OpenLayers 오픈레이어스에서 지도위에 선 여러개 긋기.
아래 코드는 제가 작업한 전체코드의 일부이기 때문에 복붙 그대로 하시면 아마 안될것입니다. 참고만 하세요~
그리고 미래의 나를 위해.. 오늘도 일단 테스트 코드를 블로그에 열심히 복붙... 제발 까먹지 말기...

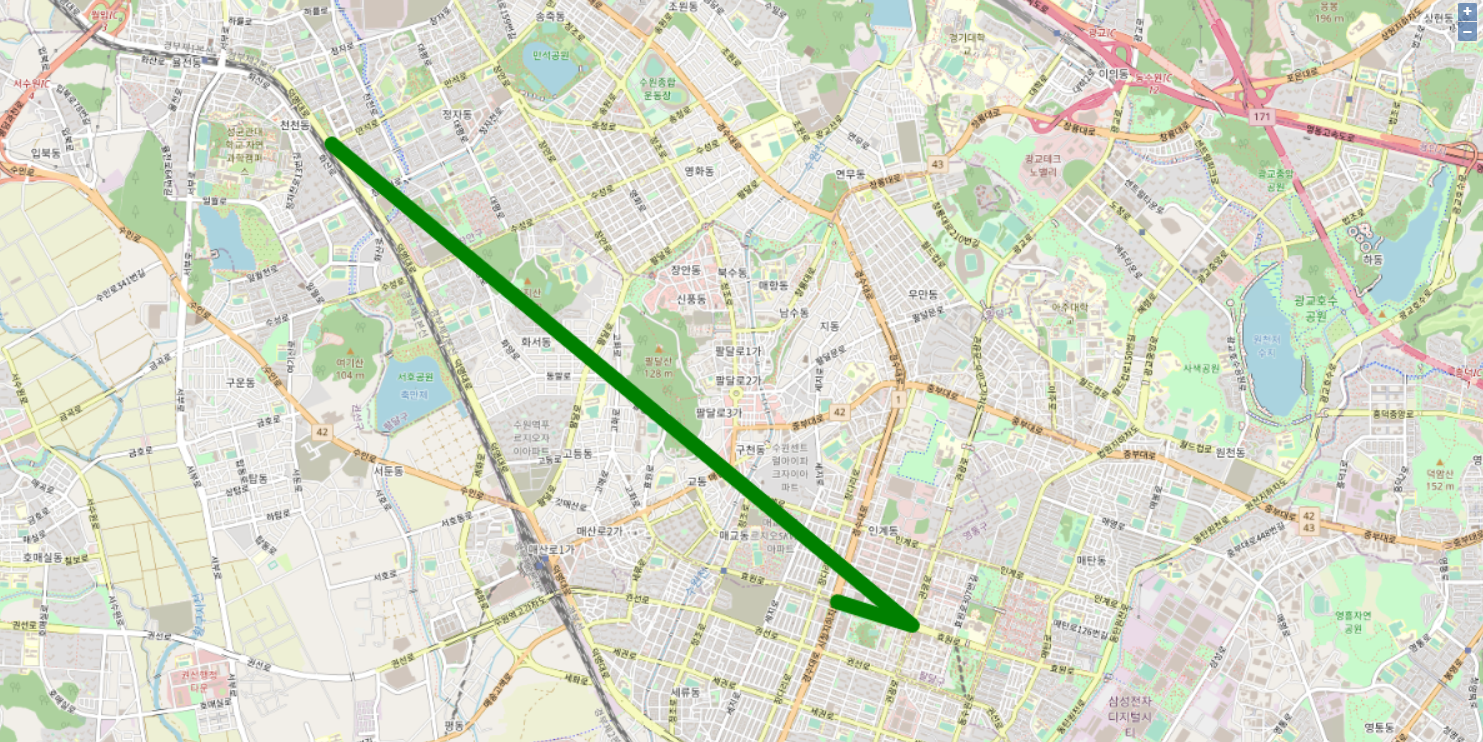
1번 : 처음에는 한개만 그어놨었는데... 여러개가 필요하다면 어떻게 해야될지 고민했다. 이런식이라면 객체를 계속 생성해야 되기 때문에 선 1개 그을때는 모르겠지만 여러개를 긋는다면 보완이 필요함.

