[ ch 03 ] - 노드의 자바스크립트와 친해지기
3-1. 자바스크립트의 객체와 함수 이해하기
3-2. 배열
3-3. 콜백 함수
3-4. 프로토타입 객체 만들기
3-1. 자바스크립트의 객체와 함수 이해하기
자바나 C언어 같은 타입기반의 언어(Type based Language)는 메모리를 절약하기 위해 정수와 문자열을 만 들 때 다른 크기의 변수 상자를 만들고 변수 앞에 int, string같은 타입(type, 자료형)을 지정합니다. 그러나 자바스크립트는 자료형을 명시하지 않습니다.
Boolean : [ 기본 자료형 ] true와 false 두가지 값을 가지는 자료형.
Number : [ 기본 자료형 ] 64비트 형식의 IEEE 754값이며 정수나 부동소수 값을 가지는 자료형.
몇가지 상징적인 값을 가질 수 있음 : NaN(숫자가 아님),
+ 무한대(Number,MAX_VALUE로 확인),
- 무한대(Number,MIN_VALUE로 확인)
String [ 기본 자료형 ] 문자열 값을 가지는 자료형.
undefined 값을 할당하지 않은 변수의 값.
null : 존재하지 않는 값을 가리키는 값.
Object : 객체를 값으로 가지는 자료형.
객체는 속성들을 담고 있는 가방(Collection)으로 볼 수 있으며, 대표적인 객체로 Array나 Date를 들 수 있음.
자바스크립트 변수는 var 키워드만 사용하므로, 자료형을 확인할 수 있도록 typeof 연산자를 사용합니다. 또한 문자열을 숫자로 변환할 수 있도록 parseInt(), parseFloat()함수도 제공합니다.
const age = 20;
console.log('나이 : %d', age);
const name = '소녀시대';
console.log('이름 : %s', name);자바스크립트의 변수에는 숫자, 문자열, 불린(Boolean)과 같은 값을 넣을 수 있으며 객체를 넣을 수도 있습니다. 자바스크립트에서 객체를 만들고 싶다면 중괄호를 이용해 만들 수 있으며, 중괄호로 묶은 객체 안에는 속성을 추가할 수 있습니다.
객체안에 들어 있는 속성의 이름은 하나의 변수로 생각할 수 있으며, 변수의 이름과 변수 값 또는 속성의 이름과 속성 값이라는 형태로 조합됩니다. 이렇게 객체에 넣을 수 있는 속성은 점(.) 연산자와 속성의 이름을 이용해 접근할 수도 있고 대괄호[ ]와 속성의이름을 이용해서 접근할 수도 있습니다. 대괄호를 사용해 속성에 접근할 때는 변수 뒤에 대괄호를 붙이고 대활호 안에 속성 이름을 문자열로 넣어주어야 합니다. 그리고 문자열은 큰따옴표( " " )또는 작은 따옴표( ' ' )를 상하여 표기합니다.
const person = {};
person['age'] = 20;
person['name'] = '소녀시대';
person.phone = '010-0000-0000';
console.log('나이 : %d', person.age);
console.log('이름 : %s', person.name);
console.log('번호 : %s', person.phone);
자바스크립트의 함수
자바스크립트의 가장 중요한 특징 중 하나는 변수에 일반 데이터나 객체 이외에도 함수도 할당 할 수 있다는 점입니다.
var add = function ( a, b ){ ... };함수를 만든 후 add 변수에 할당. 변수도 이름이 있고 함수도 이름이 있으므로 변수 이름과 함수 이름이 중복됩니다. 이렇게 두 개의 이름을 중복해서 지정할 필요가 없으므로 함수의 이름을 삭제. 이 경우 함수를 호출하고 싶다면 변수의 이름으로 호출하여 실행합니다.
익명함수(Anonymous function) : 함수의 이름이 삭제되어 function 키워드 뒤에 곧바로 소괄호가 붙는 형태.
함수를 익명 함수로 변수에 할당할 때는 함수를 선언하는 선언문(Declaration)이 아니라 일반 수식처럼 표현식(Expression)이 되므로 가장 마지막에 세미콜론( ; )을 붙여 주는 것이 좋습니다.
function add(a,b){
return a+b;
}
var result = add(10,10)
console.log(result);
const add2 = (c,d) => {
return c+d;
}
console.log(add2(20,20));
그런데 함수가 변수에 할당될 수 있다면 객체 안에 속성으로도 들어갈 수 있습니다. 즉, 객체의 속성에는 변수를 만들어 할당할 수 있으므로 객체 안의 속성에 함수를 할당 할 수 있습니다.
const person = {};
person['age'] = 20;
person['name'] = '소녀시대';
person.add = (a,b) => {
return a+b;
}
console.log('나이 : %d', person.age);
