01. 테마 디자인 - 메뉴
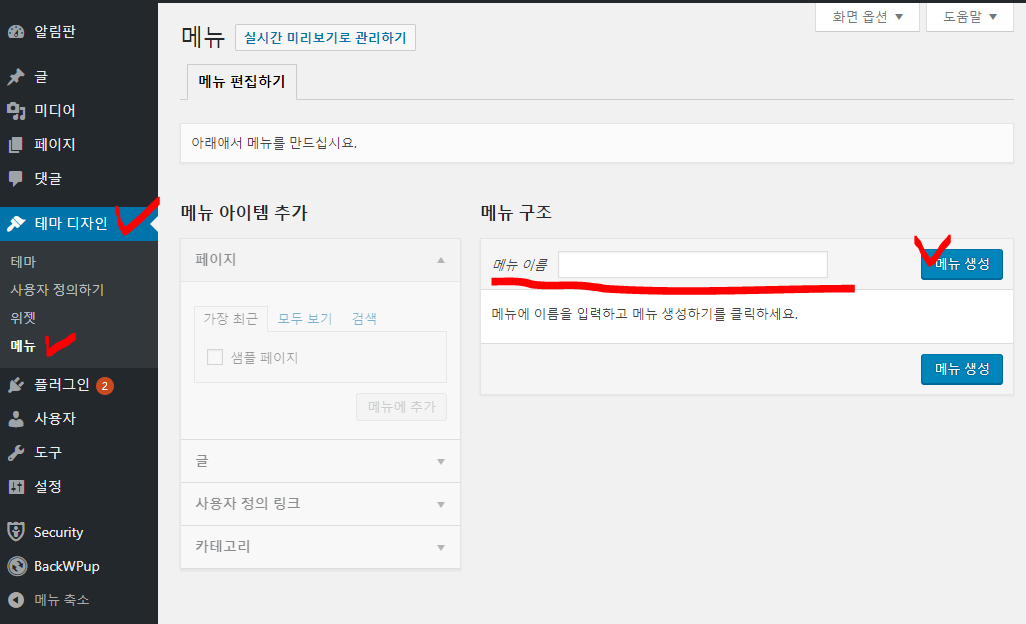
테마 디자인 - 메뉴를 클릭하고, 메뉴이름을 입력합니다. 저는 "상위메뉴"라고 하겠습니다. '메뉴생성'버튼을 클릭하여 메뉴를 생성합니다.

메뉴를 생성하면 '메뉴 아이템 추가' 부분이 활성화되어집니다. 메뉴 아이템 영역에는
- 페이지
- 글
- 사용자 정의 링크
- 카테고리
네 가지 항목이 있습니다. 이것들은 컨텐츠의 종류라고 생각하시면 됩니다.
글, 페이지, 카테고리, 사용자정의 링크 순으로 아래에서 알려드리겠습니다.
02. 글


