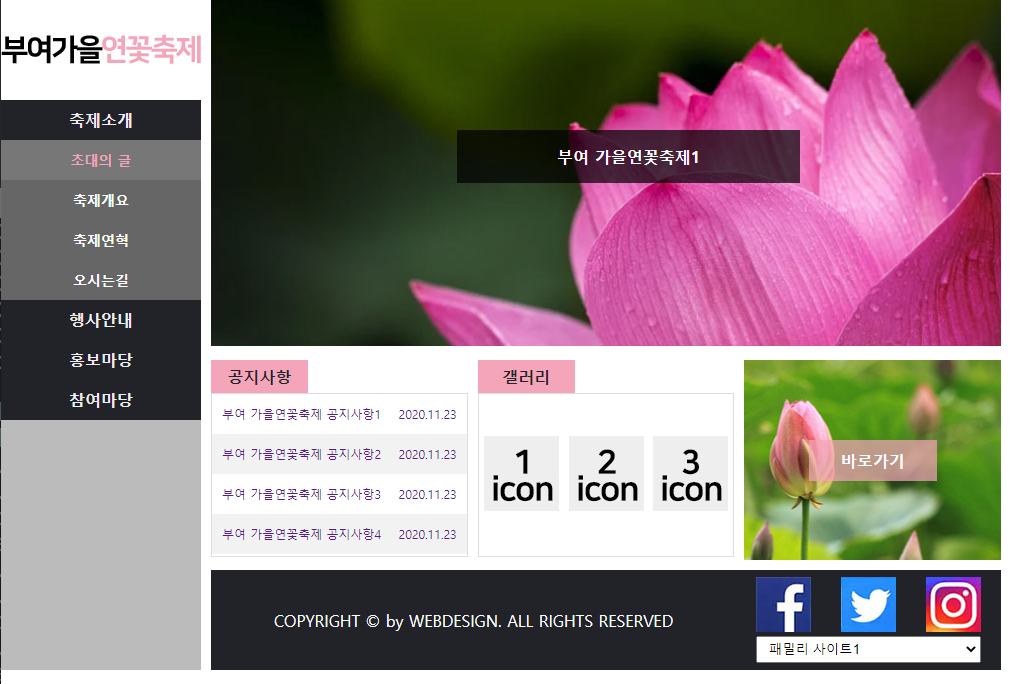
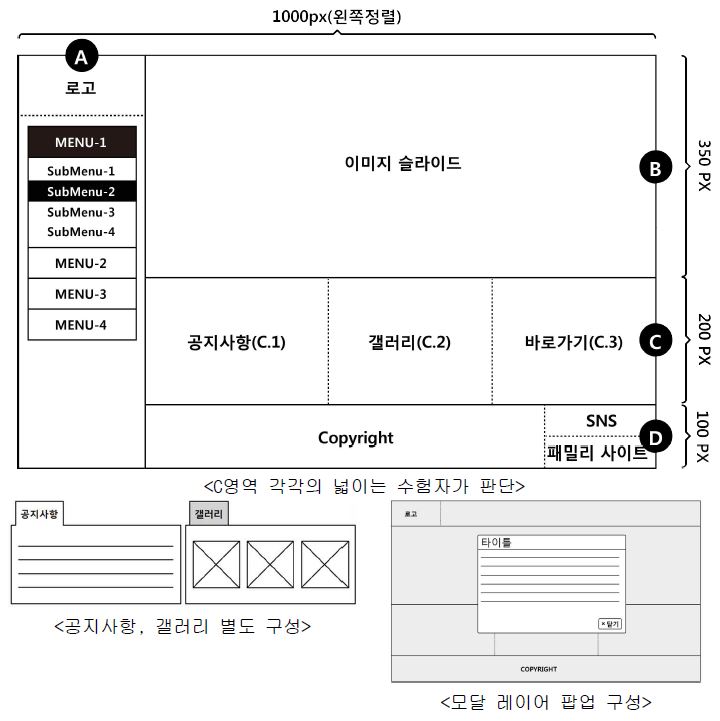
웹디자인기능사 실기 코드 C-2 부여가을연꽃축제


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>C-2 부여 가을연꽃축제</title>
<link href="./css/style.css" type="text/css" rel="stylesheet">
<script src="./js/jquery-1.12.3.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<main>
<!-- 메뉴 -->
<header>
<div class="logo">
<a href="#"><img src="./img/logo.png" alt="로고"></a>
</div>
<nav class="menu">
<ul class="navi">
<li><a href="#">축제소개</a>
<ul class="subMenu">
<li><a href="#">초대의 글</a></li>
<li><a href="#">축제개요</a></li>
<li><a href="#">축제연혁</a></li>
<li><a href="#">오시는길</a></li>
</ul>
</li>
<li><a href="#">행사안내</a>
<ul class="subMenu">
<li><a href="#">셔틀버스안내</a></li>
<li><a href="#">행사안내</a></li>
<li><a href="#">행사일정</a></li>
<li><a href="#">소공연장</a></li>
</ul>
</li>
<li><a href="#">홍보마당</a>
<ul class="subMenu">
<li><a href="#">축제소식</a></li>
<li><a href="#">보도자료</a></li>
<li><a href="#">음식레시피</a></li>
</ul>
</li>
<li><a href="#">참여마당</a>
<ul class="subMenu">
<li><a href="#">참가후기</a></li>
<li><a href="#">연꽃갤러리</a></li>
<li><a href="#">포토갤러리</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<div class="bodyWrap">
<!-- 이미지슬라이드 -->
<div class="imgSlide">
<a href="#"><img src="./img/img1.jpg" alt="부여 가을연꽃축제 이미지1"><span class="imgText">부여 가을연꽃축제1</span></a>
<a href="#"><img src="./img/img2.jpg" alt="부여 가을연꽃축제 이미지2"><span class="imgText">부여 가을연꽃축제2</span></a>
<a href="#"><img src="./img/img3.jpg" alt="부여 가을연꽃축제 이미지3"><span class="imgText">부여 가을연꽃축제3</span></a>
