Postman 사용법 알려드립니다! 서버를 만들면 상당히 많은 API를 만들게 됩니다. 웹브라우저는 특성상 GET 요청만 할 수 있습니다. POST, DELETE, PUT 요청을 하려면 코드를 작성하거나 curl 명령어를 사용해야 하는데 번거로움이 많습니다. Postman을 이용하면 API를 간편하게 테스트 할수 있습니다.
1) Postman 회원가입 후 로그인
Postman | The Collaboration Platform for API Development
Simplify workflows and create better APIs – faster – with Postman, a collaboration platform for API development.
www.getpostman.com



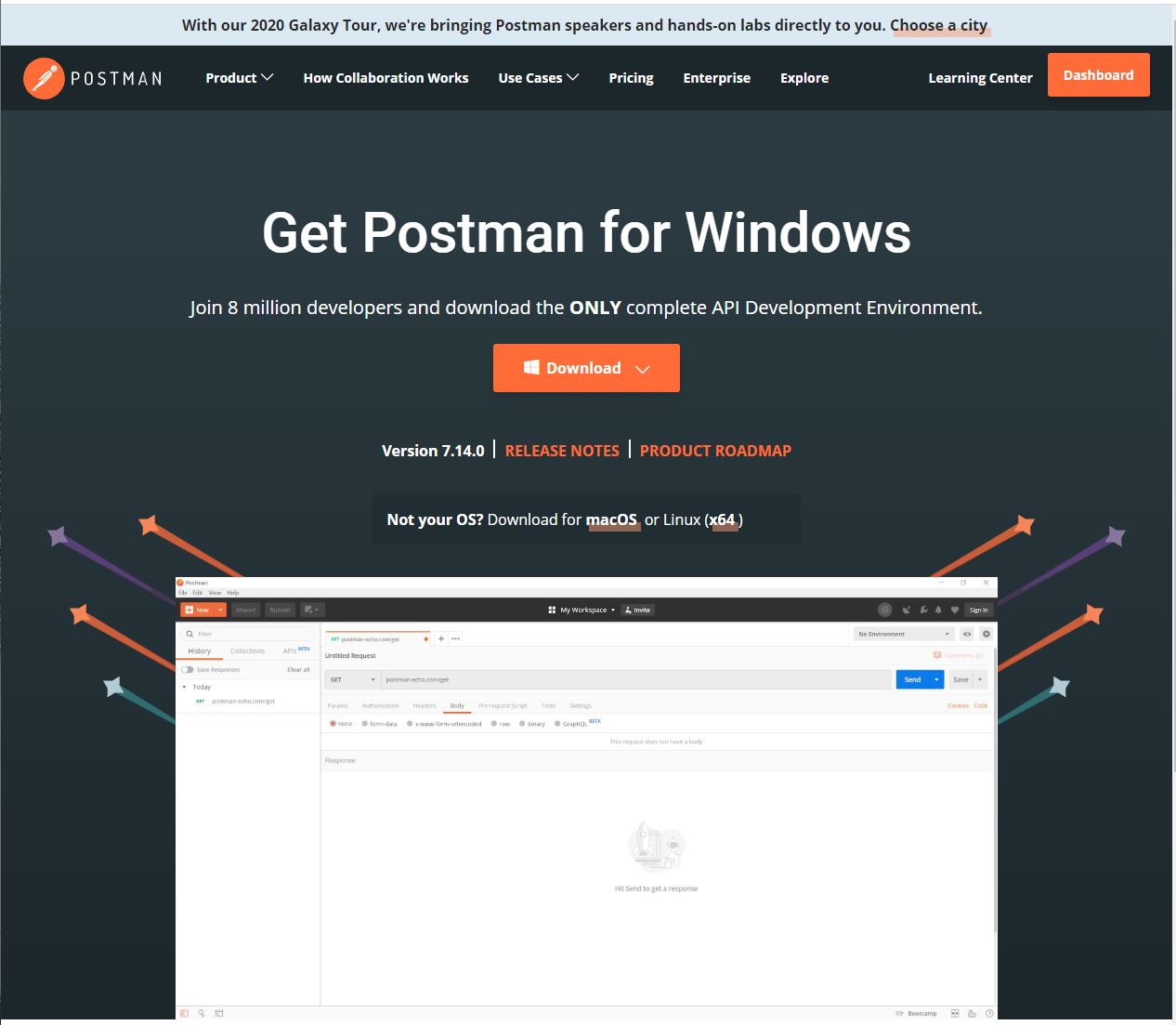
2) Postman app 다운로드
https://www.getpostman.com/downloads/
Postman | The Collaboration Platform for API Development
Simplify workflows and create better APIs – faster – with Postman, a collaboration platform for API development.
