이용해서 웹 문서의 전체 레이아웃을 정의할 수 있고, 요소들을 원하는 위치에 배치하여 화면을 디자인할 수 있습니다. HTML5의 태그들 중에서 , 등을 제외하면 거의 모든 태그가 박스 모델의 개념에 적용됩니다. 아래 이미지는 박스모델을 보여줍니다. w3schools.com의..