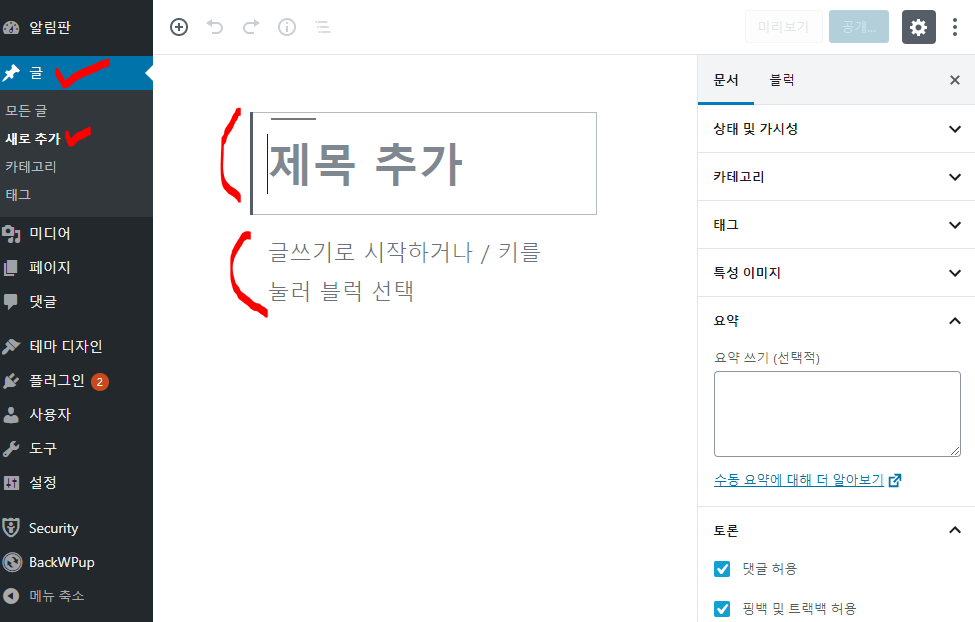
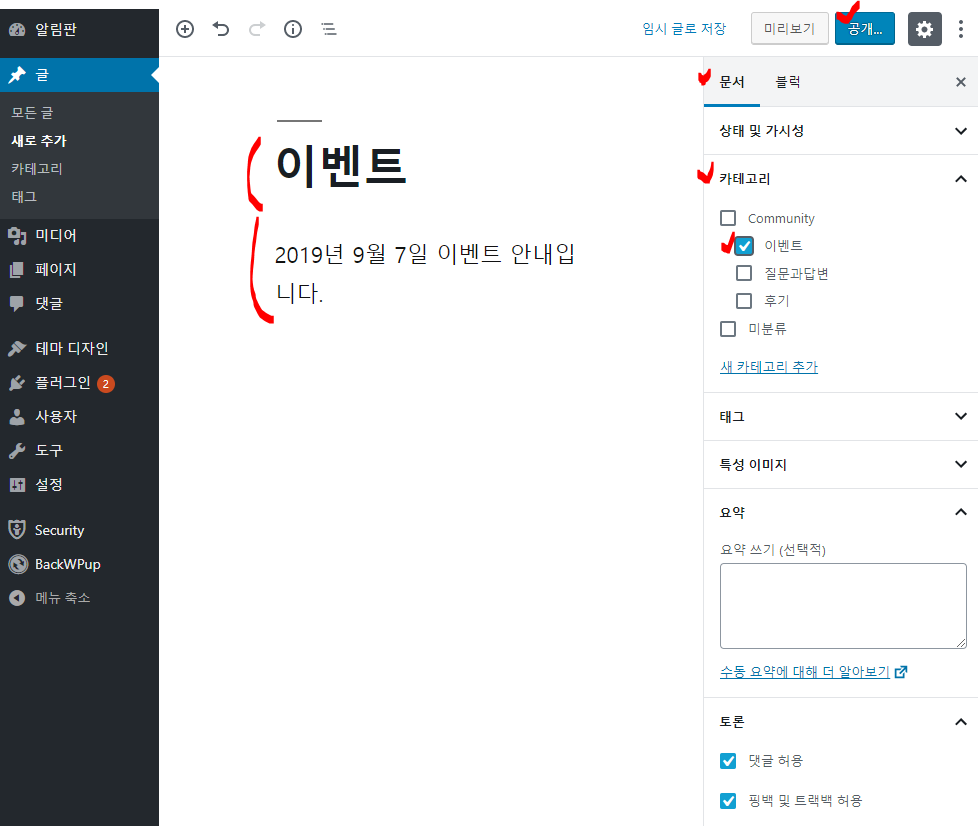
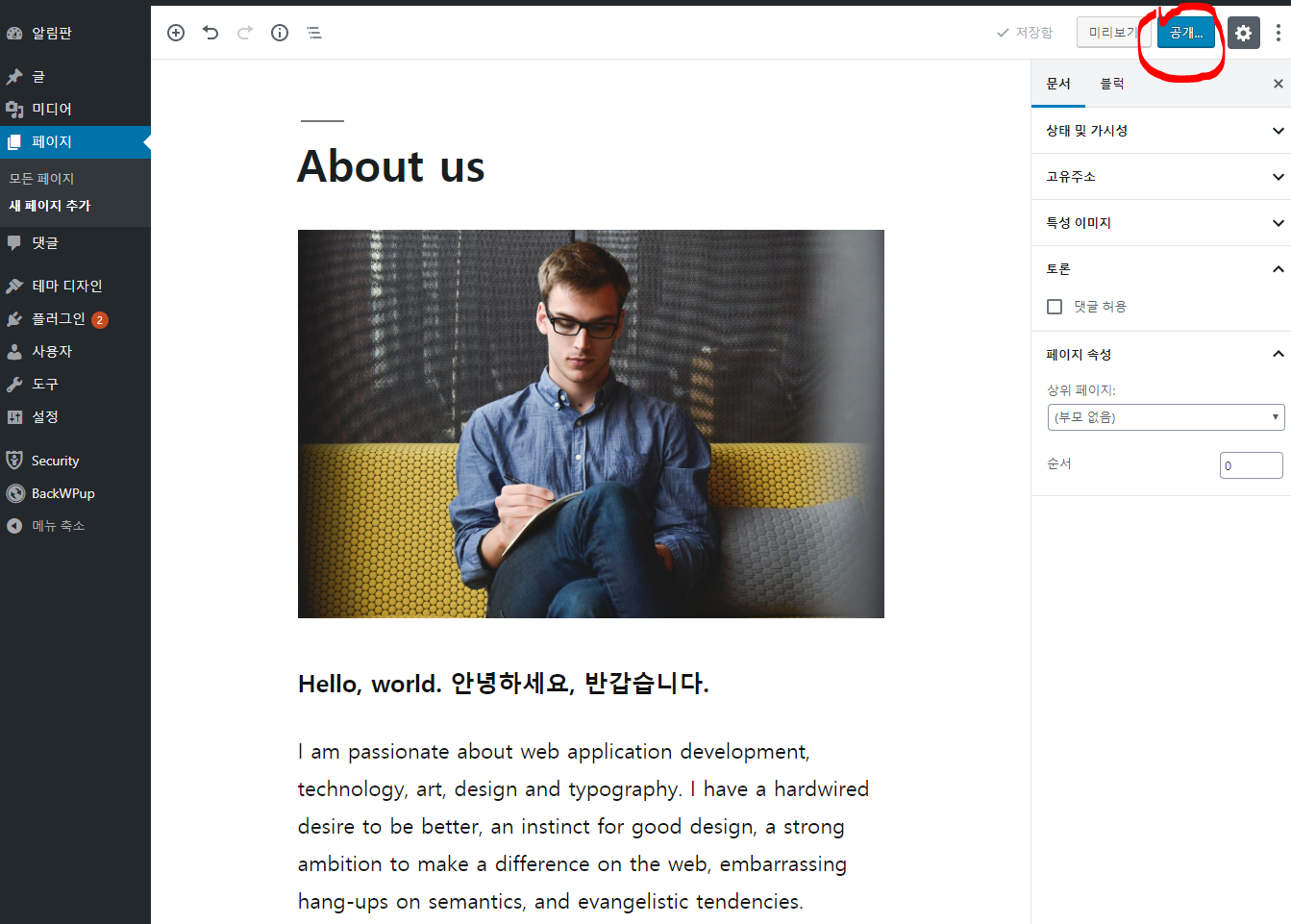
간단하게 글을 작성한 후 상단 오른쪽에 '공개'버튼을 눌러서 저장합니다. 우리가 네이버 블로그나 티스토리 블로그를 사용할때 일반적으로 생각하는 바로 글쓰기를 추가했다고 생각하면 됩니다. 저는 글 제목을 '이벤트'라고 하고 카테고리도 '이벤트'로 설정하여 저장하겠습니다. 카테고리 설명과 카테고리 추가 방법은 아래쪽에 나옵니다.