www.getpostman.com




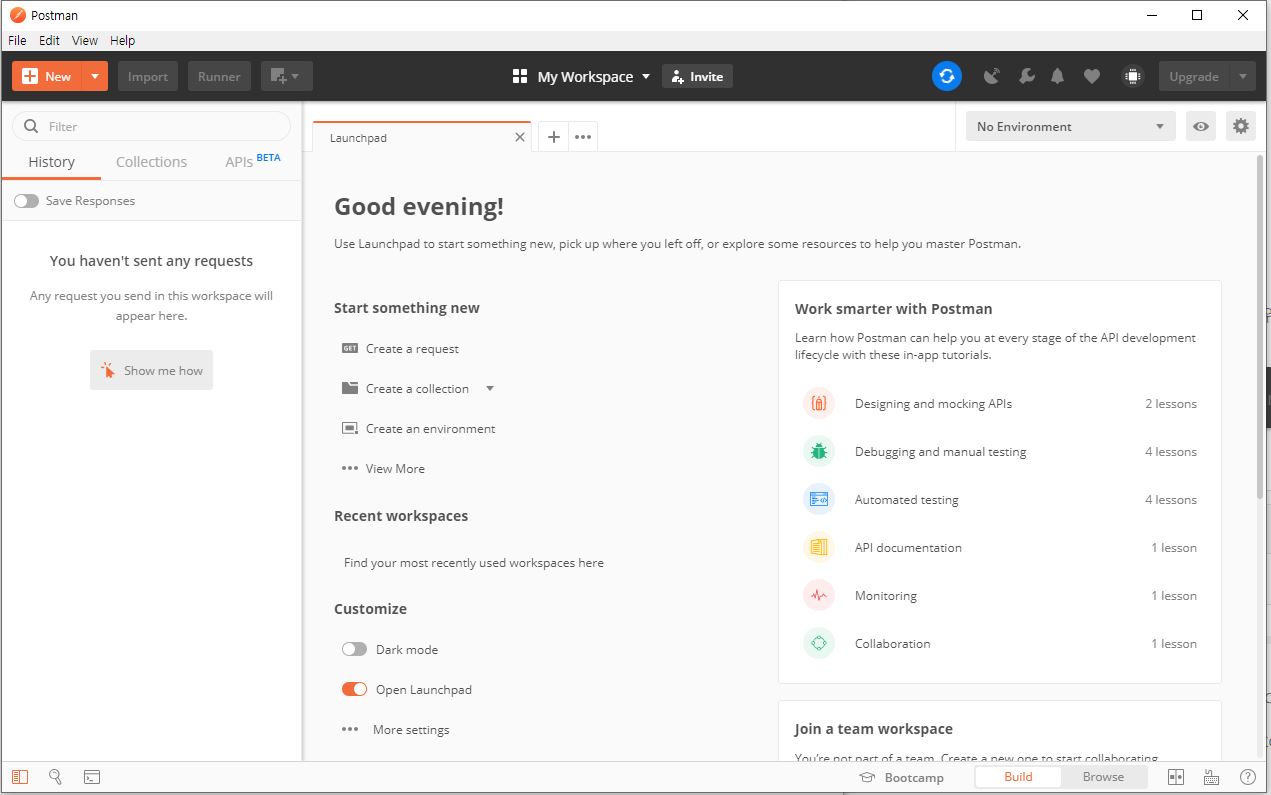
3) Postman 사용방법


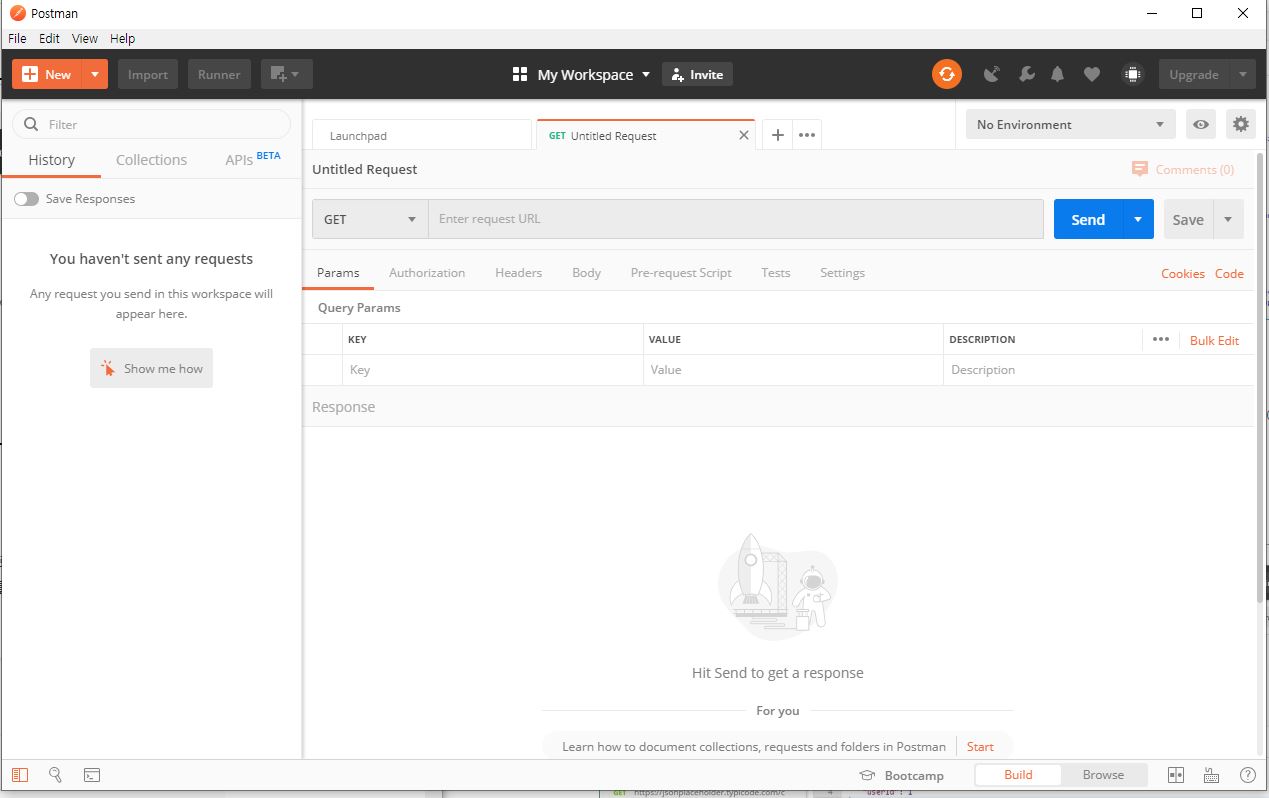
