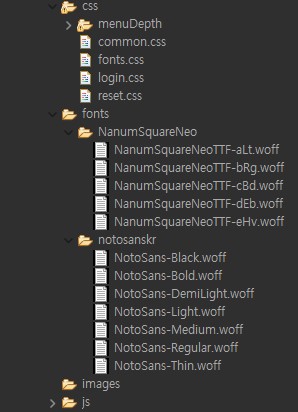
웹폰트 woff 를 적용하기 위해 아래와 같이 폰트 css 파일을 만듬.
폰트는 노토산스kr , 나늠스퀘어네오 2종류입니다.
개발환경은 전자정부 4.0입니다.
font.css
@font-face {font-family:NotoSans_KR;font-style: normal;font-weight:100;src:url(../fonts/notosanskr/NotoSansKR-Thin.woff) format('woff'); }
@font-face {font-family:NotoSans_KR;font-style: normal;font-weight:300;src:url(../fonts/notosanskr/NotoSansKR-Light.woff) format('woff'); }
@font-face {font-family:NotoSans_KR;font-style: normal;font-weight:400;src:url(../fonts/notosanskr/NotoSansKR-Regular.woff) format('woff');}
@font-face {font-family:NotoSans_KR;font-style: normal;font-weight:500;src:url(../fonts/notosanskr/NotoSansKR-Medium.woff) format('woff'); }
@font-face {font-family:NotoSans_KR;font-style: normal;font-weight:700;src:url(../fonts/notosanskr/NotoSansKR-Bold.woff) format('woff'); }
@font-face {font-family:NotoSans_KR;font-style: normal;font-weight:900;src:url(../fonts/notosanskr/NotoSansKR-Black.woff) format('woff'); }
@font-face {font-family:NanumSquareNeo;font-style:normal;font-weight:100;src:url("../fonts/NanumSquareNeo/NanumSquareNeoTTF-aLt.woff") format('woff'); /* thin */ }
@font-face {font-family:NanumSquareNeo;font-style:normal;font-weight:400;src:url("../fonts/NanumSquareNeo/NanumSquareNeoTTF-bRg.woff") format('woff'); /* regular == normal */ }
@font-face {font-family:NanumSquareNeo;font-style:normal;font-weight:700;src:url("../fonts/NanumSquareNeo/NanumSquareNeoTTF-cBd.woff") format('woff'); /* bold */ }
@font-face {font-family:NanumSquareNeo;font-style:normal;font-weight:800;src:url("../fonts/NanumSquareNeo/NanumSquareNeoTTF-dEb.woff") format('woff'); /* extra bold */ }
@font-face {font-family:NanumSquareNeo;font-style:normal;font-weight:900;src:url("../fonts/NanumSquareNeo/NanumSquareNeoTTF-eHv.woff") format('woff'); /* heavy */ }폴더 구조는 다음과 같음.

웹폰트 적용 안되었던 이유 첫번째,
src url의 경로 안맞았음. 항상 헷갈리는 상대경로....
내 폴더 구조상 이게 맞는데 -> src:url(../fonts/~~~ )
처음에는 이렇게 써줬었음.... 그러니 죽어도 안나오지. --> src:url(/fonts/~~~)
웹폰트 적용 안되었던 이유 두번째,
사실 적용이 되었지만, 적용이 안된줄 알고 헷갈렸던 것.
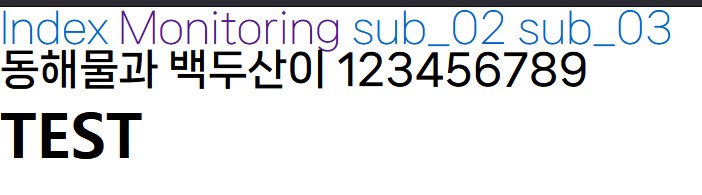
thin 으로 적용되길 바랬는데, font-weight 명시 안해서 자꾸 normal이 적용되었던 것.
nav {font-family:NanumSquareNeo, sans-serif;font-weight: 100; }

그래서 짠, 적용됨.
오늘의 교훈 : 경로를 수백번 확인하자.
728x90
300x250
