자바스크립트 이미지 확대 라이브러리 뭘 쓸까 하다가 panzoom으로 결정!
https://fancyapps.com/panzoom/
Panzoom | Fancyapps
fancyapps.com
리액트같은... npm 생태계를 사용하지 않고, 그냥 맨 프로젝트에 적용하는 방법입니다!
https://fancyapps.com/panzoom/getting-started/ 여기 링크 getting started를 참고해도 됩니다!
Panzoom 사용방법 :
1. cdn 연결
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.umd.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/panzoom/panzoom.css"
/>또는 npm 으로 다운받은 다음 js와 css만 가져와서 사용하기 .
1-1). 아무 폴더나 만들고 npm init 해줌.

1-2) npm install --save @fancyapps/ui
입력하여 설치.

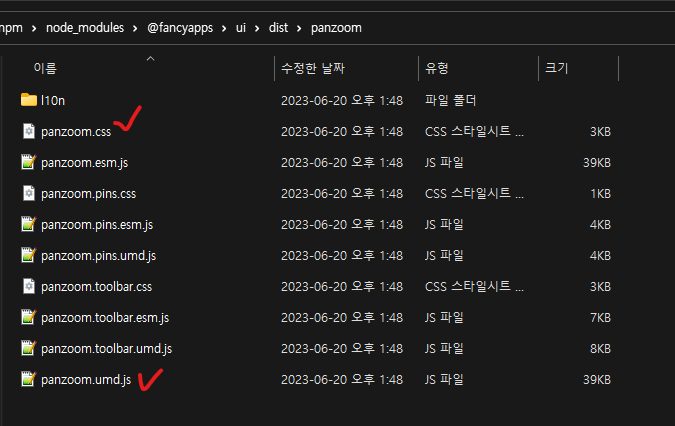
1-3) node_modules\@fancyapps\ui\dist\panzoom 경로에 들어가면
panzoom.css와 panzoom.umd.js 를
내가 사용하는 프로젝트에 넣어준다.

이런식으로 내 프로젝트에 넣어준다. 나는 스프링 기반 전자정부 사용중
<link rel="stylesheet" href="${contextPath}/resources/css/panzoom/panzoom.css?v=<%=System.currentTimeMillis() %>">
<script type="text/javascript" src="${contextPath}/resources/js/panzoom/panzoom.umd.js"></script>2. HTML
img에 클래스를 다음과 같이 넣어주고,
img를 감싸고 있는div에도 클래스와 아이디를 넣어준다.
<div class="f-panzoom" id="myPanzoom">
<img class="f-panzoom__content" src="/vImg/test20230620_140304.jpg" alt=${FileName} />
</div>3. JS
아래는 내가 사용하는 방식의 일부를 가져온 것이고, setPanzoom()을 매번 호출하기 때문에, 참고만 하고 알아서 사용...
setPanzoom:function(){
const container = document.getElementById("myPanzoom");
const options = {
// 옵션 설정
maxScale : 5,
click: "toggleZoom"
};
new Panzoom(container, options);
},이런식으로 적용하면 됨!!
728x90
300x250