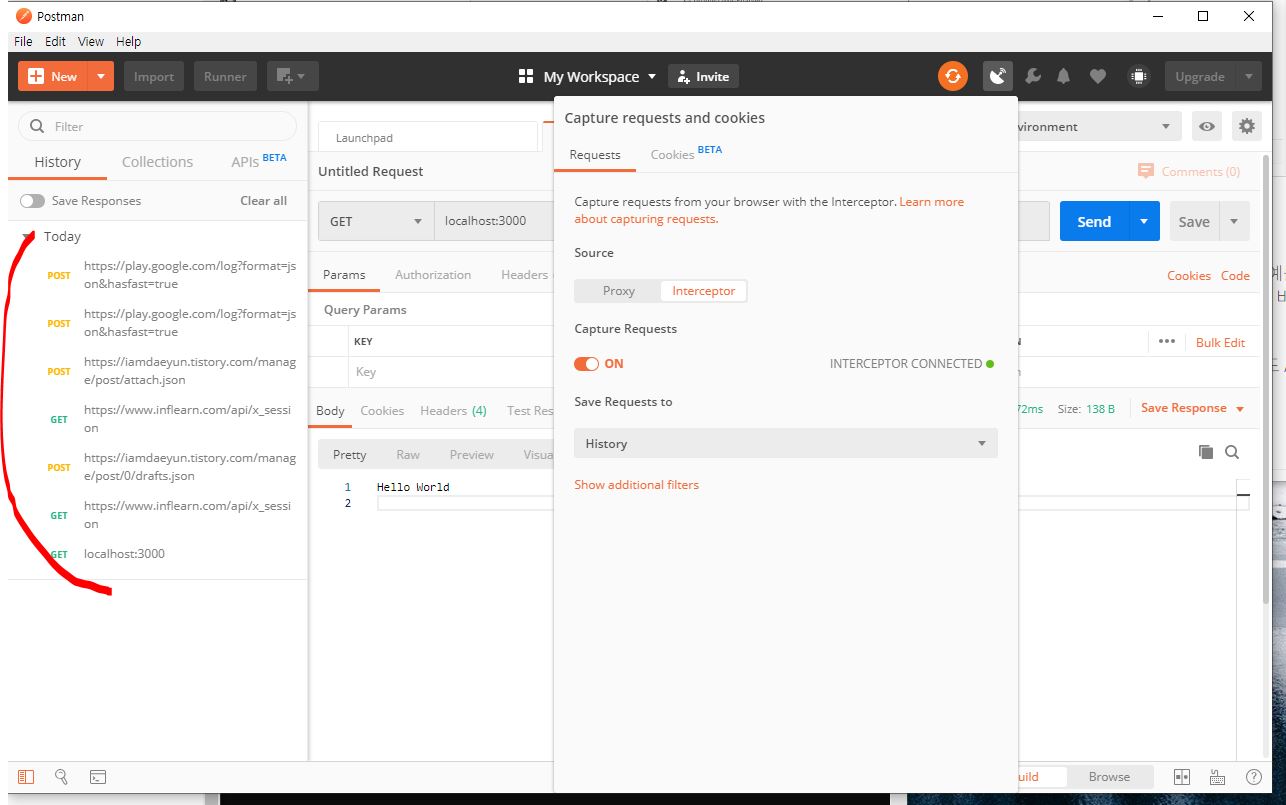
①History : 어떤 요청들을 했는지 기록을 보여줍니다.
우리가 주로 사용할 부분은 ②URL 부분과 ③GETorPOST 등등 