03. 페이지
페이지는 내용을 주기적으로 수정할 필요성이 적은 컨텐츠를 말합니다. 기업이라면 회사소개 페이지나 프리랜서는 About us가 해당되겠죠. About us페이지를 만들어 보겠습니다. 블로그에 글을 작성하듯이 만들면 됩니다.

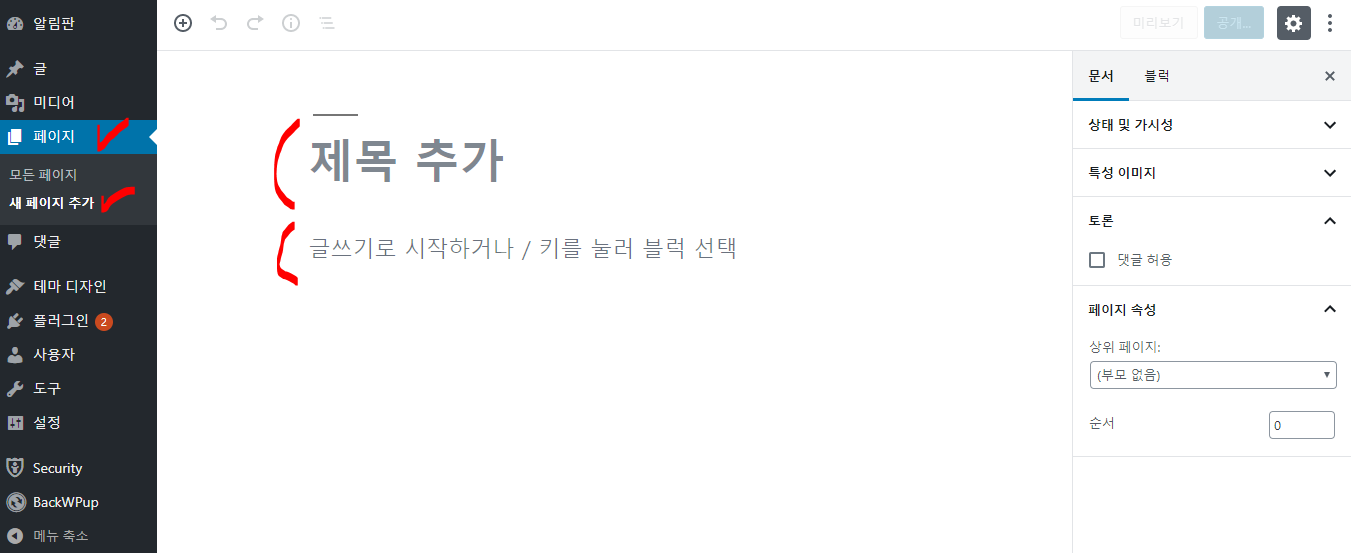
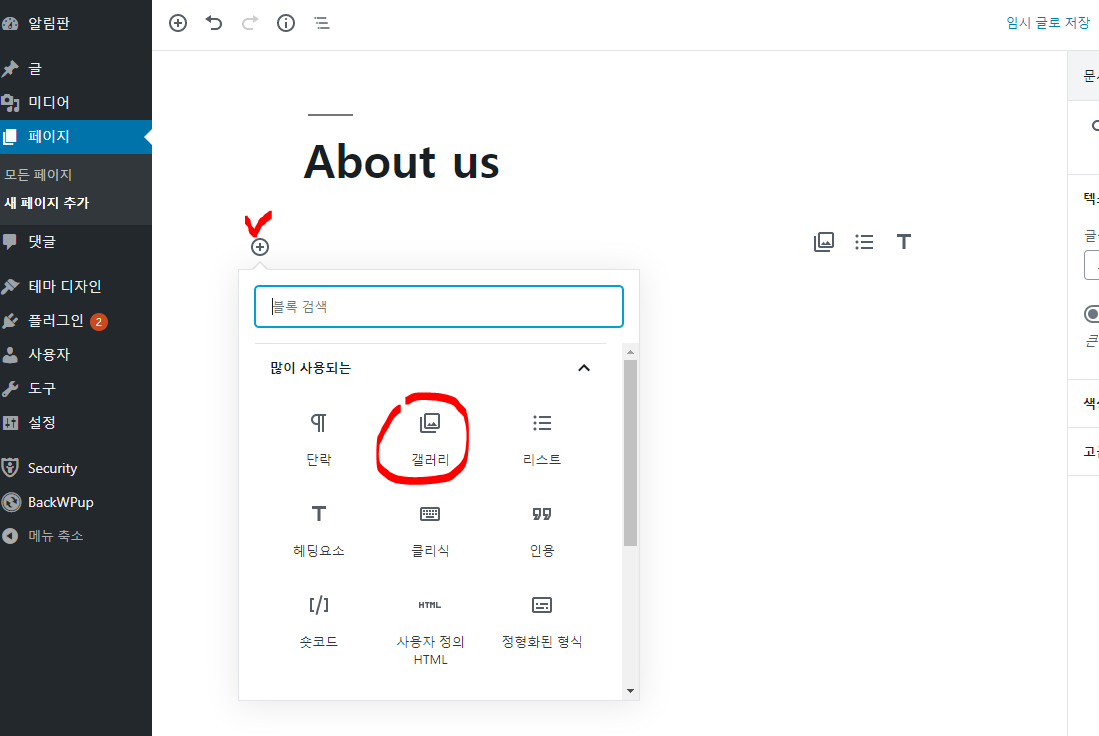
[페이지 - 새 페이지 추가]를 클릭하면 제목과 글을 작성할 수 있는 화면이 뜹니다.

