✔ node.js가 설치가 되어 있어야합니다.
✔ window10 환경입니다.
✔ "크로스 플랫폼 데스크톱 애플리케이션" 책으로 공부하며 그 내용을 정리하는 중입니다.
설치 방법
npm install -g electron-> 명령프롬프트에서 위의 명령을 입력하면 일렉트론이 전역 모듈로 설치 됩니다.
Hello World
-> helloWorld라는 폴더를 만들고, 내부에 package.json을 다음과 같이 작성하여 저장합니다.
{
"name" : "hello-world",
"version" : "1.0.0",
"main" : "main.js"
}-> main 속성에 main.js 자바스크립트 파일을 지정합니다.
일렉트론에서 엔트리 포인트가 되는 자바스크립트 파일은 애플리케이션 화면, 트레이메뉴 등을 불러와서 애플리케이션을 출력해야 합니다. main.js 파일을 아래와 같이 작성합니다.
main.js
'use strict';
const electron = require('electron'); // 일렉트론 모듈을 읽어들임
const app = electron.app; // 일렉트론 애플리케이션 객체에 대한 참조를 저장
const BrowserWindow = electron.BrowserWindow; //BrowserWindow 클래스의 참조 저장
let mainWindow = null; // 애플리케이션 화면을 저장할 변수 선언
// macOS를 제외하고, 화면이 모두 종료되면 애플리케이션을 곧바로 종료하게 합니다.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit();
});
// 애플리케이션이 로드되면 mainWindow 변수에 BrowserWinow 클래스 인스턴스를 할당해서,
// 애플리케이션 화면이 가비지 컬렉션에 의해 회수되지 않게 합니다.
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`); // index.html을 읽어들입니다.
mainWindow.on('closed', () => { mainWindow = null; }); // 애플리케이션 화면을 닫으면, mainWindow 변수를 null로 비워줍니다.
});
index.html
<!doctype>
<html>
<head>
<title>Hello World</title>
<style>
body {
background-image: linear-gradient(45deg, #EAD790 0%, #EF8C53 100%);
text-align: center;
}
button {
background: rgba(0,0,0,0.40);
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.50);
border-radius: 8px;
color: white;
padding: 1em 2em;
border: none;