선택박스 그리고 ④param 부분입니다.
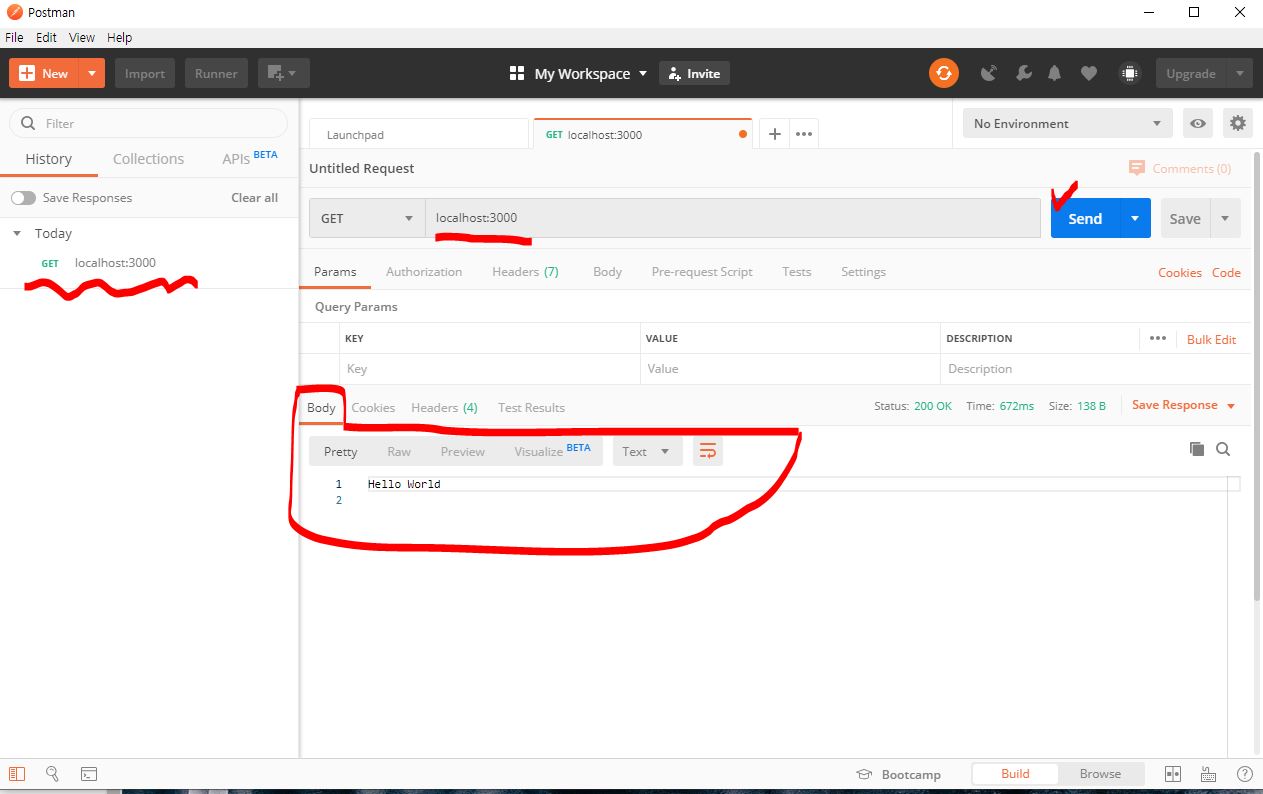
[테스트 1] URL부분에 localhost:3000을 입력후 'send'버튼을 눌러보겠습니다.

