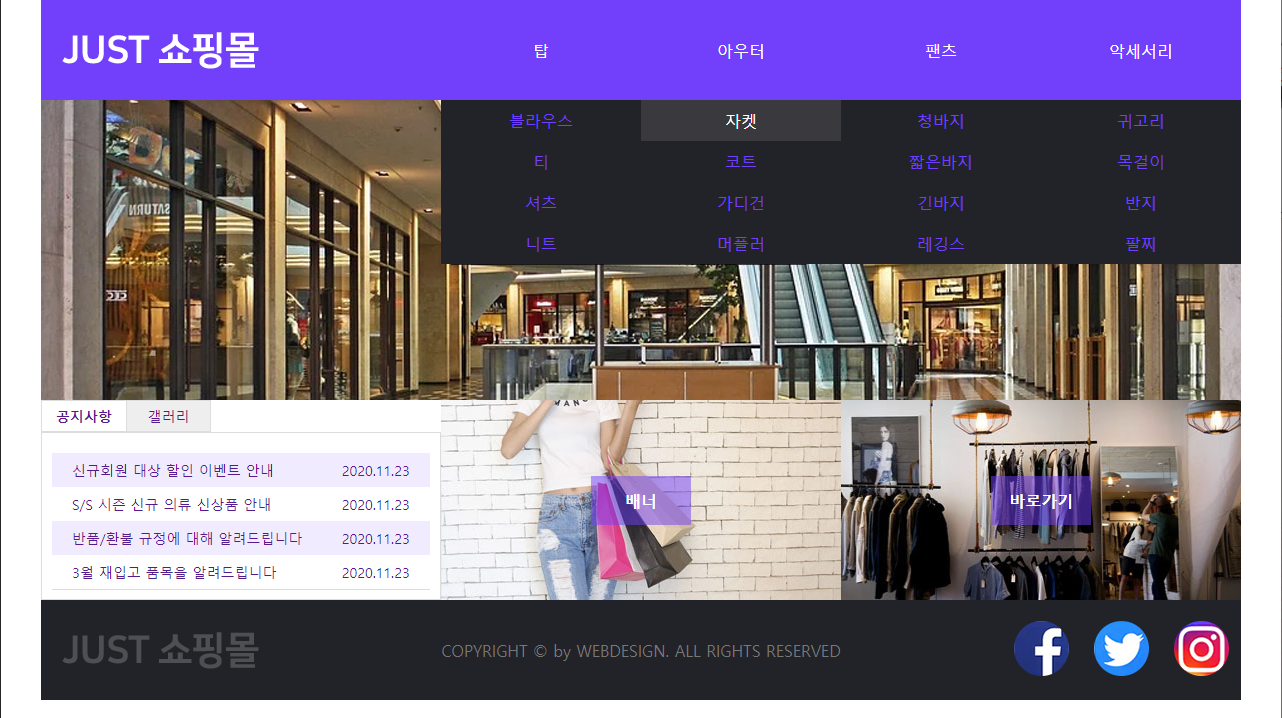
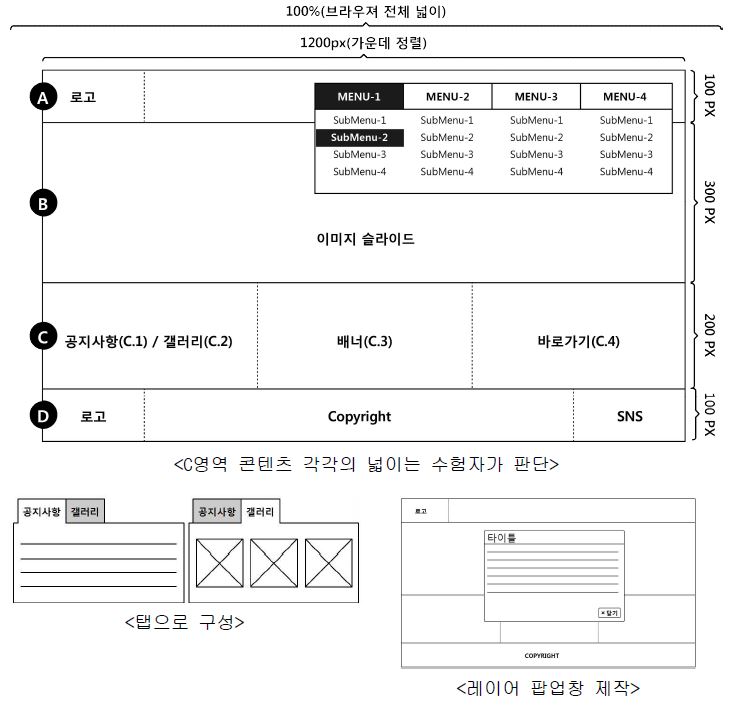
웹디자인기능사 실기 코드 A-1 JUST 쇼핑몰


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>A-1 JUST 쇼핑몰</title>
<link rel="stylesheet" href="./css/style.css">
<script src="./js/jquery-1.12.3.js"></script>
<script src="./js/script.js" defer ></script>
</head>
<body>
<main>
<!-- 메뉴 -->
<header>
<a class="logo" href="#">
<img src="./img/logo.png" alt="로고">
</a>
<nav class="mainMenu">
<a href="#">탑</a>
<a href="#">아우터</a>
<a href="#">팬츠</a>
<a href="#">악세서리</a>
<nav class="subMenu">
<ul>
<li><a href="#">블라우스</a></li>
<li><a href="#">티</a></li>
<li><a href="#">셔츠</a></li>
<li><a href="#">니트</a></li>
</ul>
<ul>
<li><a href="#">자켓</a></li>
<li><a href="#">코트</a></li>
<li><a href="#">가디건</a></li>
<li><a href="#">머플러</a></li>
</ul>
<ul>
<li><a href="#">청바지</a></li>
<li><a href="#">짧은바지</a></li>
<li><a href="#">긴바지</a></li>
<li><a href="#">레깅스</a></li>
</ul>
<ul>
<li><a href="#">귀고리</a></li>
<li><a href="#">목걸이</a></li>
<li><a href="#">반지</a></li>
<li><a href="#">팔찌</a></li>
</ul>
</nav>
</nav>
</header>
<div class="imgSlide">
<a href="#"><img src="./img/img1.jpg" alt="쇼핑몰 홈페이지 새단장"><span class="imgText">쇼핑몰 홈페이지 새단장</span></a>
<a href="#"><img src="./img/img2.jpg" alt="이달의 쇼핑 이벤트"><span class="imgText">이달의 쇼핑 이벤트</span></a>
