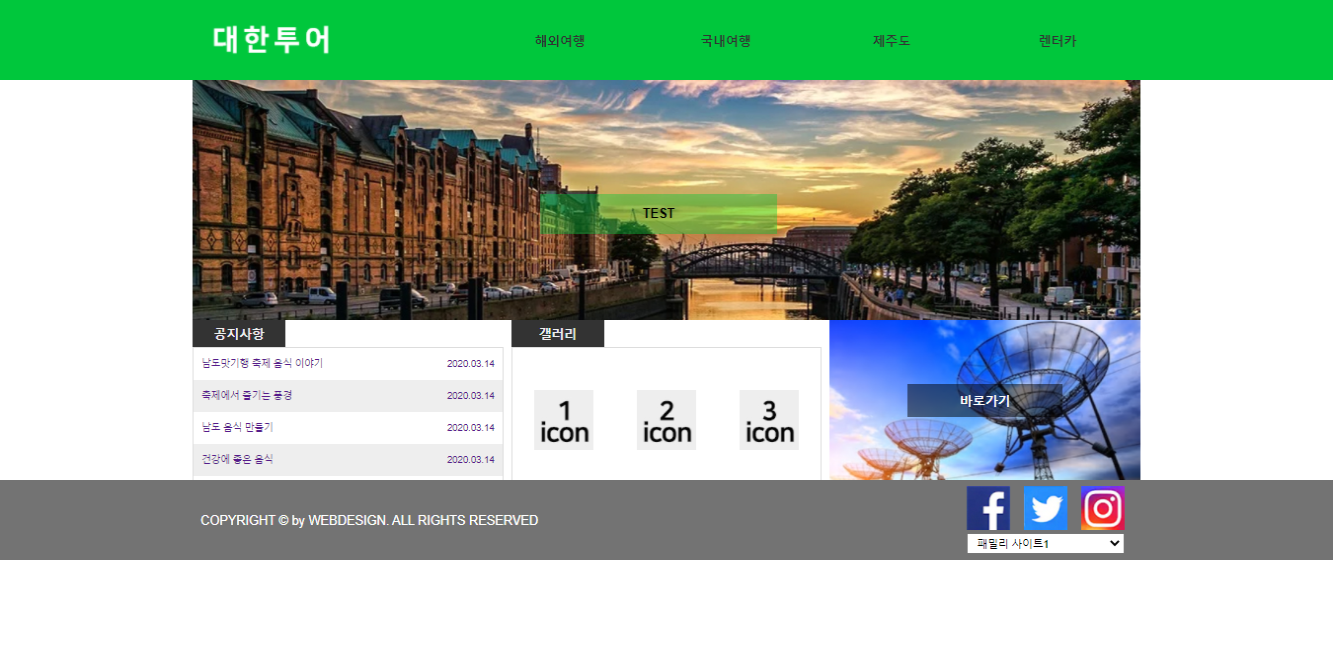
웹디자인기능사 실기 코드 B-2 대한투어


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>B-2 대한투어</title>
<link href="./css/style.css" type="text/css" rel="stylesheet">
<script src="./js/jquery-1.12.3.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<!-- 확장형 메뉴 -->
<header>
<div class="headerWrap">
<a class="logo" href="#">
<img src="./img/logo.png" alt="로고">
</a>
<nav class="mainMenu">
<a href="#">해외여행</a>
<a href="#">국내여행</a>
<a href="#">제주도</a>
<a href="#">렌터카</a>
</nav>
</div><!-- // END headerWrap -->
</header>
<main>
<!-- 서브메뉴 -->
<div class="subMenu">
<nav class="subMenuWrap">
<ul>
<li><a href="#">동남아/대만</a></li>
<li><a href="#">중국/홍콩</a></li>
<li><a href="#">유럽/두바이</a></li>
<li><a href="#">미주/하와이</a></li>
</ul>
<ul>
<li><a href="#">서울/경기권</a></li>
<li><a href="#">충청권</a></li>
<li><a href="#">전라권</a></li>
<li><a href="#">경상/강원권</a></li>
</ul>
<ul>
<li><a href="#">버스여행</a></li>
<li><a href="#">자유여행</a></li>
<li><a href="#">호텔/펜션</a></li>
</ul>
<ul>
<li><a href="#">국내 렌터카</a></li>
<li><a href="#">국외 렌터카</a></li>
</ul>
</nav>
</div><!-- //END subMenu -->
<!-- 이미지슬라이드 -->
<div class="imgSlide">
<a href="#"><img src="./img/img1.jpg" alt="대한투어 이미지슬라이드1"><span class="imgText">대한투어 이미지슬라이드1</span></a>
<a href="#"><img src="./img/img2.jpg" alt="대한투어 이미지슬라이드2"><span class="imgText">대한투어 이미지슬라이드2</span></a>
<a href="#"><img src="./img/img3.jpg" alt="대한투어 이미지슬라이드3"><span class="imgText">대한투어 이미지슬라이드3</span></a>
</div>
<!-- 컨텐츠 -->
<div class="contents">
<div class="notice">
<h4>공지사항</h4>
<ul>
<li><a href="#">대한투어 공지사항1<span>2020.11.24</span></a></li>
<li><a href="#">대한투어 공지사항2<span>2020.11.24</span></a></li>
<li><a href="#">대한투어 공지사항3<span>2020.11.24</span></a></li>
<li><a href="#">대한투어 공지사항4<span>2020.11.24</span></a></li>
</ul>
</div>
<div class="gallery">
<h4>갤러리</h4>
<ul>
<li><a href="#"><img src="./img/icon1.jpg" alt="대한투어 썸네일1"></a></li>
<li><a href="#"><img src="./img/icon2.jpg" alt="대한투어 썸네일2"></a></li>
<li><a href="#"><img src="./img/icon3.jpg" alt="대한투어 썸네일3"></a></li>
</ul>
</div>
<div class="direct">
<a href="#">바로가기</a>
</div>
</div>
</main>
<footer>
<div class="footerWrap">
<a class="footerCright" href="#">
COPYRIGHT © by WEBDESIGN. ALL RIGHTS RESERVED
</a>
<div class="footerGroup">
<div class="footerSNS">
<a href="#"><img src="./img/sns1.jpg" alt="SNS 이미지1"></a>
<a href="#"><img src="./img/sns2.jpg" alt="SNS 이미지2"></a>