body부분에 Hello World가 잘 떴네요.
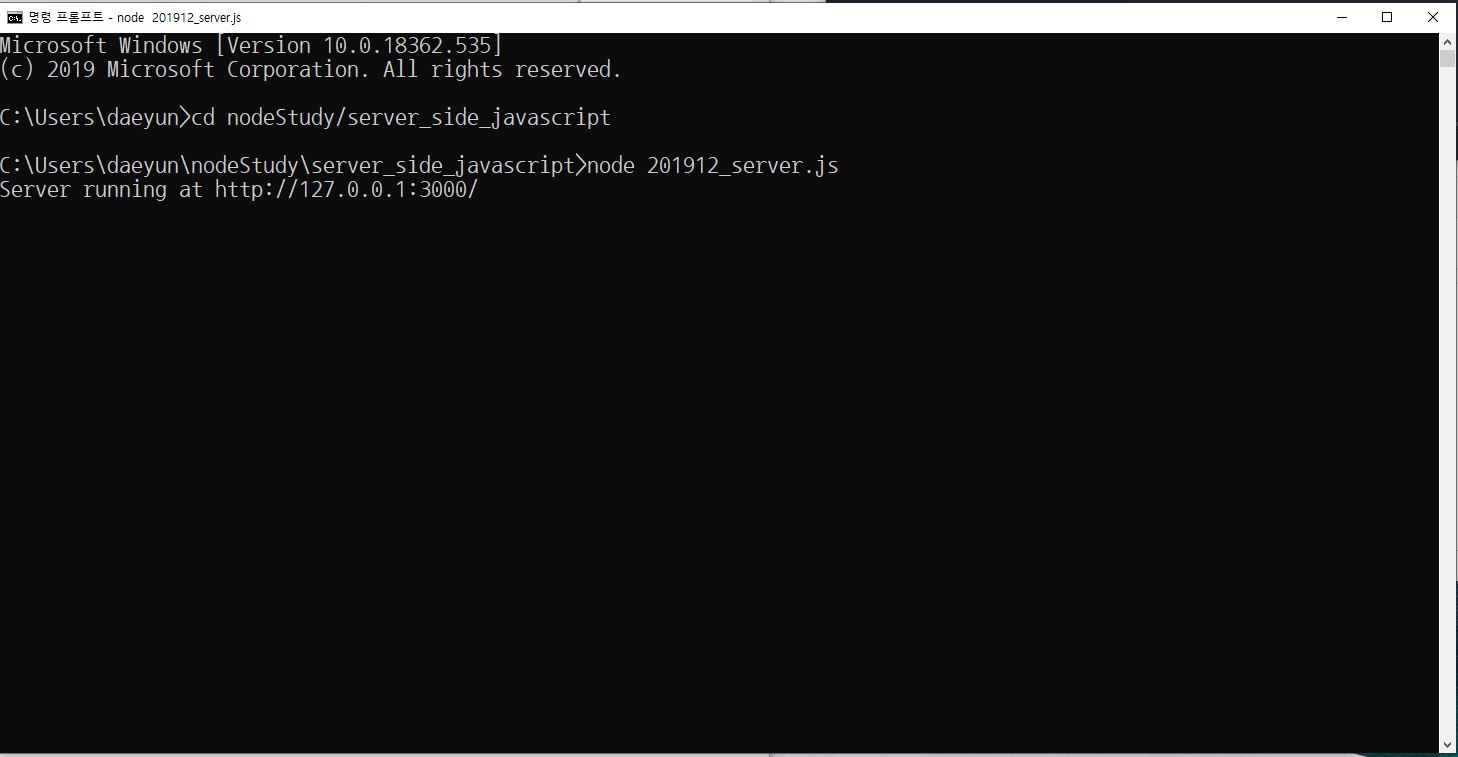
코드는 아래 코드이고, cmd에서 실행했습니다.
