javascript/jQuery
jquery 제이쿼리 메뉴 active 클래스 추가하여 활성화 클래스 적용 방법
daeyun대윤
2023. 2. 8. 16:53
pathname을 받아와서 일치하는 a태그에 클래스를 넣어주어서 페이지가 이동 될 때마다, 해당하는 페이지에 메뉴가 활성화 상태로 보이게 하는 것이 목적.

pathname은 http://localhost:8030/ 다음으로 나오는 "프로젝트명과 페이지 이름"까지.
지금 프로젝트 기준으로는 " /ableProject/statistic " 이부분.
프로젝트명은 ableProject 이고 pathname에서 프로젝트명을 지워주면 statistic 페이지 이름만 남으니까, 이 부분을 a태그의 href와 일치 시켜주는 a 태그를 찾기로 함.
HTML
<nav>
<ul>
<li><a href="./index"><i class="fa-solid fa-face-smile menu-icon"></i><p lang="en">Index</p></a></li>
<li><a href="./monitoring" ><i class="fa-solid fa-desktop menu-icon"></i><p lang="en">Monitoring</p></a></li>
<li><a href="./finedust"><i class="fa-solid fa-viruses menu-icon"></i><p>미세먼지</p></a></li>
<li><a href="./board"><i class="fa-solid fa-table-list menu-icon"></i><p lang="en">Board</p></a></li>
</ul>
</nav>JS & jQuery
const pathname = (location.pathname).split('/'); // pathname[2] 배열로 받기 때문에 2번째꺼가 필요
const angCnt = $("a").length; // a태그 개수
let arr = []; // 빈배열
// a 태그의 attr과 일치한지
for(let i=0; i < angCnt; i++){
arr[i] = ($('a').get(i).pathname).split('/');
console.log(` arr[${i}][2] :: ${arr[i][2]} `);
if( pathname[2] == arr[i][2] ){
console.log(` arr[${i}][2] :: ${arr[i][2]} `)
$($('a').get(i)).addClass("menu-active");
}
} //END forCSS
:root {
--praimaryColor: #696cff;
--bs-body-color: #233446;
--pColor: #c4cdd5;
}
[lang='en']{font-family:Montserrat; }
nav { font-family:Montserrat,sans-serif;}
nav li p {display:inline;}
nav a { position: relative; display: block; margin: 0 1rem; padding: 0.625rem 1rem;
border-radius: 0.375rem; font-size: .9375rem; font-weight: 500; color:var(--pColor); cursor:pointer; }
nav a:hover{background-color: hsla(0,0%,100%,.04); color: #fff; transition-duration: .3s; transition-property: color,background-color; }
nav > ul > li > a::after{ display: block; height: 0.42em; position: absolute; top: 50%; right:8px; border: 1px solid; border-bottom: 0; border-left: 0; content: ""; -webkit-transform: translateY(-50%) rotate(45deg); transform: translateY(-50%) rotate(45deg); width: 0.42em }
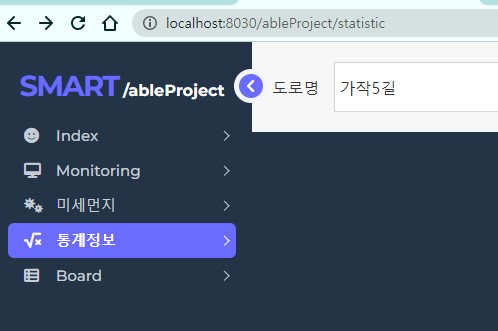
.menu-active{ background:var(--praimaryColor) !important; font-weight: 700; color:#fff; }작업하다가 코드 일부분을 복붙해서 가져오느라 검증은 안했지만, 아래의 이미지처럼 잘 작동함.

728x90
300x250