console.log('이름 : %s', person.name);
console.log('더하기 :', person.add(10,1));더하기 함수를 호출 할 때는 객체의 속성으로 할당된 함수를 호출해야 하므로 person.add()와 같은 형태로 호출합니다. 이런 형태의 코드는 다음과 같이 일차적으로 변수에 함수를 할당한 후 다시 그 변수를 객체의 속성으로 추가되도록 수정할 수도 있습니다.
const person = {
age:20,
name:'소녀시대',
add: (a,b) => {
return a+b;
}
};
console.log(person.name);
console.log(person.add(20,2));자바스크립트 객체는 중괄호를 이용해 만드는데, 객체를 만들 때 중괄호 안에 속성을 바로 넣어 줄 수도 있습니다. 이 속성에 포함된 속성 이름과 속성 값은 콜론(:)으로 구분하며 각각의 속성은 콤마(,)로 구분합니다. 속성에는 숫자나 문자열과 같은 일반적인 데이터와 함께 함수도 할당될 수 있으므로 더하기 함수를 add라는 이름의 속성으로 추가했습니다.
3-2. 배열
배열을 만들 때는 대괄호 [ ]를 이용해 만들고 그 안에 요소를 추가할 때는 push()메소드를 사용합니다. 배열은 여러 개의 데이터를 하나의 변수에 담고 배열에 추가되는 요소들은 0부터 시작하는 인덱스(index)번호로 접근 할 수 있습니다. 배열에 들어가 있는 요소들의 개수를 알아 내려면 length 속성을 사용하면 됩니다.
const user = [{name:'소녀시대', age:20}, {name:'걸스데이', age:22}];
user.push({name:'티아라', age:21});
console.log(user.length);
console.log(user[0].name);const user = [{name:'소녀시대', age:20}, {name:'걸스데이', age:22}];
user.push({name:'티아라', age:21});
const add = (a,b) => {
return a+b;
};
user.push(add);
console.log(user.length);
console.log(user[0].name);
console.log(user[3](20,3));
add 변수에 할당되었던 더하기 함수를 user 배열에 그대로 추가했습니다. 이렇게 추가한 배열 요소는 네 번째 요소가 되므로 user[3]코드로 접근 할 수 있습니다.
const user = [{name:'소녀시대', age:20}, {name:'걸스데이', age:22}];
user.push({name:'티아라', age:21});
const add = (a,b) => {
return a+b;
};
user.push(add);
for(let i=0; i<user.length; i++){
console.log('배열원소', i, ':', user[i].name);
}
user.forEach((item, i) => {
console.log('배열원소', i, ':', item.name);
});
for문처럼 배열의 각 요소에 하나씩 접근할 수 있는 또 다른 방법은 forEach()메소드를 사용합니다. forEach()메소드를 호출 할 때는 함수를 파라미터로 전달하게 되는데 이 함수는 배열에 들어 있는 각 요소를 확인할 때마다 반복해서 호출됩니다. forEach()메소드를 호출할 때 전달하는 함수에는 두 개의 파라미터가 들어가는데, 첫 번째는 배열의 각 요소이며 두 번째는 각 요소의 인덱스 값입니다. for문을 실행했을 때와 같은 결과가 표시됩니다.
배열에 값 추가 및 삭제
push(object) : 배열의 끝에 요소를 추가
pop( ) : 배열의 끝에 요소를 삭제.
unshift( ) : 배열의 앞에 요소를 추가.
shift( ) : 배열의 앞에 요소를 삭제.
splice(index, removeCount, [Object]) : 여러개의 객체를 요소로 추가하거나 삭제.
slice(index, copyCount) : 여러개의 요소를 잘라내어 새로운 배열 객체로 만듭니다.
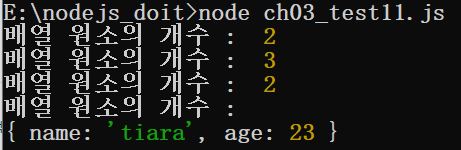
const user = [{name:'girls',age:20}, {name:'girlsDay', age:22}];
console.log('배열 원소의 개수 : ', user.length);
user.push({name:'tiara', age:23});
console.log('배열 원소의 개수 : ', user.length);
const elem = user.pop();
console.log('배열 원소의 개수 : ', user.length);
console.log('배열 원소의 개수 : ');
console.dir(elem);