내용을 입력하려고 마우스로 동그라미 플러스버튼을 클릭하면 글을 작성할때, 필요한 요소 단락 등을 선택하여 좀더 멋진 페이지를 만들수 있습니다. 저는 갤러리를 클릭해서 사진이 있는 about us 페이지를 작성하겠습니다.

04. 카테고리 설명.
카테고리를 동일한 주제로 분류된 글의 묶음입니다. 글을 태그나 카테고리로 분류하지 않을 경우에 작성한 글의 갯수가 많아졌을 때 글이 정리되지 않아 찾아보기 어렵겠죠. 카테고리는 글을 분류하는 기준, 주제라고 생각하세요.
예를들어 제가 "맛집"이라는 주제로 글을 지속적으로 작성한다면 "맛집"카테고리가 있어야겠죠.
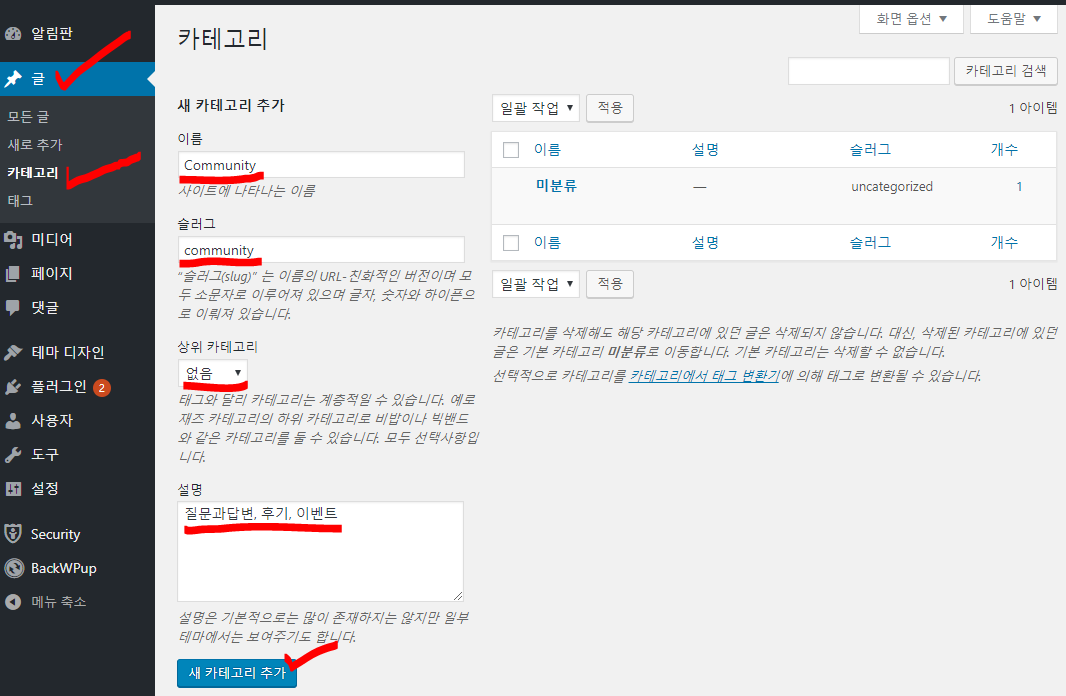
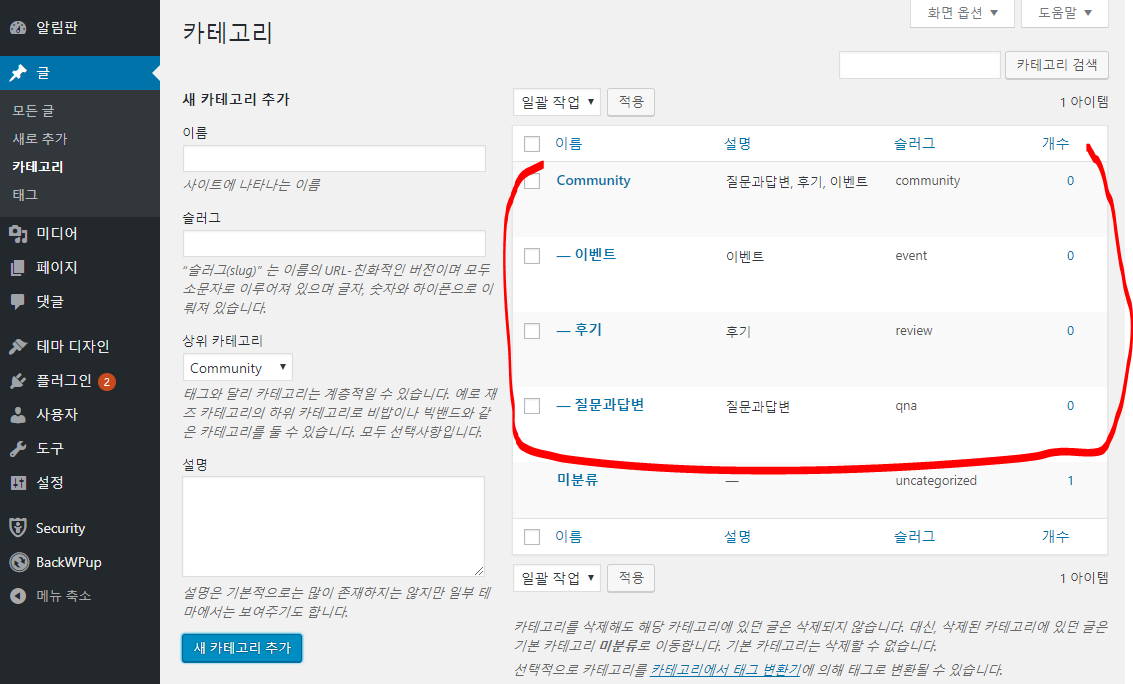
Community라는 메뉴에 3가지의 하위메뉴 [질문과답변, 후기, 이벤트] 3가지를 만들어 볼게요.


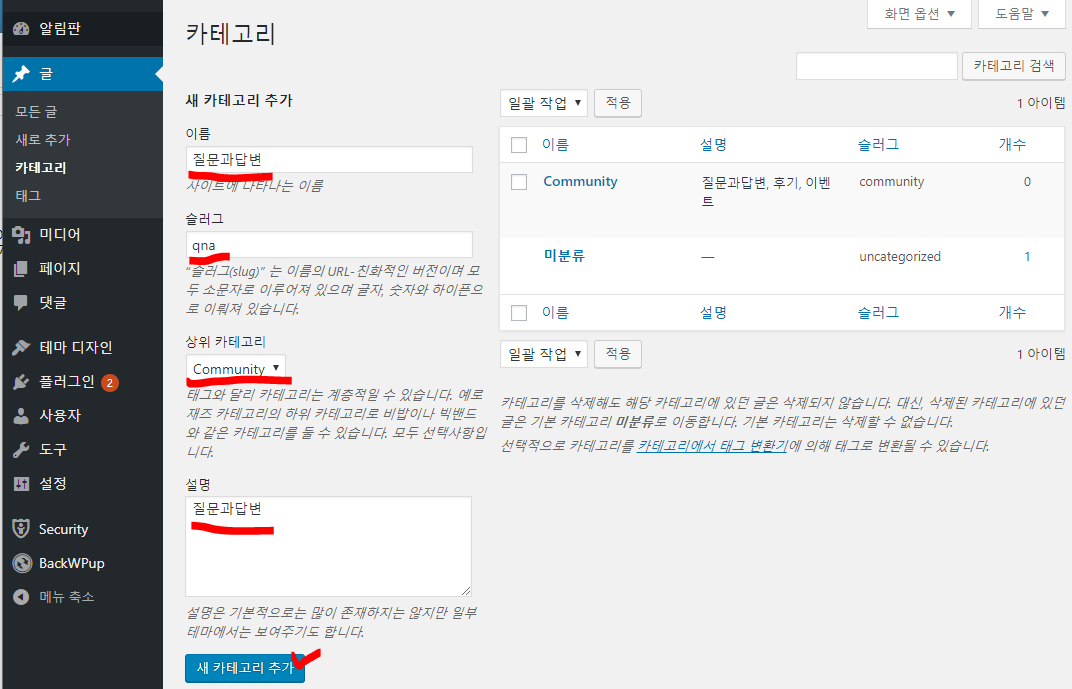
상위 카테고리 Community를 선택하여 [질문과 답변]카테고리를 만들께요. 그리고 같은 방법은 나머지 메뉴인 후기와 이벤트도 만들겠습니다.