<a href="#"><img src="./img/sns3.jpg" alt="SNS 이미지3"></a>
</div>
<div class="footerFmaily">
<select name="fmailySite">
<option value="fmailySite1">패밀리 사이트1</option>
<option value="fmailySite2">패밀리 사이트2</option>
<option value="fmailySite3">패밀리 사이트3</option>
</select>
</div>
</div>
</div>
</footer>
<div id="modalWrap">
<div class="modal">
<h1>대한투어 공지사항</h1>
<p>
동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세.
무궁화 삼천리 화려강 대한 사람 대한으로 길이 보전하세.
남산 위에 저 소나무, 철갑을 두른 듯 바람서리 불변함은 우리 기상일세.
</p>
<button class="btn">닫기</button>
</div>
</div>
</body>
</html>javascript & jQuery
$(document).ready(function(){
// 서브메뉴 숨기고 시작.
$('.subMenu').hide();
// 마우스오버 메뉴
$('nav').mouseover(function(){
$('.subMenu').stop().slideDown(300);
}).mouseout(function(){
$('.subMenu').stop().slideUp(300);
});
// 이미지슬라이드 위 아래
var imgs = 2;
var now = 0;
start();
function start(){
$(".imgSlide>a").eq(0).siblings().animate({marginTop:"-300px"});
setInterval(function(){
now = now==imgs ? 0 : now+=1;
$(".imgSlide>a").eq(now-1).animate({marginTop:"-300px"});
$(".imgSlide>a").eq(now).animate({marginTop:"0"});
},3000);
}
// 팝업
$('.notice li:first').click(function(){
// alert('test');
$('#modalWrap').addClass('active');
});
$('.btn').click(function(){
$('#modalWrap').removeClass('active');
});
});CSS
@charset "UTF-8";
/* 초기설정 */
*{
margin:0;
padding:0;
list-style:none;
box-sizing: border-box;
}
body{
background: #ffffff;
color:#333333;
}
a{
text-decoration:none;
display: block;
}
/* 확장형 header, headerWrap을 감쌈 */
header{
width:100%;
height:100px;
background:#00C73C;
}
/* 메뉴와 로고가 들어가고 중앙정렬하는 */
.headerWrap{
width:1200px;
height:100%;
margin:0 auto;
display:flex;
justify-content: space-between;
}
/*로고*/
.logo{
width:20%;
height:100%;
display: flex; /*로고 이미지를 중앙에 위치 시키기 위해 flex로 지정하여 수평, 수직 정렬이 되도록 하기 위해.*/
justify-content: center; /* 수평 가운데 정렬 */
align-items: center; /* 수직 가운데 정렬 */
}
/*로고이미지*/
.logo > img {
width:200px; /*지시사항에 적힌대로 width값 */
height:40px; /*지시사항에 적힌대로 height값 */
}
/*상단메뉴*/
.mainMenu {
width:70%;
height:100%;
display:flex;
justify-content: space-around;
align-items: center;
}
.mainMenu > a {
width:100%;
padding:30px 0;
text-align: center;
color:#333333;
font-weight:bold;
}
.mainMenu a:hover {
background:rgba(255,255,255, 0.2);
}
/********본문시작*********/
/* 서브메뉴 + 이미지슬라이드 + 컨텐츠를 감싸는 main */
main{
width:1200px;
margin:0 auto;
position:relative;
}
/** 서브메뉴가 main태그 안에 들어와 있는 이유는
main의 넓이 만큼 그대로 넓이를 가져야 해서.
