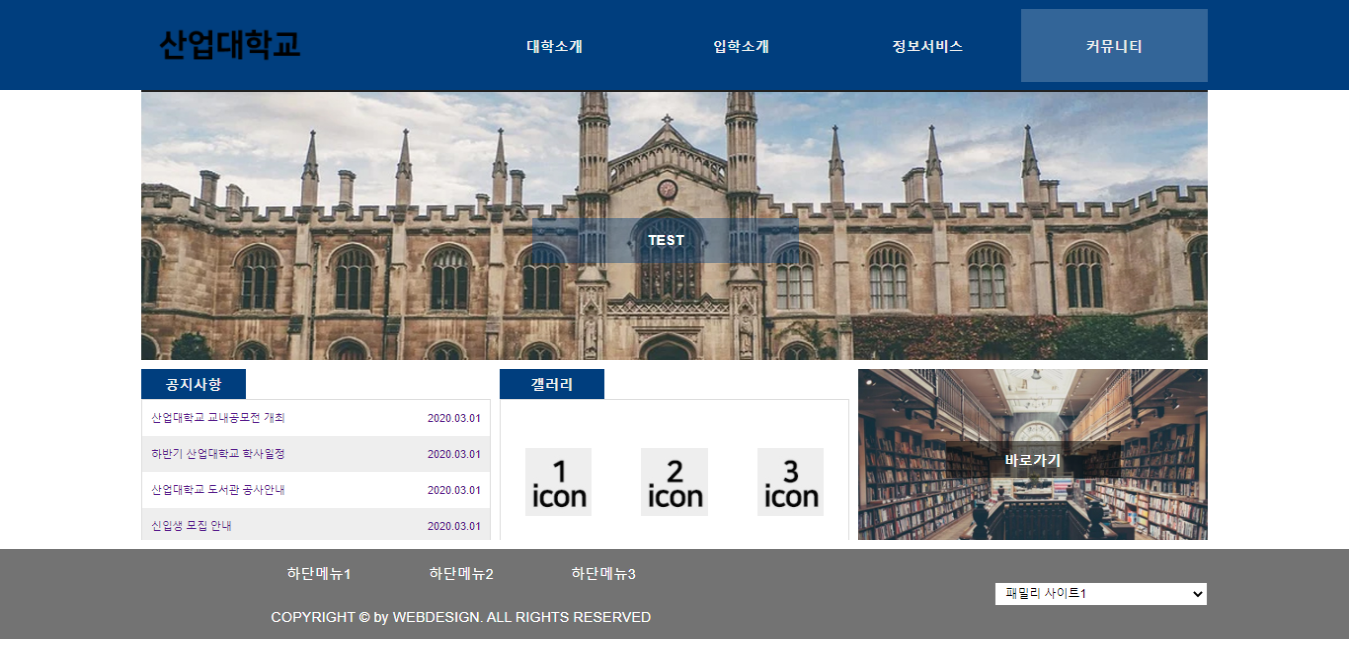
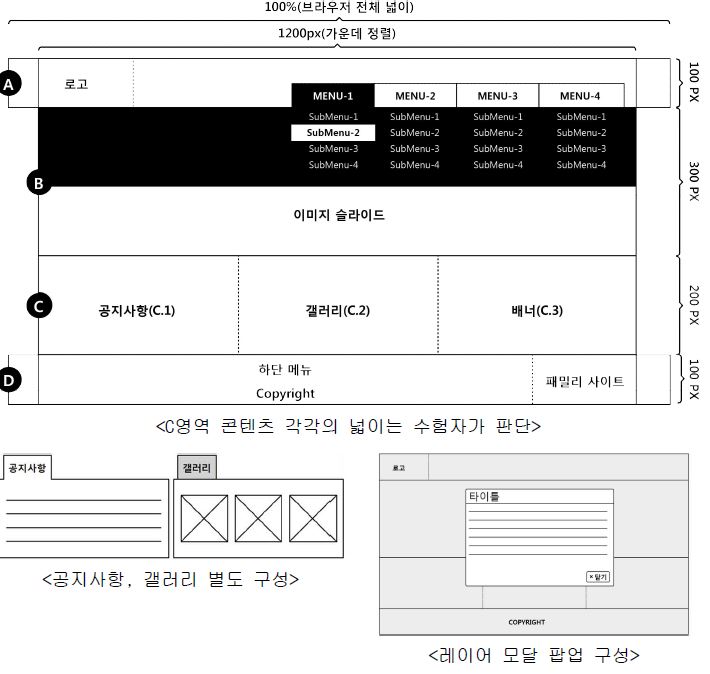
웹디자인기능사 실기 코드 B-4 산업대학교


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>B-4 산업대학교</title>
<link href="./css/style.css" type="text/css" rel="stylesheet">
<script src="./js/jquery-1.12.3.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<!-- 확장형 메뉴 -->
<header>
<div class="headerWrap">
<a class="logo" href="#">
<img src="./img/logo.png" alt="로고">
</a>
<nav class="mainMenu">
<a href="#">대학소개</a>
<a href="#">입학소개</a>
<a href="#">정보서비스</a>
<a href="#">커뮤니티</a>
</nav>
</div><!-- // END headerWrap -->
</header>
<main>
<!-- 서브메뉴 -->
<div class="subMenu">
<nav class="subMenuWrap">
<ul>
<li><a href="#">총장인사말</a></li>
<li><a href="#">학교소개</a></li>
<li><a href="#">홍보관</a></li>
<li><a href="#">캠퍼스안내</a></li>
</ul>
<ul>
<li><a href="#">수시모집</a></li>
<li><a href="#">정시모집</a></li>
<li><a href="#">편입학</a></li>
<li><a href="#">재외국민</a></li>
</ul>
<ul>
<li><a href="#">동대학정보알림</a></li>
<li><a href="#">정보공개</a></li>
<li><a href="#">정보서비스안내</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">참여게시판</a></li>
<li><a href="#">자료실</a></li>
</ul>
</nav>
</div><!-- //END subMenu -->
<!-- 이미지슬라이드 -->
<div class="imgSlide">
<a href="#"><img src="./img/img1.jpg" alt="산업대학교 교내공모전 개최"><span class="imgText">산업대학교 교내공모전 개최</span></a>
<a href="#"><img src="./img/img2.jpg" alt="하반기 산업대학교 학사일정"><span class="imgText">하반기 산업대학교 학사일정</span></a>