</div>
<!-- 컨텐츠 : 공지사항, 갤러리, 배로가기 -->
<div class="contents">
<div class="notice">
<h4>공지사항</h4>
<ul>
<li><a href="#">부여 가을연꽃축제 공지사항1<span>2020.11.23</span></a></li>
<li><a href="#">부여 가을연꽃축제 공지사항2<span>2020.11.23</span></a></li>
<li><a href="#">부여 가을연꽃축제 공지사항3<span>2020.11.23</span></a></li>
<li><a href="#">부여 가을연꽃축제 공지사항4<span>2020.11.23</span></a></li>
</ul>
</div>
<div class="gallery">
<h4>갤러리</h4>
<ul>
<li><a href="#"><img src="./img/icon1.jpg" alt="부여 가을연꽃축제 갤러리1"></a></li>
<li><a href="#"><img src="./img/icon2.jpg" alt="부여 가을연꽃축제 갤러리2"></a></li>
<li><a href="#"><img src="./img/icon3.jpg" alt="부여 가을연꽃축제 갤러리3"></a></li>
</ul>
</div>
<div class="direct">
<a href="#">바로가기</a>
</div>
</div><!-- //END contents -->
<!-- 하단 footer -->
<footer>
<div class="footerCright">
COPYRIGHT © by WEBDESIGN. ALL RIGHTS RESERVED
</div>
<div class="footerGroup">
<div class="footerSNS">
<a href="#"><img src="./img/sns1.jpg" alt="SNS 이미지1"></a>
<a href="#"><img src="./img/sns2.jpg" alt="SNS 이미지2"></a>
<a href="#"><img src="./img/sns3.jpg" alt="SNS 이미지3"></a>
</div>
<div class="footerFmaily">
<select name="fmailySite">
<option value="fmailySite1">패밀리 사이트1</option>
<option value="fmailySite2">패밀리 사이트2</option>
<option value="fmailySite3">패밀리 사이트3</option>
</select>
</div>
</div>
</footer>
</div><!-- bodyWrap -->
</main>
<div id="modalWrap">
<div class="modal">
<h1>부여 가을연꽃축제 공지사항</h1>
<p>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세.