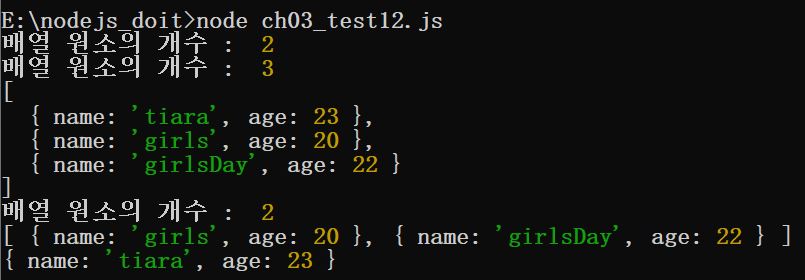
const user = [{name:'girls',age:20}, {name:'girlsDay', age:22}];
console.log('배열 원소의 개수 : ', user.length);
user.unshift({name:'tiara', age:23});
console.log('배열 원소의 개수 : ', user.length);
console.dir(user);
const elem = user.shift();
console.log('배열 원소의 개수 : ', user.length);
console.dir(user);
console.dir(elem);

3-3. 콜백 함수
변수에 함수를 할당할 수 있다는 특징은 함수를 호출할 때 다른 함수를 파라미터로 전달하거나 함수 안에서 또다른 함수를 만들어 반환할 수 있습니다.
함수를 파라미터로 전달하는 경우는 대부분 비동기 프로그래밍(Non-Blocking Programming) 방식으로 코드를 만들 때 입니다. 파라미터로 전달되는 함수를 콜백함수(Callback function)이라고 합니다.
콜백함수는 함수가 실행되는 중간에 호출되어 상태 정보를 전달하거나 결과 값을 처리하는데 사용됩니다.
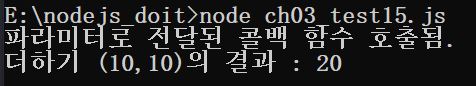
function add(a,b, callback){
var result = a+b;
callback(result);
}
add(10, 10, function(result){
console.log('파라미터로 전달된 콜백 함수 호출됨.');
console.log('더하기 (10,10)의 결과 : %d', result);
});

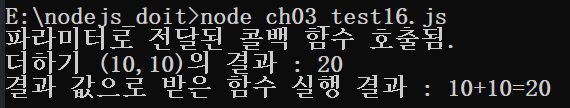
function add(a,b, callback){
var result = a+b;
callback(result);
var history = function() {
return a+'+'+b+'='+result;
};
return history
}
var add_history = add(10, 10, function(result){
console.log('파라미터로 전달된 콜백 함수 호출됨.');
console.log('더하기 (10,10)의 결과 : %d', result);
});
console.log('결과 값으로 받은 함수 실행 결과 :', add_history());

이렇게 함수의 실행결과로 함수 객체를 받을 수 있다는 것을 잘 이해했다면 반환된 함수에서 접근할 수 있는 변수에 대해서도 알아볼 필요가 있습니다. 반환된 함수는 보통 처음 실행한 함수안에서 만들어 지는데 그 안에 있는 변수들은 함수가 반환된 후에도 계속 접근할 수 있습니다.
function add(a,b, callback){
var result = a+b;
callback(result);
var count = 0;
var history = function() {
count += 1;
return count+' : '+a+'+'+b+'='+result;
};
return history
}
var add_history = add(10, 10, function(result){
console.log('파라미터로 전달된 콜백 함수 호출됨.');
console.log('더하기 (10,10)의 결과 : %d', result);
});
console.log('결과 값으로 받은 함수 실행 결과 : ', add_history());
console.log('결과 값으로 받은 함수 실행 결과 : ', add_history());
console.log('결과 값으로 받은 함수 실행 결과 : ', add_history());

add 함수 안에 history함수를 몇번이나 실행했는지 알수 있도록 count 변수를 만들었다면 이 변수는 add 함수에서 반환된 함수 안에서 계속 접근 할 수 있습니다. 반환된 함수를 중복해서 실행하면 count 변수의 값이 증가하는 것을 볼 수 있습니다. 반환된 history 함수가 실행될 때는 이미 add 함수가 메모리에서 접근 할 수 없는 상태가 된 다음입니다. 따라서 history함수가 실행 될 때는 add 함수안에 만들어진 count 변수도 같이 접근할 수 없어야합니다. 하지만 이와 같이 함수 안에서 새로운 함수를 만들어 반환하는 경우에는 예외적으로 변수 접근을 허용합니다. 이것을 클로저(Closure)라고 부릅니다.
3-4. 프로토타입 객체만들기
프로토타입 객체는 데이터를 넣어두려는 목적보다는 하나의 틀로 사용하기 위해 만듭니다. 붕어빵 틀에서 붕어빵을 만들어 내듯이 생각하면 이해하기 쉽습니다.
프로토타입 객체를 정의하고 나면 new 연산자를 사용하여 인스턴스 객체들을 만들 수 있습니다.
function person(name, age){
this.name = name;
this.age = age;
}
person.prototype.walk = function(speed){
console.log(speed + 'km 속도로 걸어갑니다.');
};
var person01 = new person('소녀시대', 20);
var person02 = new person('걸스데이', 22);
console.log(person01.name + '객체의 walk(10)을 호출합니다.');
person01.walk(10);

함수 중에서 new 연산자로 호출되는 함수는 객체를 만들기 위한 함수로 분류되며, 이러한 함수를 생성자(Constructor)라고 합니다. 따라서 그 객체 안에 name속성을 만들거나 name 속성을 접근하고 싶다면 this를 사용합니다.
this는 함수를 호출한 객체입니다.
자바스크립트에서 객체 지향방식으로 코드를 구성하기 위해 생성자 함수로 객체를 만들면, 그 객체 안에서 사용하는 this 키워드는 그 함수를 호출하는 객체를 가리킵니다. 이에 대해 좀 더 자세히 알고 싶다면 자바스크립트 입문서를 참조.
생성자(Constructor)는 new 연산자로 인스턴스 객체를 만들 때 사용할 수 있으며, 필요한 파라미터를 전달받아 객체의 속성에 할당하거나 필요한 초기화 함수를 실행 할 수 있습니다.
참고한 책 : do it Node.js

