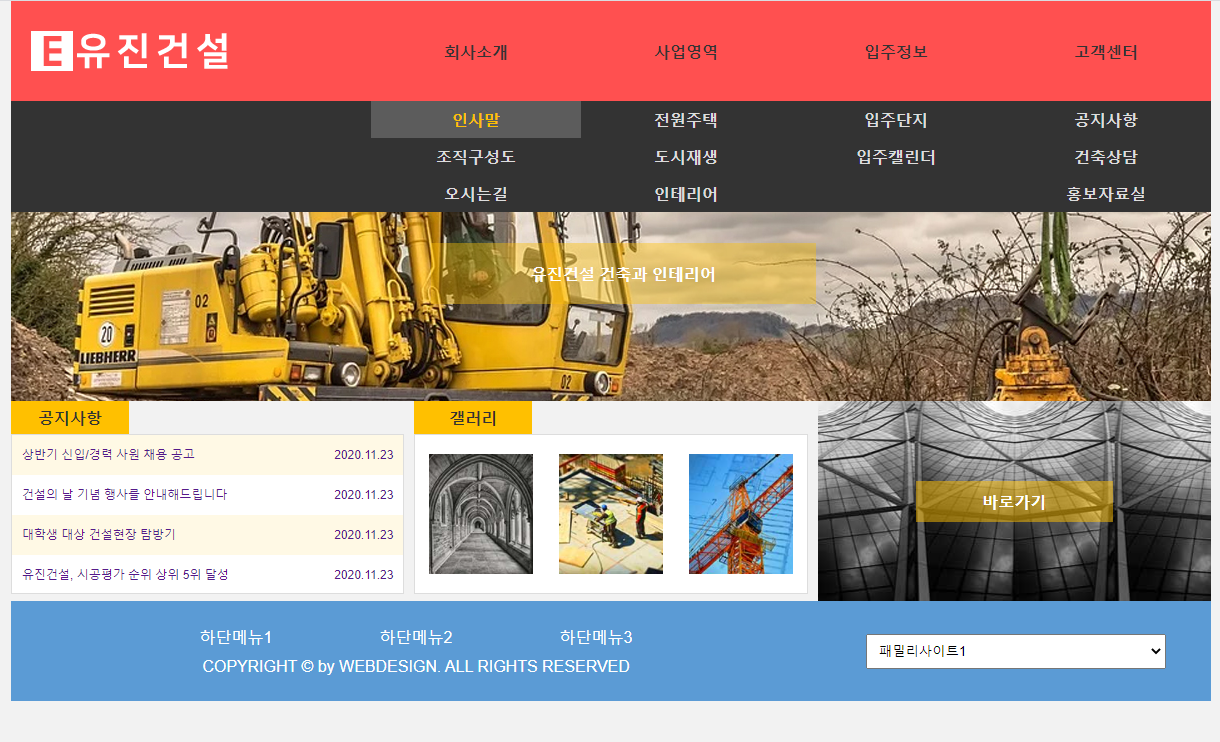
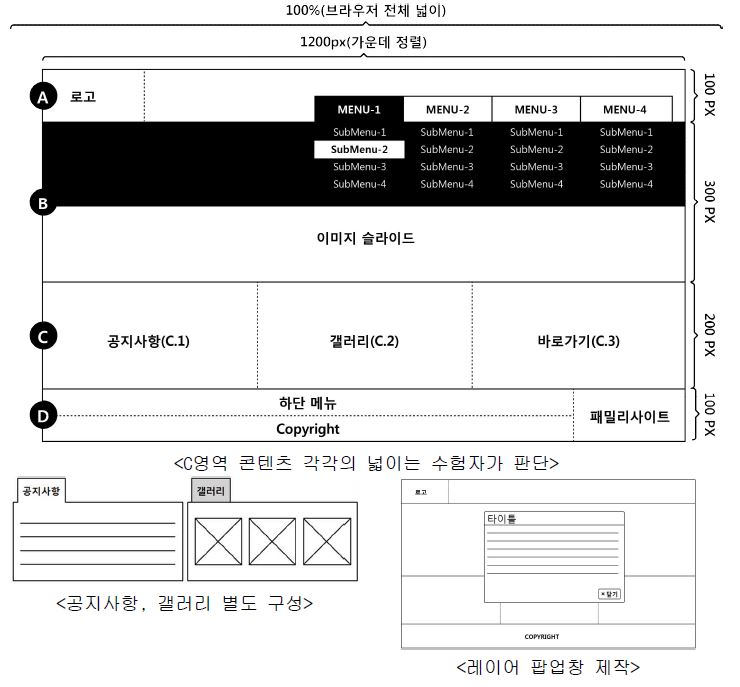
웹디자인기능사 실기 코드 A-4 유진건설


HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>A-4 유진건설</title>
<link href="./css/style.css" type="text/css" rel="stylesheet">
<script src="./js/jquery-1.12.3.js"></script>
<script src="./js/script.js"></script>
</head>
<body>
<main>
<!-- header 메뉴 -->
<header>
<a class="logo" href="#">
<img src="./img/logo.png" alt="로고">
</a>
<nav class="mainMenu">
<a href="#">회사소개</a>
<a href="#">사업영역</a>
<a href="#">입주정보</a>
<a href="#">고객센터</a>
</nav>
</div>
</header><!-- // END headerWrap -->
<!-- 서브메뉴 -->
<div class="subMenu">
<nav class="subMenuWrap">
<ul>
<li><a href="#">인사말</a></li>
<li><a href="#">조직구성도</a></li>
<li><a href="#">오시는길</a></li>
</ul>
<ul>
<li><a href="#">전원주택</a></li>
<li><a href="#">도시재생</a></li>
<li><a href="#">인테리어</a></li>
</ul>
<ul>
<li><a href="#">입주단지</a></li>
<li><a href="#">입주캘린더</a></li>
</ul>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">건축상담</a></li>
<li><a href="#">홍보자료실</a></li>
</ul>
</nav>
</div><!-- //END subMenu -->
<!-- 이미지슬라이드 -->
<div class="imgSlide">
<a href="#"><img src="./img/img1.jpg" alt="유진건설 모델하우스 VR 체험"><span class="imgText">유진건설 모델하우스 VR 체험</span></a>
<a href="#"><img src="./img/img2.jpg" alt="유진건설 건축과 인테리어"><span class="imgText">유진건설 건축과 인테리어</span></a>
<a href="#"><img src="./img/img3.jpg" alt="유진건설 인재 채용"><span class="imgText">유진건설 인재 채용</span></a>