무궁화 삼천리 화려강 대한 사람 대한으로 길이 보전하세.
남산 위에 저 소나무, 철갑을 두른 듯 바람서리 불변함은 우리 기상일세.
</p>
<button class="btn">닫기</button>
</div>
</div>
</body>
</html>javascript & jQuery
jQuery(document).ready(function(){
// ****** 상단메뉴 ****** //
$('.navi>li').mouseover(function(){
$(this).find('.subMenu').stop().slideDown(500);
}).mouseout(function(){
$(this).find('.subMenu').stop().slideUp(500);
});
// ****** 이미지 슬라이드 ****** //
$('.imgSlide a:gt(0)').hide();
setInterval(function(){
$('.imgSlide a:first-child').fadeOut()
.next('a').fadeIn()
.end().appendTo('.imgSlide');},3000);
// ****** 탭 메뉴 공지사항 갤러리 ****** //
$(function(){
$('.tabMenu>li>a').click(function(){
$(this).parent().addClass("active").siblings().removeClass("active");
// return false;
/* return false를 반드시 적기.
버블링(bubbling) 때믄. 버블링이란?
한 요소에 이벤트가 발생하면,
이 요소에 할당된 핸들러가 동작하고,
이어서 부모 요소의 핸들러가 동작합니다.
가장 최상단의 조상 요소를 만날 때까지
이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물속 거품(bubble)과 닮았기 때문입니다.
클릭 이벤트를 중단하고, 호출한 곳으로 되돌아 가라~라는 의미.
a를 클릭했을 때, 부모의 요소도 클릭한것 처럼 처리가 되기때문에
HTML을 클릭 이전 상태로 되돌리기 위해서
*/
});
});
// ****** Modal 팝업 ****** //
$(".notice li:first").click(function(){
$("#modalWrap").addClass("active");
});
$(".btn").click(function(){
$("#modalWrap").removeClass("active");
});
});CSS
@charset "utf-8";
/*초기 설정*/
*{
margin: 0;
padding: 0;
list-style:none;
}
body{
background: #ffffff;
color:#222328;
}
a{
text-decoration:none;
display:block;
}
/********본문시작*********/
/* header와 bodyWrap을 감싸는 main */
main {
width: 1000px;
overflow: hidden;
box-sizing: border-box;
}
/* 메뉴와 로고가 들어가는 header */
header {
float:left;
width:200px;
height:670px;
margin-right:10px;
background: #bbbbbb;
}
/** 클래스 logo의 width값은 부모인 header의 영향을 받기 때문에
width:100%로 해주어도 되지만, 실기시험의 요구사항 명세서에
가로 200px과 세로 40px이라고 명시가 되어 있으므로 명시된 대로 해주어서
혹시나 감점요인이 되지 않도록 합니다.