drawLineTEST: function () {
// 지도 생성
let map = new ol.Map({
target: 'odAnlsTEST',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([127.0287172, 37.2635620]),
zoom: 17
})
});
// 라인을 그리기 위한 시작점과 끝점의 좌표를 정의합니다.
var lineCoordinates = [
[127.0318677, 37.2616733], // 시작점 (Eiffel Tower)
[127.0254497, 37.2632773] // 끝점 (Brandenburg Gate, Berlin)
];
var lineCoordinates_2 = [
[127.0318677, 37.2616733], // 시작점 (Eiffel Tower)
[126.9820650, 37.2945480] // 끝점 (Brandenburg Gate, Berlin)
];
// 각 라인의 Feature를 생성합니다.
var lineFeature = new ol.Feature({
geometry: new ol.geom.LineString(lineCoordinates.map(coord => ol.proj.fromLonLat(coord)))
});
var lineFeature_2 = new ol.Feature({
geometry: new ol.geom.LineString(lineCoordinates_2.map(coord => ol.proj.fromLonLat(coord)))
});
// 라인의 스타일을 정의합니다.
var lineStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'green',
width: 15
})
});
// 각 라인에 스타일을 적용합니다.
lineFeature.setStyle(lineStyle);
lineFeature_2.setStyle(lineStyle);
// 라인을 담을 레이어를 생성합니다.
var lineLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: [lineFeature, lineFeature_2]
})
});
// 레이어를 맵에 추가합니다.
map.addLayer(lineLayer);
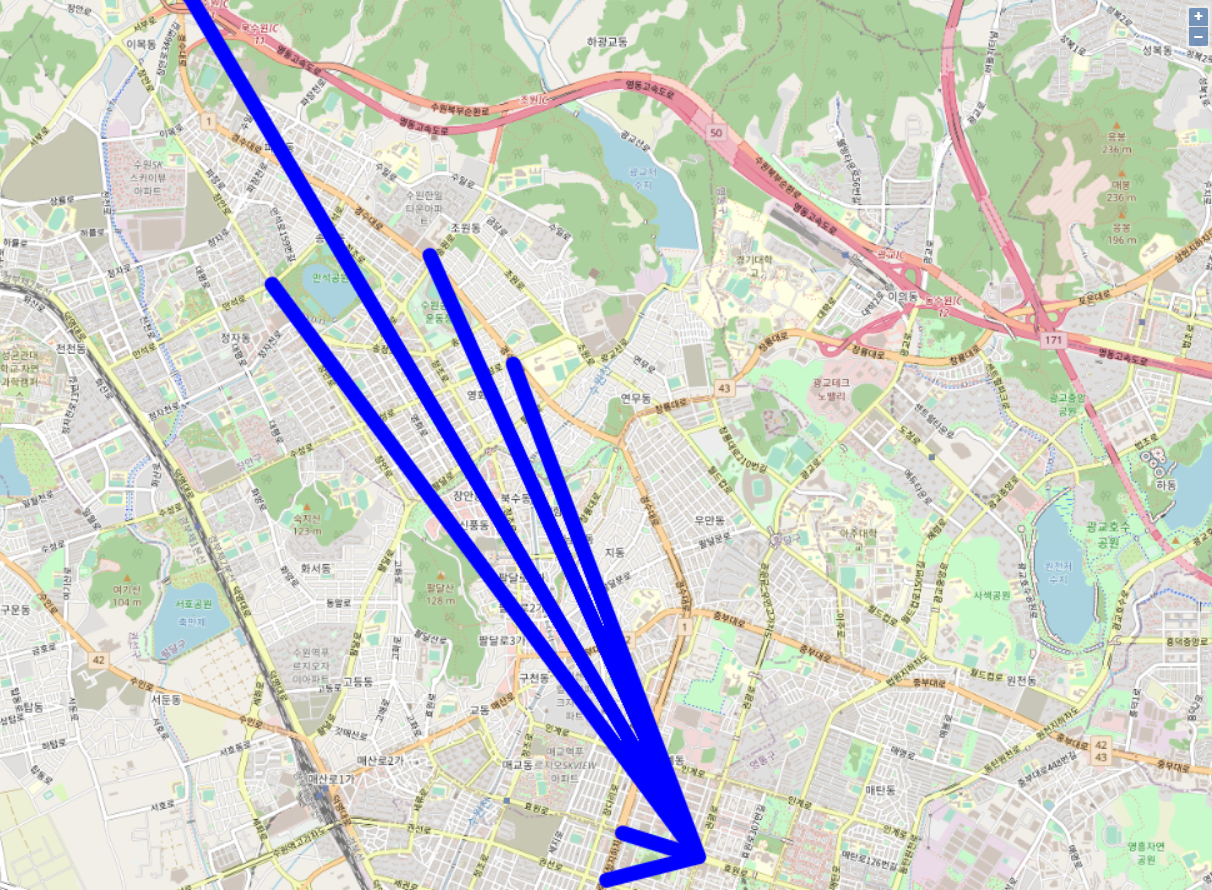
},2번 : 좌표값을 DB에서 긁어오기 때문에 몇개까지 늘어날지 몰라서... for문으로 반복 할 수 있도록 작성

drawLineTEST_2: function () {
// 지도 생성
let map = new ol.Map({
target: 'odAnlsTEST',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: ol.proj.fromLonLat([127.0287172, 37.2635620]),
zoom: 17
})
});
var linesCoordinates = [
[
[127.0318677, 37.2616733], // 시작점 1
[127.0254497, 37.2632773] // 끝점 1
],
[
[127.0318677, 37.2616733], // 시작점 2
[127.0240921, 37.2601007] // 끝점 2
],
[
[127.0318677, 37.2616733], // 시작점 1
[126.9882345, 37.3203971],
],
[
[127.0318677, 37.2616733], // 시작점 1
[127.0162135, 37.2947816],
],
[
[127.0318677, 37.2616733], // 시작점 1
[127.0091849, 37.3020777],
],
[
[127.0318677, 37.2616733], // 시작점 1
[126.9958470, 37.3001390],
],
];
// 라인을 담을 레이어를 생성합니다.
var lineLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: []
})
});
// 각 라인에 대해 Feature와 스타일을 생성하고 레이어에 추가합니다.
for (var i = 0; i < linesCoordinates.length; i++) {
var lineFeature = new ol.Feature({
geometry: new ol.geom.LineString(linesCoordinates[i].map(coord => ol.proj.fromLonLat(coord)))
});
var lineStyle = new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 15
})
});
lineFeature.setStyle(lineStyle);
lineLayer.getSource().addFeature(lineFeature);
}
// 맵에 라인 레이어를 추가합니다.
map.addLayer(lineLayer);
},오픈레이어스 지도로 선 긋기!
728x90
300x250