</div>
<!-- 컨텐츠 -->
<div class="contents">
<div class="notice">
<h4>공지사항</h4>
<ul>
<li><a href="#">상반기 신입/경력 사원 채용 공고<span>2020.11.23</span></a></li>
<li><a href="#">건설의 날 기념 행사를 안내해드립니다<span>2020.11.23</span></a></li>
<li><a href="#">대학생 대상 건설현장 탐방기<span>2020.11.23</span></a></li>
<li><a href="#">유진건설, 시공평가 순위 상위 5위 달성<span>2020.11.23</span></a></li>
</ul>
</div>
<div class="gallery">
<h4>갤러리</h4>
<ul>
<li><a href="#"><img src="./img/icon1.jpg" alt="유진건설 공지사항1"></a></li>
<li><a href="#"><img src="./img/icon2.jpg" alt="유진건설 공지사항2"></a></li>
<li><a href="#"><img src="./img/icon3.jpg" alt="유진건설 공지사항3"></a></li>
</ul>
</div>
<div class="direct">
<a href="#">바로가기</a>
</div>
</div>
<footer>
<div class="footerGroup">
<div class="footerMenu">
<a href="#">하단메뉴1</a>
<a href="#">하단메뉴2</a>
<a href="#">하단메뉴3</a>
</div>
<div class="footerCright">
COPYRIGHT © by WEBDESIGN. ALL RIGHTS RESERVED
</div>
</div>
<div class="familySite">
<select name="familySite">
<option value="familySite1">패밀리사이트1</option>
<option value="familySite2">패밀리사이트2</option>
<option value="familySite3">패밀리사이트3</option>
</select>
</div>
</footer>
</main>
<div id="modalWrap">
<div class="modal">
<h1>상반기 신입/경력 사원 채용 공고</h1>
<p>
국내 최고의 건설회사로 발돋움하고 있는 유진건설에서는 열정을 가지고 진취적으로 도전하는 신입/경력 사원을 모집합니다. 유진건설과 함께 하실 역량있는 인재들의 많은 지원을 기다립니다.
</p>
<button class="btn">닫기</button>
</div>
</div>
</body>
</html>javascript & jQuery
$(document).ready(function(){
// 서브메뉴 숨기고 시작.