<a href="#"><img src="./img/img3.jpg" alt="장바구니 할인 이벤트"><span class="imgText">장바구니 할인 이벤트</span></a>
</div>
<!-- 컨텐츠 -->
<div class="contents">
<div>
<ul class="tabMenu"> <!-- tabMenu:공지사항과 갤러리 묶어줌 -->
<li class="active">
<a href="#">공지사항</a>
<div class="tabBG notice">
<ul>
<li><a href="#">신규회원 대상 할인 이벤트 안내
<span>2020.11.23</span></a></li>
<li><a href="#">S/S 시즌 신규 의류 신상품 안내
<span>2020.11.23</span></a></li>
<li><a href="#">반품/환불 규정에 대해 알려드립니다
<span>2020.11.23</span></a></li>
<li><a href="#">3월 재입고 품목을 알려드립니다
<span>2020.11.23</span></a></li>
</ul>
</div>
</li>
<li>
<a href="#">갤러리</a>
<div class="tabBG gallery">
<ul>
<li><a href="#"><img src="./img/icon1.jpg" alt="갤러리1"></a></li>
<li><a href="#"><img src="./img/icon2.jpg" alt="갤러리2"></a></li>
<li><a href="#"><img src="./img/icon3.jpg" alt="갤러리3"></a></li>
</ul>
</div>
</li>
</ul> <!-- tabMenu 끝 -->
</div>
<div class="banner">
<a href="#">배너</a>
</div>
<div class="direct">
<a href="#">바로가기</a>
</div>
</div>
<footer>
<div><img src="./img/logo.png" alt="로고"></div>
<div>COPYRIGHT © by WEBDESIGN. ALL RIGHTS RESERVED</div>
<div>
<a href="#"><img src="./img/sns1.jpg" alt="SNS 이미지1"></a>
<a href="#"><img src="./img/sns2.jpg" alt="SNS 이미지2"></a>
<a href="#"><img src="./img/sns3.jpg" alt="SNS 이미지3"></a>
</div>
</footer>
</main>
<!-- 팝업 -->
<div id="modalWrap">
<div class="modal">
<h1>신규회원 대상 이벤트 안내</h1>
<p>
즐거운 쇼핑 환경을 위해 항상 노력하는 JUST 쇼핑몰입니다.