<a href="#"><img src="./img/img3.jpg" alt="산업대학교 도서관 공사안내"><span class="imgText">산업대학교 도서관 공사안내</span></a>
</div>
<!-- 컨텐츠 -->
<div class="contents">
<div class="notice">
<h4>공지사항</h4>
<ul>
<li><a href="#">산업대학교 교내공모전 개최<span>2020.11.27</span></a></li>
<li><a href="#">하반기 산업대학교 학사일정<span>2020.11.27</span></a></li>
<li><a href="#">산업대학교 도서관 공사안내<span>2020.11.27</span></a></li>
<li><a href="#">신입생 모집 안내<span>2020.11.27</span></a></li>
</ul>
</div>
<div class="gallery">
<h4>갤러리</h4>
<ul>
<li><a href="#"><img src="./img/icon1.jpg" alt="산업대학교 썸네일1"></a></li>
<li><a href="#"><img src="./img/icon2.jpg" alt="산업대학교 썸네일2"></a></li>
<li><a href="#"><img src="./img/icon3.jpg" alt="산업대학교 썸네일3"></a></li>
</ul>
</div>
<div class="banner">
<a href="#">바로가기</a>
</div>
</div>
</main>
<footer>
<div class="footerWrap">
<div class="footerGroup">
<div class="footerMenu">
<a href="#">하단메뉴1</a>
<a href="#">하단메뉴2</a>
<a href="#">하단메뉴3</a>
</div>
<a class="footerCright" href="#">
COPYRIGHT © by WEBDESIGN. ALL RIGHTS RESERVED
</a>
</div>
<div class="footerFamily">
<select name="familySite">
<option value="fmailySite1">패밀리 사이트1</option>
<option value="fmailySite2">패밀리 사이트2</option>
<option value="fmailySite3">패밀리 사이트3</option>
</select>
</div>
</div>
</footer>
<div id="modalWrap">
<div class="modal">
<h1>산업대학교 교내공모전 개최</h1>
<p>
윤동주 시인의 시집 <하늘과 바람과 별과 詩> 출간 72주년을 맞이하여 천문대에서 개최하는 사생대회가 열립니다. 별 하나에 추억과 사랑과 쓸쓸함과 동경과 시와, 어머니를 그렸던 시인처럼 별과 같은 마음을 가진 분들은 참여해주세요.