font-family: 'Roboto', sans-serif;
font-weight: 300;
font-size: 14pt;
position: relative;
top: 40%;
cursor: pointer;
outline: none;
}
button:hover {
background: rgba(0,0,0,0.30);
}
</style>
<link href='https://fonts.googleapis.com/css?family=Roboto:300' rel='stylesheet' type='text/css' />
<script>
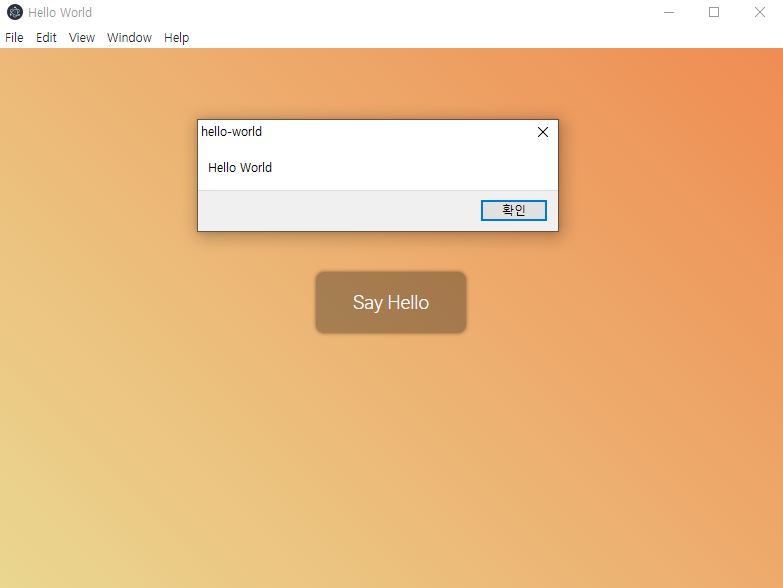
function sayHello () {
alert('Hello World');
}
</script>
</head>
<body>
<button onclick="sayHello()">Say Hello</button>
</body>
</html>
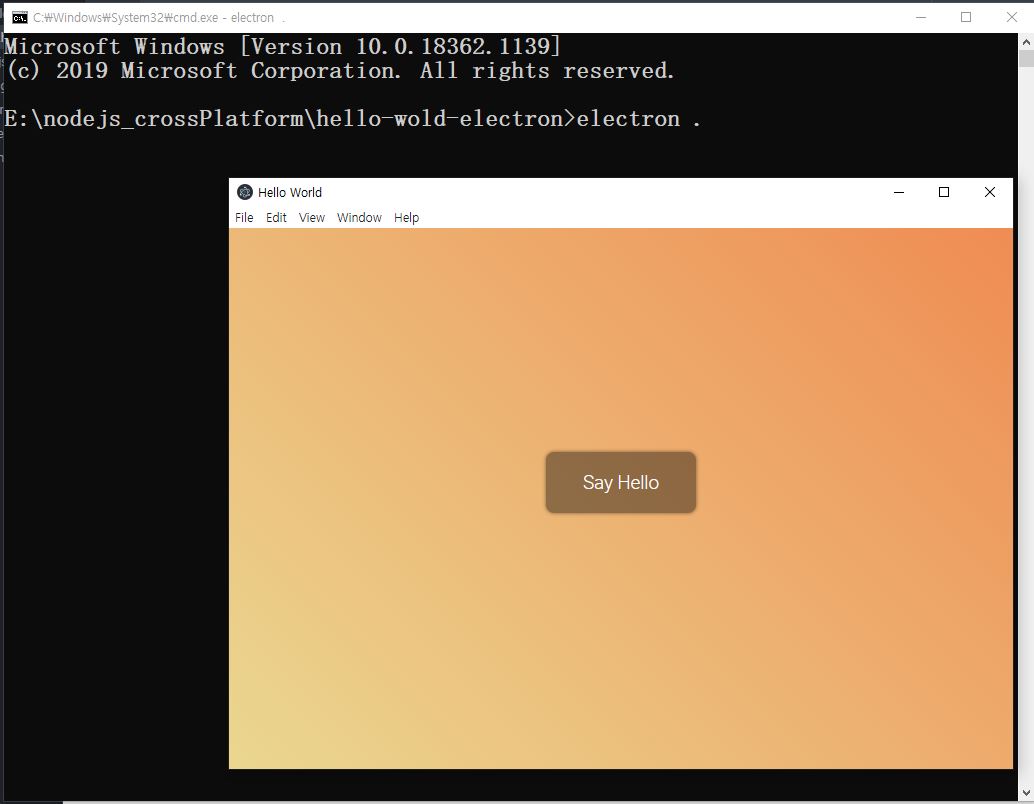
작성한 파일을 모두 저장하고, 명령프롬프트에서 다음 명령을 실행합니다.
electron .


일렉트론은 데스크톱 애플리케이션을 개발할 때 필요한 유용한 API와 기능을 굉장히 폭넓게 가지고 있습니다.
일렉트론 장점
👉 독립된 자바스크립트 콘텍스트를 가진 화면을 여러개 생성할 수 있습니다.
👉 쉘 또는 화면과 관련된 API를 기반으로, 테스크톱 운영체제의 기능을 활용할 수 있습니다.
👉 컴퓨터의 전원 상태 등을 확인 할 수 있습니다.
👉 컴퓨터가 절전 모드로 들어가는 것을 막을 수 있습니다(예를 들어 프레젠테이션 애플리케이션을 만들 때)
👉 시스템 트레이를 만들 수 있습니다.
👉 메뉴와 메뉴 아이템을 만들 수 있습다.
👉 애플리케이션 자동 업데이트르 구현할 수 있습니다.
👉 버그 리포트를 생성할 수 있습니다.
👉 macOS의 독(Dock) 메뉴를 원하는 대로 수정할 수 있습니다.
👉 시스템 알림 기능을 활용할 수 있습니다.
👉 설치 프로그램을 만들고, 이를 기반으로 애플리케이션을 설치하게 할 수 있습니다.
이것 외에도 훨씬 많은 기능을 제공합니다. 추가로 최근 일렉트론은 Spectron과 Devtron이라는 테스트/디버그 도구를 제공하고 있습니다.
일렉트론 팀의 개발자들은 일렉트론으로 무엇을 할 수 있는지 등을 볼 수 있는 데스크톱 애플리케이션을 만들어 제공하고 있습니다. 해당 애플리케이션을 보면 일렉트론에 어떤 API가 있고, 일렉트론으로 무엇을 할 수 있는지 수비게 알 수 있습니다. 자세한 내용은 아래 링크를 참조하세요.
www.electronjs.org/#get-started
Electron | 자바스크립트, HTML, CSS를 이용해 크로스 플랫폼 데스크톱 앱을 만들어보세요.
JavaScript, HTML, CSS를 이용하여 크로스 플랫폼 데스크탑 앱을 만들어보세요.
www.electronjs.org