const http = require('http');
const hostname = '127.0.0.1';
const port = 1337;
http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});


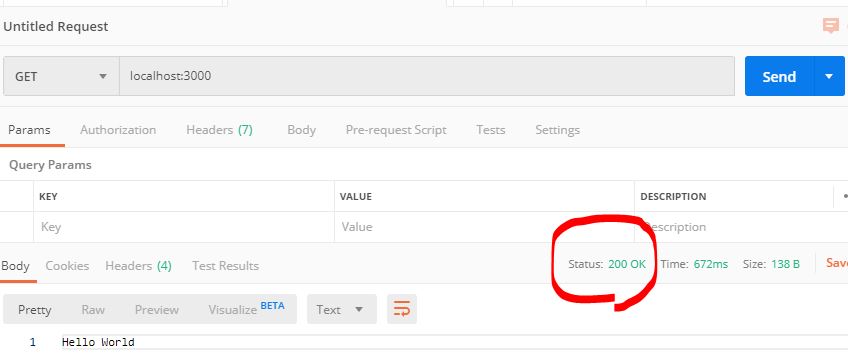
status : 200도 보이는데 이 부분은 서버에서 응답한 상태코드입니다.
http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
})코드에서 200으로 설정했기 때문에 200코드가 뜹니다. 코드값을 바꾸면 변경된 값이 반영됩니다.
웹브라우저는 GET 요청만 가능하지만 Postman에서는 POST, PUT, DELETE 요청을 할 수 있습니다. 다음은 POST 요청을 하면 하단 body가 활성화 됩니다. GET요청은 body를 포함하지 않고 서버에게 데이터를 요청하지만 POST, PUT, DELETE는 body에 데이터를 포함하여 요청할 수 있습니다. 이 부분은 클라이언트가 서버에게 요청 시 해더에 포함하는 부분입니다.
param에는 key, value를 입력하라고 나옵니다. postman은 param에 입력된 key와 value를 key=value&key=value 형태로 만들어서 요청합니다.
크롬 확장프로그램 Postman Interceptor
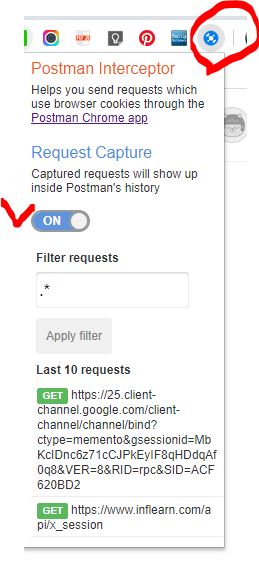
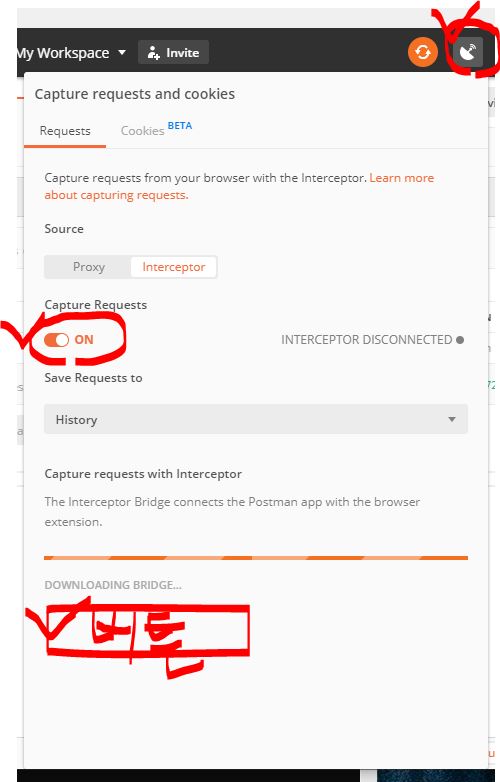
interceptor 기능은 크롬 브라우저를 이용하여 브라우저 내에서 발생한 request를 자동으로 History에 추가하는 기능입니다. 크롬 웹스토어에서 postman interceptor 확장프로그램 설치 후 request capture를 활성화 합니다.




잠시뒤 프로그레스바가 사라지면 왼쪽 History 부분에 자동으로 등록된 모습을 확인 할 수 있습니다.