</p>
<button class="btn">닫기</button>
</div>
</div>
</body>
</html>javascript & jQuery
$(document).ready(function(){
// 서브메뉴 숨기고 시작.
$('.subMenu').hide();
// 마우스오버 메뉴
$('nav').mouseover(function(){
$('.subMenu').stop().slideDown(300);
}).mouseout(function(){
$('.subMenu').stop().slideUp(300);
});
//이미지슬라이드 좌우
var imgs = 2;
var now = 0;
start();
function start(){
$(".imgSlide>a").eq(0).siblings().animate({width:"-1200px"});
setInterval(function(){
now = now==imgs ? 0 : now+=1;
$(".imgSlide>a").eq(now-1).animate({width:"-1200px"});
$(".imgSlide>a").eq(now).animate({width:"1200px"});
},3000);
}
// 팝업
$('.notice li:first').click(function(){
// alert('test');
$('#modalWrap').addClass('active');
});
$('.btn').click(function(){
$('#modalWrap').removeClass('active');
});
});CSS
@charset "UTF-8";
/* 초기설정 */
*{
margin:0;
padding:0;
list-style:none;
box-sizing: border-box;
}
body{
background: #ffffff;
color:#222328;
}
a{
text-decoration:none;
display: block;
}
/* 확장형 header, headerWrap을 감쌈 */
header{
width:100%;
height:100px;
background:#003e7e;
}
/* 메뉴와 로고가 들어가고 중앙정렬하는 */
.headerWrap{
width:1200px;
height:100%;
margin:0 auto;
display:flex;
justify-content: space-between;
}
/*로고*/
.logo{
width:20%;
height:100%;
display: flex; /*로고 이미지를 중앙에 위치 시키기 위해 flex로 지정하여 수평, 수직 정렬이 되도록 하기 위해.*/
justify-content: center; /* 수평 가운데 정렬 */
align-items: center; /* 수직 가운데 정렬 */
}
/*로고이미지*/
.logo > img {
width:200px; /*지시사항에 적힌대로 width값 */
height:40px; /*지시사항에 적힌대로 height값 */
}
/*상단메뉴*/
.mainMenu {
width:70%;
height:100%;
display:flex;
justify-content: space-around;
align-items: center;
}
.mainMenu > a {
width:100%;
padding:30px 0;
text-align: center;
color:#eeeeee;
font-weight:bold;
}
.mainMenu a:hover {
background:rgba(255,255,255, 0.2);
}
/********본문시작*********/
/* 서브메뉴 + 이미지슬라이드 + 컨텐츠를 감싸는 main */
main{
width:1200px;
margin:0 auto;
position:relative;
}
/** 서브메뉴가 main태그 안에 들어와 있는 이유는
main의 넓이 만큼 그대로 넓이를 가져야 해서.
B형은 확장형이기 때문에 main태그 안에 subMenu가 존재하는 것이
별도로 subMenu넓이를 계산해주지 않아도 되기 때문.