고객님들께 한 단계 더 나아가 보답하는 ON쇼핑몰이 되고자신규회원 대상 10% 할인 이벤트를 실시하고 있습니다. 웹과 모바일에서 모두 이용 가능하며, 수준 높은 서비스를 위해 앞으로도 꾸준히 노력할 것을 약속드립니다.
</p>
<button class="btn">닫기</button>
</div>
</div>
</body>
</html>javascript & jQuery
$(document).ready(function(){
//**** 마우스오버 ****//
//서브메뉴 숨기고 시작
$(".subMenu").hide();
// 마우스 오버
$(".mainMenu").mouseover(function(){
$(".subMenu").stop().slideDown(300);
}).mouseout(function(){
$(".subMenu").stop().slideUp(300);
});
//**** 이미지슬라이드 ****//
//a태그 2번,3번 숨기고 시작
$(".imgSlide > a:gt(0)").hide();
setInterval(function(){
$('.imgSlide a:first-child').fadeOut()
.next('a').fadeIn()
.end().appendTo('.imgSlide');
}, 3000);
// ****** 탭 메뉴 공지사항 갤러리 ****** //
$(function(){
$('.tabMenu>li>a').click(function(){
$(this).parent().addClass("active").siblings().removeClass("active");
// return false;
/* return false를 반드시 적기.
버블링(bubbling) 때믄. 버블링이란?
한 요소에 이벤트가 발생하면,
이 요소에 할당된 핸들러가 동작하고,
이어서 부모 요소의 핸들러가 동작합니다.
가장 최상단의 조상 요소를 만날 때까지
이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물속 거품(bubble)과 닮았기 때문입니다.
클릭 이벤트를 중단하고, 호출한 곳으로 되돌아 가라~라는 의미.
a를 클릭했을 때, 부모의 요소도 클릭한것 처럼 처리가 되기때문에
HTML을 클릭 이전 상태로 되돌리기 위해서
*/
});
});
// ****** 레이어팝업 ****** //
$('.notice li:first').click(function(){
$('#modalWrap').addClass("active");
});
$('.btn').click(function(){
$('#modalWrap').removeClass("active");
});
});CSS
@charset "utf-8";
/*초기 설정*/
*{
margin: 0;
padding: 0;
list-style:none;
box-sizing: border-box;
}
body{
background: #ffffff;
color:#222328;
}
a{
text-decoration:none;
display:block;
}
/********본문시작*********/
/* 모든 컨텐츠를 감싸는 main */
main {
width: 1200px;
margin:0 auto;
}
/* 메뉴와 로고가 들어가는 header */
header {
width:100%;
height:100px;
background: #723ffb;
display:flex;
justify-content: space-between;
align-items: center;
}
/*로고*/
.logo {
width:20%;
display: flex; /*로고 이미지를 중앙에 위치 시키기 위해 flex로 지정하여 수평, 수직 정렬이 되도록 하기 위해.*/
justify-content: center; /* 수평 가운데 정렬 */
align-items: center; /* 수직 가운데 정렬 */
}
/*로고이미지*/
.logo > img{
width:200px; /*지시사항에 적힌대로 width값 */
height:40px; /*지시사항에 적힌대로 height값 */
}
/*메인메뉴*/
.mainMenu {
width:800px; /*서브메뉴랑 동일하게*/
height:100%; /*header의 높이 그대로 */
display: flex;
justify-content: space-between;
align-items:center;
position:relative; /*subMenu때문에 반드시 필요*/
}
.mainMenu > a{
width:25%;
padding:20px 0;
text-align: center;
color:#ffffff;
}
.mainMenu > a:hover{
background: rgba(255,255,255, 0.1);
}
.subMenu{
width:800px; /*메인메뉴 위치랑 동일하게*/
display:flex;
justify-content: space-between;
background: #222328;
position:absolute;
right:0;
top:100px; /*header 높이 만큼 내려옴*/
z-index:1;
}
.subMenu > ul{
width:25%;
}
.subMenu > ul > li > a{
text-align: center;
padding:10px 0;
color:#723ffb;
}
.subMenu > ul > li > a:hover{
background: rgba(255,255,255, 0.1);
color:#ffffff;
}
/*이미지슬라이드*/
.imgSlide{
position:relative;
width:100%;
height:300px;
overflow: hidden;
}
.imgSlide > a {
position:absolute;
top:0;
left:0;
}
.imgSlide a > img {height:100%;}
.imgText{
position:absolute;
top:40%;
left:40%;
