워드프레스 Divi 테마 이용중입니다. 업데이트 했더니 설정하지 않은것 같은 배달의민족 한나체가 적용이 되어 있었습니다. Divi 테마의 추가 CSS에 코드가 없어서 찾던 중에 functions.php에 적용된 것을 발견했습니다. 아래와 같이 수정했습니다.
나중에 까먹을 것 같아서 기록으로 남겨둡니다.
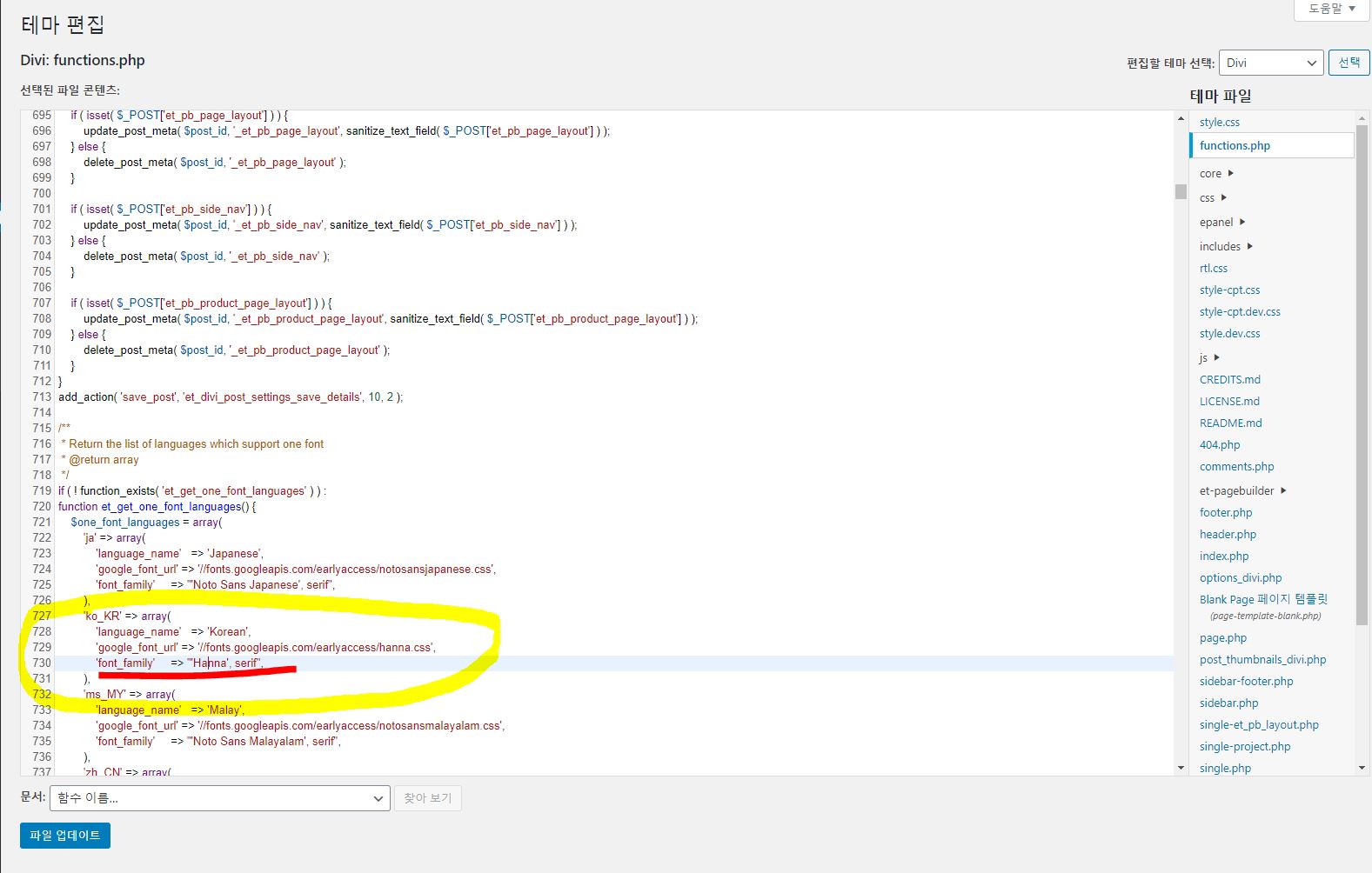
적용 전
테마 디자인(예전 버전엔 '외모'였음) -> 테마 편집기 -> functions.php
FTP서버로 접근시 경로 : www/wp-content/themes/Divi/functions.php
730번쨰 줄

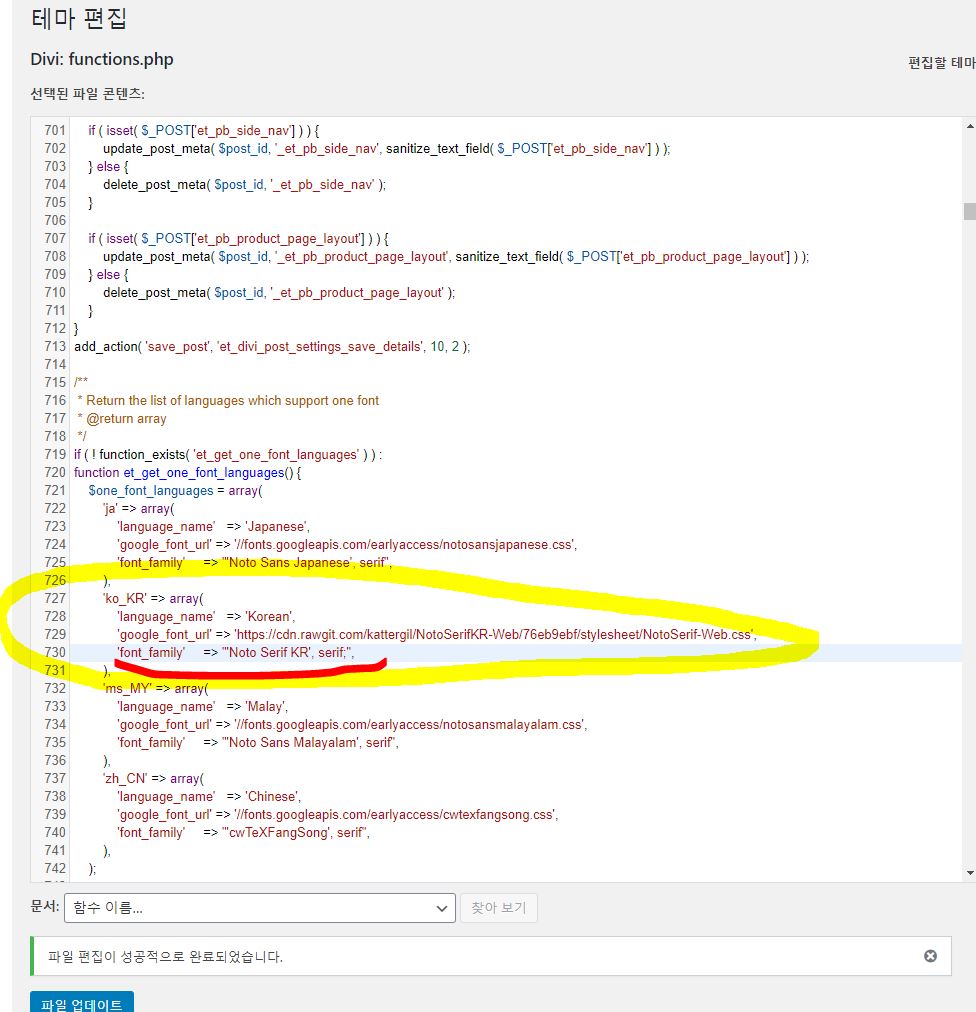
적용 후

한나체를 Noto serif체로 변경했습니다.
도움 받은 Noto serif cdn : github.com/kattergil/NotoSerifKR-Web
kattergil/NotoSerifKR-Web
Noto Serif Korean을 웹에서 사용하세요! Contribute to kattergil/NotoSerifKR-Web development by creating an account on GitHub.
github.com
구글 폰트 적용 가이드 : developers.google.com/fonts/docs/getting_started
Get Started with the Google Fonts API | Google Developers
This guide explains how to use the Google Fonts API to add fonts to your web pages. You don't need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. A quick example Here
developers.google.com
Noto Serf 다운 : fonts.google.com/specimen/Noto+Serif+KR?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com



