cafe24의 Node.js 호스팅을 이용중에 DB를 이용해보려합니다. Mysql 접속하는 코드는 아래와 같습니다.
// mysql 모듈 사용
const mysql = require('mysql');
// 연결할 DB 정보입력
const connection = mysql.createConnection({
host: '호스트주소',
user: 'cafe24아이디',
password: '비밀번호',
database: 'cafe24아이디',
port: '3306',
});
// 데이터베이스 연결
connection.connect();
// create 쿼리문 사용
connection.query('쿼리문', (error, results, fields) => {
if (error) throw error;
console.log(results);
});
connection.query('describe books', (error, results, fields) => {
if (error) throw error;
console.log(results);
});
// 연결 종료
connection.end();
cafe24에서 "10G 광아우토반 Full SSD 플러스"호스팅을 자주 이용했었는데, "Node.js 호스팅"은 조금 달라서 블로그에 적어둡니다.
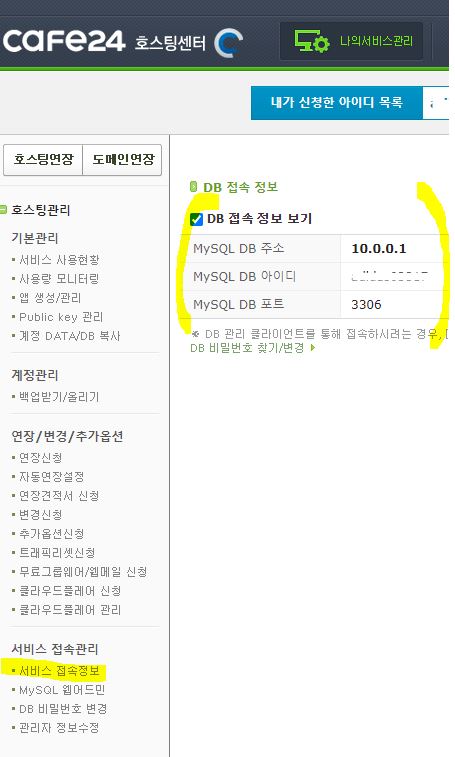
cafe24의 DB 접속정보

서비스 접속정보에서 "DB 접속 정보"를 볼 수 있습니다.
user값과 database 값에는 "DB 접속 정보"에 있는 "Mysql DB 아이디"값을 넣어주면 됩니다. 이 아이디는 cafe24의 아이디와 동일합니다. 비밀번호는 초기에 설정해둔 값을 입력하시면 되는데, 까먹으셨다면 "DB 비밀번호 변경"을 통해 바꾼 후에 적어주시면 됩니다.
// 연결할 DB 정보입력
const connection = mysql.createConnection({
host: '호스트주소',
user: 'cafe24아이디',
password: '비밀번호',
database: 'cafe24아이디',
port: '3306',
});host 값에다가 처음에는 DB 접속 정보에 있는대로 10.0.0.1을 넣었는데, 접속이 안됐어요. 그래서 "아이디.cafe24.com"을 넣었는데도 안됐어요. 광호스팅 쓸 때는 요렇게 도메인 넣으면 됐었거든요.
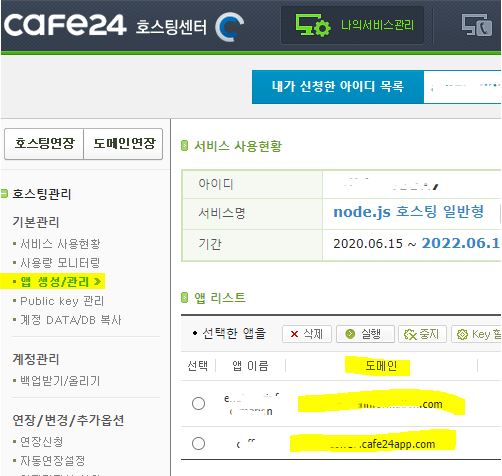
매뉴얼을 살펴보다가 알게된 사실은 "앱 생성/관리"메뉴에 있는 도메인 값을 입력해야 한다는 사실입니다.

광 호스팅과는 조금 다른데요, 앱 생성할 때 넣어줬던 "앱 이름"으로 뒷 부분에는 "cafe24app.com"이 붙는다는 것이였습니다. 그러니까 앱 이름을 test로 했다면 test.cafe24app.com이 기본 도메인이 된다는 것이죠. 그리고 개인도메인을 사서 연결했다면 그 도메인을 넣어주면 됩니다. 만약에 개인 도메인이 "testtesttest.com"이라면 이 값을 넣어주면 됩니다.
host : 앱이름.cafe24app.com
user : cafe24아이디
password : 설정한 비밀번호
database : cafe24아이디
port : 3306
// 연결할 DB 정보입력
const connection = mysql.createConnection({
host: 'test.cafe24app.com',
user: 'testmyid',
password: 'test1234',
database: 'testmyid',
port: '3306',
});요런식이 되겠습니다. Node.js 호스팅을 이용하시는 다른 분들께도 도움이 되었으면 좋겠습니다!