*/
.subMenu{
width:100%;
display:flex;
justify-content:flex-end;
background:#222222;
position:absolute;
z-index: 1;
}
/* 메인 메뉴의 크기 만큼
우측에 존재 하기 위해 subMenuWrap이 존재함.*/
.subMenuWrap{
width:70%;
height:100%;
display:flex;
justify-content: space-around;
}
.subMenuWrap > ul {
width:100%;
}
.subMenuWrap > ul > li > a{
text-align: center;
padding:8px 0;
color:#dddddd;
}
.subMenuWrap > ul > li > a:hover{
background:rgba(255,255,255, 0.2);
color:#ffffff;
}
/*이미지슬라이드*/
.imgSlide{
position:relative;
width:100%;
height:300px;
overflow: hidden;
background: #eeeeee;
}
.imgSlide > a{
position:absolute;
top:0;
left:0;
overflow: hidden; /* 이미지슬라이드가 좌우로 움직일때는 반드시 필요 */
}
.imgSlide a > img {height:100%;}
.imgText{
position:absolute;
left:50%;
top:50%;
margin: -10px -160px;
background: rgba(0, 62, 126, 0.4) ;
color:#ffffff;
padding:16px 100px;
font-weight: bold;
}
/* 컨텐츠 */
.contents{
width: 100%;
height:200px;
padding:0;
margin:10px 0;
display:flex;
justify-content: space-between;
}
/* 각각 컨텐츠 박스의 영역 */
.contents div{ width:33.3%;}
.contents > div:nth-of-type(2){margin:0 10px;}
/* 공지사항과 갤러리 공통 */
.contents h4{
width:30%;
padding:6px 10px;
background:#003e7e;
color:#eeeeee;
font-weight: bold;
text-align: center;
cursor:pointer;
}
.contents h4:hover{
background:rgba(0, 62, 126, 0.7);
color:#ffffff;
}
.contents ul{
height:167px; /* chrome inspect(검사) 보고 수치 계산 */
background:#ffffff;
border:1px solid #dddddd;
box-sizing: border-box;
font-size:12px;
line-height: 40px;
}
/* 컨텐츠 첫번째 : 공지사항 */
.notice li{padding:0 10px;}
.notice li:nth-child(even){background:#eeeeee;}
.notice li:hover{color:#222328;background:#dddddd;}
.notice li span {float:right;} /* 날짜 오른쪽 정렬 */
/* 컨텐츠 두번째 : 갤러리 */
.gallery ul{
display:flex;
justify-content: space-around;
align-items: center;
}
.gallery img:hover{opacity: 0.7;}
/* 컨텐츠 세번째 : 바로가기 */
.banner{
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
background: url("../img/banner.jpg") center center ;
}
.banner > a{
width:50%;
padding:10px 0;
text-align:center;
color:#ffffff;
font-weight:bold;
background:rgba(0,0,0,0.5);
}
.banner > a:hover{
background:rgba(255,255,255,0.5);
color:#222328;
}
/* 확장형 footer, footerWrap을 감쌈 */
footer{
width:100%;
height:100px;
background:#737373;
}
/* 하단메뉴 + 카피라이트 + 패밀리사이트 감싸고 중앙정렬 */
.footerWrap{
width:1200px;
height:100%;
margin:0 auto;
display: flex;
justify-content: space-between;
}
.footerGroup{
width:60%;
padding:0 20px;
display:flex;
flex-direction:column;
justify-content:space-around ;
}
/* 하단메뉴 */
.footerMenu{
margin:0 100px;
display: flex;
justify-content: space-around;
}
.footerMenu a {color:#ffffff;}
.footerMenu a:hover {color:#dddddd;}
/* 카피라이트 */
.footerCright {
display:flex;
justify-content: center;
align-items: center;
font-size:16px;
color:#ffffff;
}
/* 패밀리사이트 */
.footerFamily {
width:20%;
display: flex;
align-items: center;
}
.footerFamily > select{
width:100%;
padding:4px 8px;
}
/* 모달 팝업 */
#modalWrap{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:rgba(0,0,0, 0.7);
}
#modalWrap.active{
display:block;
}
.modal{
position:fixed;
width:400px;
padding:20px;
top:40%;
left:40%;
background:#ffffff;
}
.modal > h1{
margin:10px 0;
text-align: center;
}
.modal > p{
text-align:justify;
}
.btn{
width:100%;
padding:10px;
margin-top:20px;
background: #003e7e;
color:#ffffff;
border:0;
font-weight: bold;
cursor:pointer;
}
.btn:hover{background:rgba(0,62,126, 0.2); color:#003e7e;}728x90
300x250