B형은 확장형이기 때문에 main태그 안에 subMenu가 존재하는 것이
별도로 subMenu넓이를 계산해주지 않아도 되기 때문.
*/
.subMenu{
width:100%;
display:flex;
justify-content:flex-end;
background:#222222;
position:absolute;
z-index: 1;
}
/* 메인 메뉴의 크기 만큼
우측에 존재 하기 위해 subMenuWrap이 존재함.*/
.subMenuWrap{
width:70%;
height:100%;
display:flex;
justify-content: space-around;
}
.subMenuWrap > ul {
width:100%;
}
.subMenuWrap > ul > li > a{
text-align: center;
padding:8px 0;
color:#dddddd;
}
.subMenuWrap > ul > li > a:hover{
background:rgba(255,255,255, 0.2);
color:#ffffff;
}
/*이미지슬라이드*/
.imgSlide{
position:relative;
width:100%;
height:300px;
overflow: hidden;
background: #eeeeee;
}
.imgSlide > a{
position:absolute;
top:0;
left:0;
overflow: hidden;/* 이미지슬라이드가 상하로 움직일때는 반드시 필요 */
}
.imgSlide a > img {height:100%;}
.imgText{
position:absolute;
left:50%;
top:50%;
margin: -10px -160px;
background: rgba(0,199,60, 0.4) ;
color:#000000;
padding:16px 100px;
font-weight: bold;
}
/*컨텐츠*/
.contents{
width: 100%;
height:200px;
padding:0;
margin:10px 0;
display:flex;
justify-content: space-between;
}
/* 각각 컨텐츠 박스의 영역 */
.contents div{ width:33.3%;}
.contents > div:nth-of-type(2){margin:0 10px;}
/* 공지사항과 갤러리 공통 */
.contents h4{
width:30%;
padding:6px 10px;
background:#333333;
color:#eeeeee;
font-weight: bold;
text-align: center;
cursor:pointer;
}
.contents h4:hover{
background:#00C73C;
color:#222328;
}
.contents ul{
height:167px; /* chrome inspect(검사) 보고 수치 계산 */
background:#ffffff;
border:1px solid #dddddd;
box-sizing: border-box;
font-size:12px;
line-height: 40px;
}
/* 컨텐츠 첫번째 : 공지사항 */
.notice li{padding:0 10px;}
.notice li:nth-child(even){background:#eeeeee;}
.notice li:hover{color:#222328;background:#dddddd;}
.notice li span {float:right;} /* 날짜 오른쪽 정렬 */
/* 컨텐츠 두번째 : 갤러리 */
.gallery ul{
display:flex;
justify-content: space-around;
align-items: center;
}
.gallery img:hover{opacity: 0.7;}
/* 컨텐츠 세번째 : 바로가기 */
.direct{
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
background: url("../img/direct.jpg") center center ;
}
.direct > a{
width:50%;
padding:10px 0;
text-align:center;
font-weight:bold;
color:#ffffff;
background:rgba(0,0,0,0.5);
}
.direct > a:hover{
background:rgba(255,255,255,0.5);
color:#333333;
}
/* 확장형 footer, footerWrap을 감쌈 */
footer{
width:100%;
height:100px;
background:#737373;
}
/* 하단로고 + 하단메뉴 + 카피라이트 감싸고 중앙정렬 */
.footerWrap{
width:1200px;
height:100%;
margin:0 auto;
display: flex;
justify-content: space-between;
}
/* 카피이트 */
.footerCright {
width:60%;
padding-left:10px;
display:flex;
align-items: center;
font-size:16px;
color:#ffffff;
}
/* SNS와 패밀리사이트 그룹 */
.footerGroup{
width:20%;
padding:0 20px;
display:flex;
flex-direction: column;
justify-content: center;
}
/* SNS */
.footerSNS{
display: flex;
justify-content: space-between;
}
.footerSNS img:hover{opacity:0.7;}
/* 패밀사이트 */
.footerFmaily > select{
width:100%;
padding:4px 8px;
}
/* 모달 팝업 */
#modalWrap{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:rgba(0,0,0, 0.7);
}
#modalWrap.active{
display:block;
}
.modal{
position:fixed;
width:350px;
padding:20px;
top:40%;
left:40%;
background:#ffffff;
}
.modal > h1{
margin:10px 0;
text-align: center;
}
.modal > p{
text-align:justify;
}
.btn{
width:100%;
padding:10px;
margin-top:20px;
background: #00C73C;
color:#ffffff;
border:0;
font-weight: bold;
cursor:pointer;
}
.btn:hover{background:rgba(0,199,60, 0.2); color:#00C73C;}728x90
300x250