카테고리를 모두 생성했습니다. 하위메뉴는 이름앞에 하이픈(hyphen, '-')이 있습니다. 지금은 순서는 신경쓰지 마세요. 나중에 등록한 카테고리가 목록 위쪽에 있지만 실제 메뉴를 구성 할 때는 순서를 조정할 수 있습니다. 이곳에서는 카테고리를 생성했다는 것이 전부입니다.
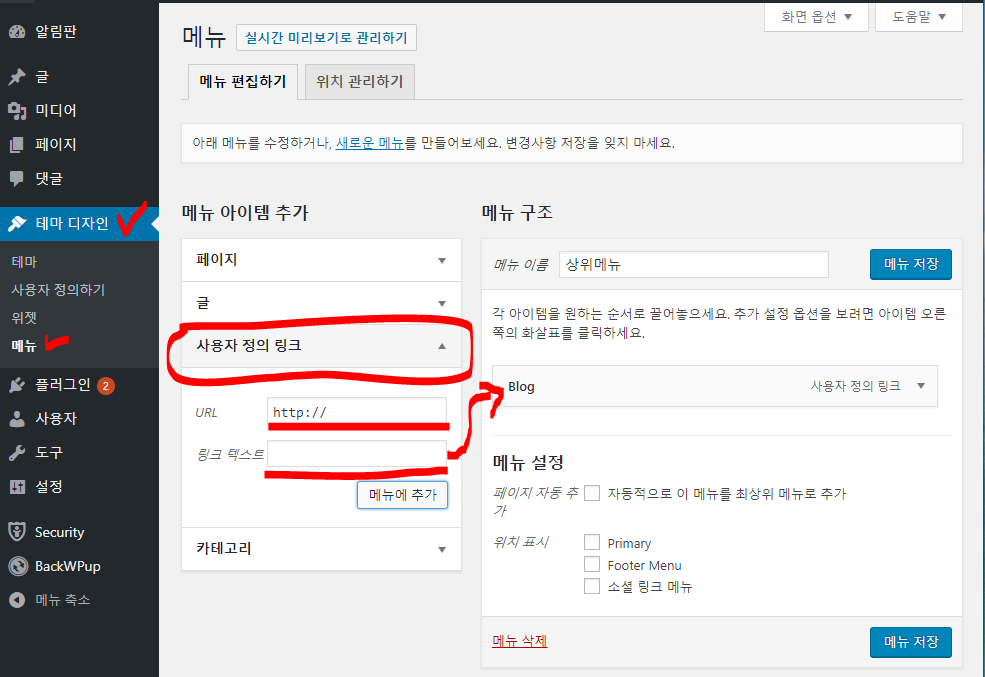
05. 사용자 정의 링크.
메뉴를 클릭하면 해당 링크로 바로 연결됩니다.
[테마디자인-메뉴]화면에서 '사용자 정의 링크'를 클릭하면 아래와 같이 URL과 링크 텍스트를 작성합니다. 링크 텍스트는표시될 텍스트를 작성하면 됩니다. 저는 네이버 블로그로 연결 시킬목적이라서 'Blog'라고 했습니다.


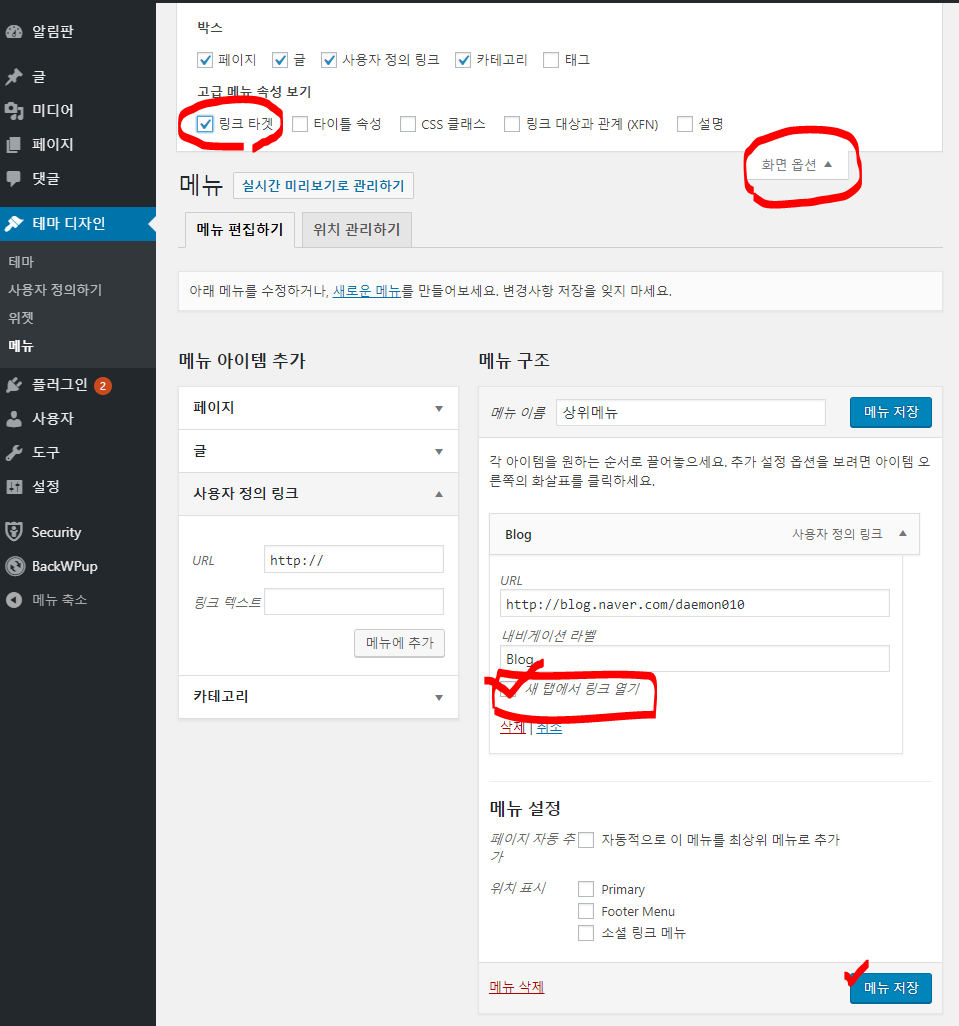
새창을 띄우려면 오른쪽 상단에 있는 [화면옵션->'링크타겟'체크-> '새탭에서링크열기'체크 -> 메뉴 저장] 을 누르면 적용됩니다.