margin:-10px -70px;
background: rgba(0,0,0, 0.7);
color:#ffffff;
padding:16px 100px;
font-weight: bold;
}
/*컨텐츠*/
.contents {
width: 100%;
height:200px;
padding:0;
margin:10px 0;
display:flex;
justify-content: space-between;
position: relative; /* 탭메뉴의 콘텐츠 영역 absolute 때문에 넣어줌 */
}
/*컨텐츠 공통사항*/
.contents div{width:33.3%;}
.contents > div:nth-of-type(2){margin:0 10px;}
/*탭메뉴 : 공지사항 갤러리 */
.tabMenu{ display:flex;}
.tabMenu>li>a{
padding:0 10px;
min-width: 85px;
line-height:30px;
font-size:14px;
text-align:center;
background:#eeeeee;
border:1px solid #dddddd;
}
.tabMenu>li>a:hover{ background-color:#eeeeee;}
/* 공지사항과 갤러리 탭 맞닿는 부분에 보더를 없애줌 */
.tabMenu>li:first-child a{border-right:none;}
/* 활성화된 탭의 스타일 */
.tabMenu>li.active>a{ font-weight: bold; background-color:#ffffff;}
/*탭 콘텐츠 영역 스타일*/
.tabBG{
position:absolute;
overflow:hidden;
height:168px; /* chrome inspect(검사) 보고 수치 계산 */
background:#ffffff;
}
/*active 클래스가 추가된 탭 콘텐츠 영역 스타일*/
.tabMenu>li.active div{
border:1px solid #dddddd;
z-index:1;
}
/* 공지사항 */
.notice ul{ padding:20px 0;}
.notice ul li{ padding:8px 20px;
margin:0 10px;
font-size:14px;
}
/*공지사항 중 2배수 리스트 스타일*/
.notice li:nth-child(even){ background:rgba(114, 63, 251, 0.1); }
.notice li:hover{color:#222328;background:rgba(246,182,44, 0.1);}
.notice li span {float:right;} /* 날짜 오른쪽 정렬 */
.gallery{ left:0; }
.gallery ul {
display: flex;
justify-content: space-around;
align-items: center;
height:100%; /*높이 값이 있어야 수직 정렬 됨*/
}
.gallery li:hover{ opacity:0.5; }
/*배너와 바로가기 공통 */
.banner, .direct{
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.banner > a,
.direct > a{
width:100px;
padding:14px 0;
text-align: center;
font-weight:bold;
color:#ffffff;
background-color:rgba(114, 63, 251, 0.5);
}
.banner > a:hover,
.direct > a:hover{
color:#222328;
background-color:rgba(255,255,255, 0.5);
}
/*배너*/
.banner{
background: url("../img/banner.jpg") center center ;
}
/*바로가기*/
.direct{
background: url("../img/direct.jpg") center center ;
}
/* Footer 하단 */
footer {
width:100%;
height:100px;
display:flex;
justify-content:space-between;
background: #222328;
}
/* 하단 공통 */
footer div{display: flex; justify-content: center; align-items: center;}
/* 로고 */
footer div:nth-child(1){width: 20%; opacity: 0.2;}
/* copyright */
footer div:nth-child(2){width: 60%; color: #777777;}
/* SNS */
footer div:nth-child(3){width: 20%; justify-content: space-around;}
footer div:nth-child(3) img{border-radius: 50%;}
/* 레이어 팝업 */
#modalWrap{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
z-index: 1;
}
#modalWrap.active{
display:block;
}
.modal{
position:fixed;
width:450px;
padding:20px;
top:40%;
left:40%;
background:#ffffff;
}
.modal > h1{
margin:10px 0;
text-align: center;
}
.modal > p{
text-align:justify;
}
.btn{
width:100%;
padding:10px;
margin-top:20px;
background: #723ffb;
color:#ffffff;
border:0;
font-weight: bold;
cursor:pointer;
}
.btn:hover{background:rgba(114, 63, 251, 0.2); color:#723ffb;}728x90
300x250