$('.subMenu').hide();
// 마우스오버 메뉴
$('nav').mouseover(function(){
$('.subMenu').stop().slideDown(300);
}).mouseout(function(){
$('.subMenu').stop().slideUp(300);
});
// 이미지슬라이드 페이드 인 페이드 아웃
$('.imgSlide a:gt(0)').hide();
setInterval(function(){
$('.imgSlide a:first-child').fadeOut()
.next('a').fadeIn()
.end().appendTo('.imgSlide');
}, 3000);
// 레이어 팝업
$('.notice li:first').click(function(){
$('#modalWrap').addClass("active");
});
$('.btn').click(function(){
$('#modalWrap').removeClass("active");
});
});CSS
@charset "UTF-8";
/* 초기설정 */
*{
margin:0;
padding:0;
list-style:none;
box-sizing: border-box;
}
body{
background: #f2f2f2;
color:#333333;
}
a{
text-decoration:none;
display: block;
}
/*본문시작*/
main{
width:1200px;
margin:0 auto;
position:relative; /* 서브 메뉴 때문에 반드시 필요함 */
}
/* 메뉴와 로고가 들어가는 header */
header{
width:100%;
height:100px;
background:#ff5050;
display:flex;
justify-content: space-between;
align-items: center;
}
.logo{
width:20%;
height:100%;
display: flex; /*로고 이미지를 중앙에 위치 시키기 위해 flex로 지정하여 수평, 수직 정렬이 되도록 하기 위해.*/
justify-content: center; /* 수평 가운데 정렬 */
align-items: center; /* 수직 가운데 정렬 */
}
.logo > img {
width:200px; /*지시사항에 적힌대로 width값 */
height:40px; /*지시사항에 적힌대로 height값 */
}
/*메인메뉴*/
.mainMenu {
width:70%;
height:100%;
display:flex;
justify-content: space-around;
align-items: center;
}
.mainMenu > a {
padding:30px 0;
font-weight:bold;
width:100%;
text-align: center;
color:#333333;
}
.mainMenu > a:hover {
background:rgba(255,255,255, 0.2);
}
/*서브메뉴*/
.subMenu{
width:100%;
display:flex;
justify-content:flex-end;
background:#333333;
position:absolute;
z-index: 1;
}
.subMenuWrap{
width:70%; /*메인메뉴 위치랑 동일하게*/
height:100%;
display:flex;
justify-content: space-around;
}
.subMenuWrap > ul {
width:100%;
}
.subMenuWrap > ul > li > a {
text-align: center;
padding:8px 0;
color:#dddddd;
}
.subMenuWrap > ul > li > a:hover{
background:rgba(255,255,255, 0.2);
color:#ffc000;
}
/* 이미지슬라이드 */
.imgSlide{
position:relative;
width:100%;
height:300px;
overflow: hidden;
background: #eeeeee;
}
.imgSlide > a{
position:absolute;
top:0;
left:0;
overflow: hidden;
}
.imgSlide a > img {height:100%;}
.imgText{
position:absolute;
top:50%;
left:50%;
margin: -10px -180px;
background: rgba(255, 192, 0, 0.4) ;
color:#ffffff;
padding: 20px 100px;
font-weight: bold;
}
/* 컨텐츠 영역 */
.contents{
width: 100%;
height:200px;
padding:0;
margin:10px 0;
display:flex;
justify-content: space-between;
overflow: hidden;
}
/* 각각 컨텐츠 박스의 영역 */
.contents div{ width:33.3%;}
.contents > div:nth-of-type(2){margin:0 10px;}
/* 공지사항과 갤러리 공통 */
.contents h4{
width:30%;
padding:6px 10px;
background:#ffc000;
color:#333333;
font-weight: bold;
text-align: center;
cursor:pointer;
}
.contents h4:hover{
background:#5b9bd5;
color:#eeeeee;
}
.contents ul{
height:167px; /* chrome inspect(검사) 보고 수치 계산 */
background:#ffffff;
border:1px solid #dddddd;
box-sizing: border-box;
font-size:12px;
line-height: 40px;
}
/* 컨텐츠 첫번째 : 공지사항 */
.notice li{padding:0 10px;}
.notice li:nth-child(even){ background:rgba(255,192,0, 0.1);}
.notice li:hover{color:#333333; background:rgba(91,155,213, 0.1);}
.notice li span {float:right;}
/* 컨텐츠 두번째 : 갤러리 */
.gallery > ul,
.gallery > ul > li,
.gallery > ul > li > a{
display:flex;
justify-content: space-around;
align-items: center;
}
.gallery img{width:80%; display:block; }
.gallery img:hover{opacity: 0.7;}
/* 컨텐츠 세번째 : 바로가기 */
.direct{
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
background: url("../img/direct.jpg") center center ;
}
.direct a{
width:50%;
padding:10px 0;
text-align:center;
color:#ffffff;
font-weight:bold;
background:rgba(255,192,0, 0.5);
}
.direct a:hover{
background:rgba(91,155,213, 0.5);
color:#ffffff;
}
/* 하단 */
footer{
height:100px;
padding:0 40px;
background:#5b9bd5;
display: flex;
justify-content:space-between;
align-items:center;
}
/* 공통 */
footer div { display: flex; justify-content: center; }
/* 하단메뉴와 카피라이트 그룹 */
.footerGroup{
width:40%;
height:100%;
padding:20px 0;
flex-direction: column;
justify-content: space-around;
}
/* 하단메뉴 */
.footerMenu{
justify-content: space-between;
}
.footerMenu a {color:#ffffff;}
.footerMenu a:hover {color:#ffc000;}
/* 카피라이트 */
.footerCright {
letter-spacing: 0.4px;
font-size: 16px; color: #ffffff;
}
/* 패밀리 사이트 */
.familySite{ width:25%; }
.familySite > select{ width:100%; padding: 8px; }
#modalWrap{
display:none;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
#modalWrap.active{
display:block;
}
.modal{
position:fixed;
width:450px;
padding:20px;
top:40%;
left:40%;
background:#ffffff;
}
.modal > h1{
margin:10px 0;
text-align: center;
}
.modal > p{
text-align:justify;
}
.btn{
width:100%;
padding:10px;
margin-top:20px;
background: #ffc000;
color:#ffffff;
border:0;
font-weight: bold;
cursor:pointer;
}
.btn:hover{background:rgba(255,192,0, 0.2); color:#ffc000,;}728x90
300x250