06. 메뉴 구성하기.
네가지 항목에 대한 설명과 생성이 끝났습니다. 자 이제 다시 [ 테마디자인 - 메뉴 ]로 돌아옵니다.
이제 생성한 컨텐츠들을 추가하여 '상위메뉴'를 구성해볼게요.
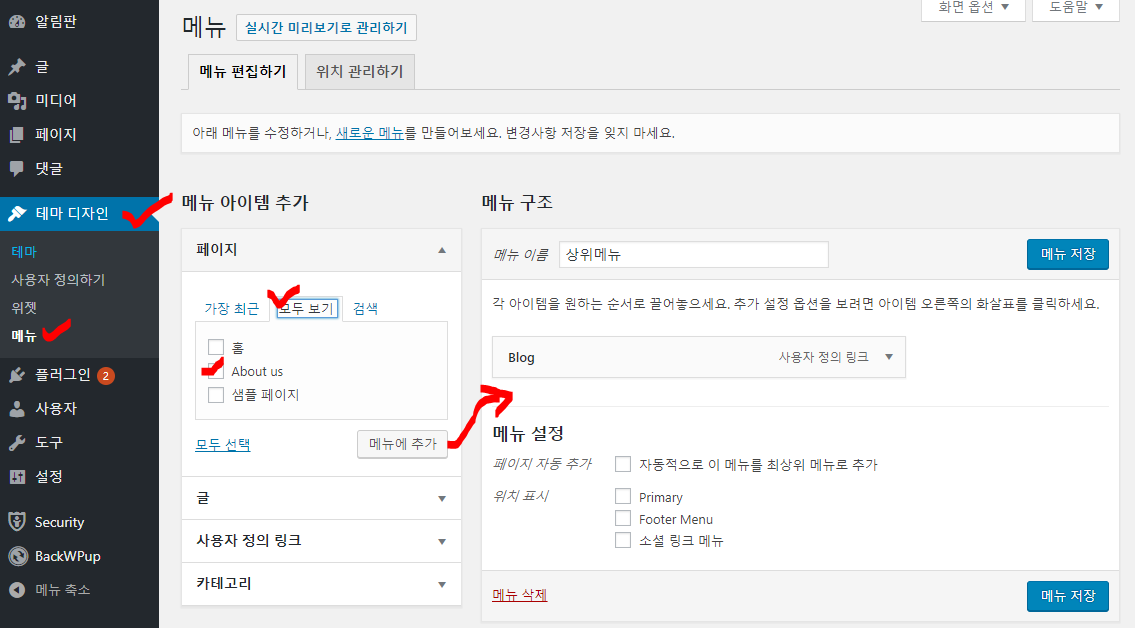
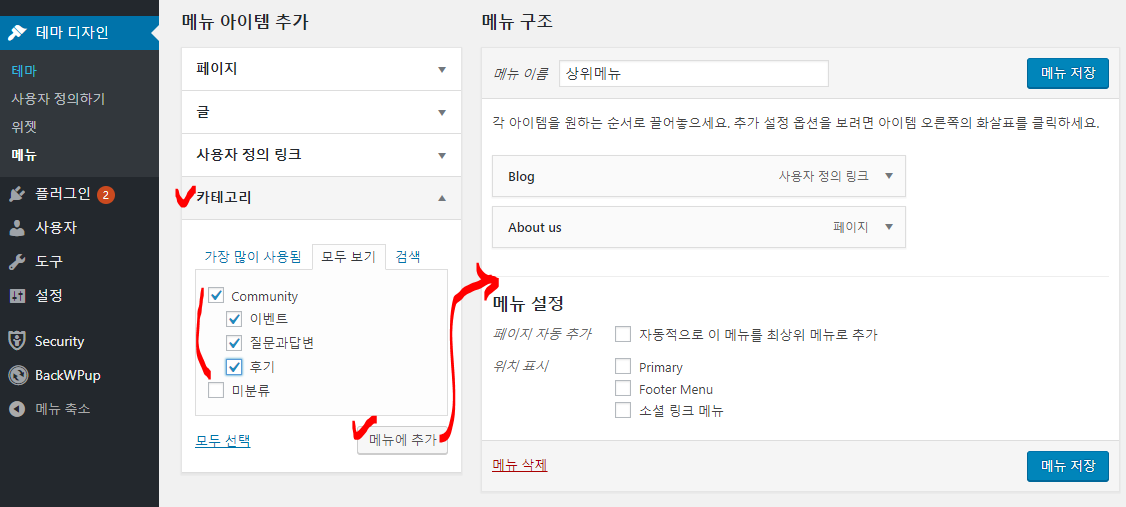
먼저, 페이지에서 '모두보기'를 클릭해야 아까 생성한 About us 페이지가 보입니다. 체크하고 '메뉴에 추가'버튼을 눌러줍니다.