*/
/*로고*/
.logo {
width:200px;
height:40px;
padding:30px 0;
background: #ffffff;
}
/*로고이미지*/
.logo img{
width:200px; /*지시사항에 적힌대로 width값 */
height:40px; /*지시사항에 적힌대로 height값 */
}
/*메인메뉴*/
.menu{
width:100%;
text-align:center;
}
.navi > li{width:100%;}
.navi > li > a{
width:100%;
padding:10px 0;
font-size:16px;
font-weight:bold;
background-color:#222328;
color:#eeeeee;
}
.navi > li > a:hover{
background-color:#f4a5b9;
color:#222328;
}
.subMenu{ width:100%; display:none;}
.subMenu > li > a{
width:100%;
padding:10px 0;
font-size:14px;
font-weight:bold;
background:#666666;
color:#ffffff;
}
.subMenu > li > a:hover{
background-color:#777777;
color: #f4a5b9;
}
/* 이미지슬라이드 + 컨텐츠 + 푸터 묶음 */
.bodyWrap {
float:right;
width:790px;
}
/* 이미지슬라이드 */
.imgSlide{
position:relative;
width:100%;
height:350px;
overflow: hidden;
}
.imgSlide > a {
position:absolute;
top:0;
left:0;
}
.imgSlide > a > img {height:100%;}
.imgText{
position:absolute;
top:40%;
left:40%;
margin:-10px -70px;
background: rgba(0,0,0, 0.7);
color:#ffffff;
padding:16px 100px;
font-weight: bold;
}
/* 컨텐츠 영역 */
.contents{
width: 100%;
height:200px;
padding:0;
margin:10px 0;
display:flex;
justify-content: space-between;
}
/* 각각 컨텐츠 박스의 영역 */
.contents > div{width: 33.3%;}
.contents > div:nth-of-type(2){margin:0 10px;}
/* 공지사항과 갤러리 공통 */
.contents h4{
width:30%;
padding:6px 10px;
background:#f4a5b9;
color:#222328;
font-weight: bold;
text-align: center;
cursor:pointer;
}
.contents h4:hover{
background:#222328;
color:#ffffff;
}
.contents ul{
height:168px; /* chrome inspect(검사) 보고 수치 계산 */
background:#ffffff;
border:1px solid #dddddd;
box-sizing: border-box;
font-size:12px;
}
/* 컨텐츠 첫번째 : 공지사항 */
.notice li{padding:13px 10px; }
.notice li:nth-child(even){background:rgba(0,0,0, 0.05);} /*공지사항 리스트 짝수에만 배경 색상 넣기 */
.notice li:hover{color:#222328;background:rgba(244,165,185, 0.1);}
.notice li span {float:right;} /* 날짜 오른쪽 정렬 */
/* 컨텐츠 두번째 : 갤러리 */
.gallery ul{
display:flex;
justify-content: space-around;
align-items: center;
}
.gallery img:hover{opacity: 0.7;}
/* 컨텐츠 세번째 : 바로가기 */
.direct{
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
background: url("../img/direct.jpg") center center ;
}
/* 바로가기 글자 스타일 */
.direct a{
width:50%;
padding:10px 0;
text-align:center;
color:#ffffff;
font-weight:bold;
background:rgba(244, 165, 185, 0.7);
}
.direct a:hover{
background:rgba(255,255,255,0.5);
color:#333333;
}
/* Footer 하단 */
footer{
width:100%;
height:100px;
background:#222328;
display: flex;
justify-content: space-between;
}
/* footer안에 있는 각 컨텐츠의 영역 */
footer > div:nth-of-type(1) {width:70%;} /* footerCright */
footer > div:nth-last-of-type(1) {width:30%;} /* footerGroup */
/* 카피라이트 */
.footerCright {
display:flex;
justify-content: center;
align-items: center;
color:#ffffff;
}
/* SNS + 패밀리사이트 묶음 */
.footerGroup{
display:flex;
flex-direction: column;
justify-content: center;
padding:20px;
}
/* SNS */
.footerSNS{
display: flex;
justify-content: space-between;
}
.footerSNS img:hover{opacity:0.7;}
/* 패밀리사이트 */
.footerFmaily > select{
width:100%;
padding:4px 8px;
}
/* 모달 팝업 */
#modalWrap{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:rgba(0,0,0, 0.7);
z-index: 1;
}
#modalWrap.active{
display:block;
}
.modal{
position:fixed;
width:450px;
padding:20px;
top:40%;
left:40%;
background:#ffffff;
}
.modal > h1{
margin:10px 0;
text-align: center;
letter-spacing: -1px;
}
.modal > p{
text-align:justify;
}
.btn{
width:100%;
padding:10px;
margin-top:20px;
background: #f4a5b9;
color:#ffffff;
border:0;
font-weight: bold;
cursor:pointer;
}
.btn:hover{background:rgba(244, 165, 185, 0.2); color:#f4a5b9;}728x90
300x250