카테고리메뉴도 모두 체크하여 '메뉴에추가' 하면 오른쪽 메뉴구조에 About us처럼 추가가 됩니다.

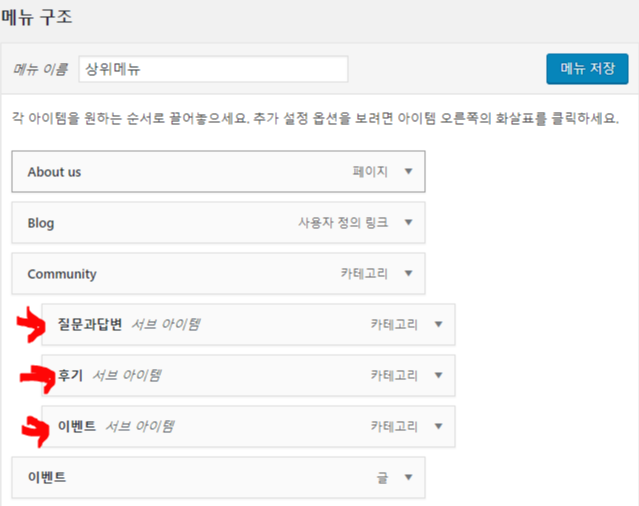
작성한 글도 메뉴로 구성할 수 있습니다. 아까 작성한 '이벤트'글을 체크하여 '메뉴에추가'하면 캡쳐화면과 같이 보입니다.

적용된 메뉴들을 드래그하여 순서를 변경 할 수 있고, Community의 하위 메뉴들로 구성하기위해서 안쪽으로 들여쓰기 처럼보이도록 드래그 하면 하위메뉴가 됩니다.

07. 메뉴 위치 표시 체크 후 메뉴 저장하여 적용.
메뉴의 "위치 표시"는 테마의 종류에 따라 달라질 수 있습니다. 저는 테마 적용 전 이기 때문에 Primary를 체크하고 저장했습니다. 그러면 내 워드프레스의 홈페이지의 상단 메뉴가 적용이 됩니다.
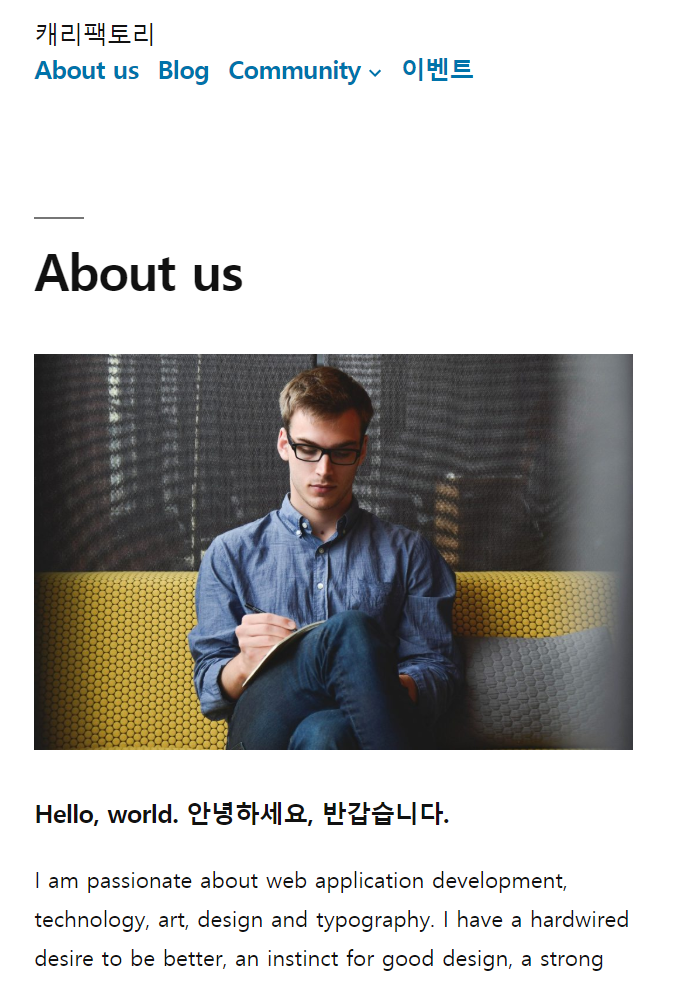
08. 메뉴가 적용 된 모습
메뉴가 잘 적용이 되었습니다. 사이트 이름 아래에 '상위메뉴'가 적용이 되었습니다. 아직 테마가 없어서 별로 볼게 없지만요 ㅎㅎ

끝.



