✔ 윈도우 환경입니다!
✔ node.js 와 git 설치가 되어있어야 합니다!
✔ 리액트를 공부하면서 까먹지 않기위해 기록합니다!
✔ 리액트를 다루는 기술(개정판)을 보며 공부하는 중입니다!
01
npm init react-app 프로젝트 이름
예) npm init react-app myfirstapp
리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략할 수 있습니다. 이 한줄로 아주 간편하게 프로젝트 작업 환경을 구축 할 수 있습니다. 익숙 해진 후에 커스터마이징 할 수도 있습니다.
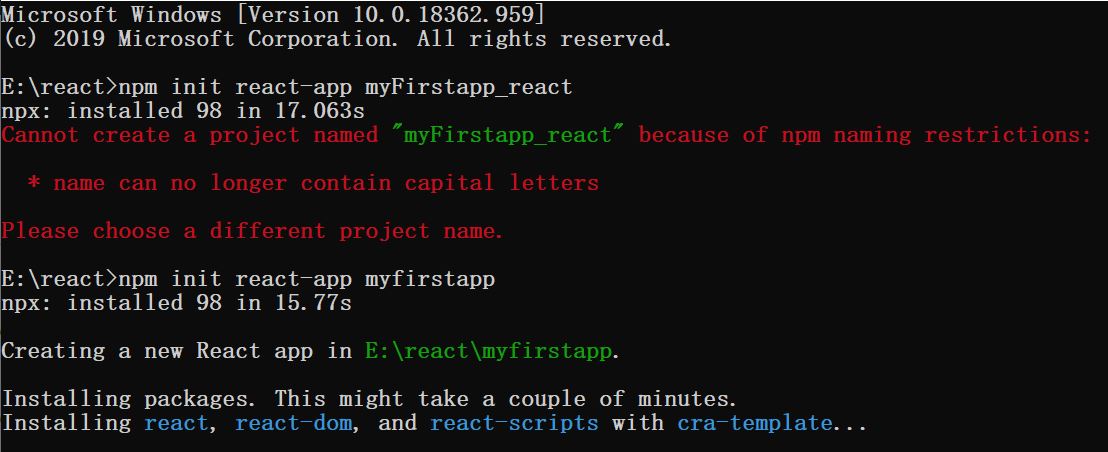
저는 E 드라이브에 'react' 폴더를 만들고 이 디렉토리에서 "npm init react-app 프로젝트 이름" 명령어를 입력 해주었습니다.

주의 : 대문자 안되나봅니다. 카멜표기법으로 처음에 시도했더니 " name canno longer contain capital letters "라고 떠서 소문자로만 만들어 주었습니다.


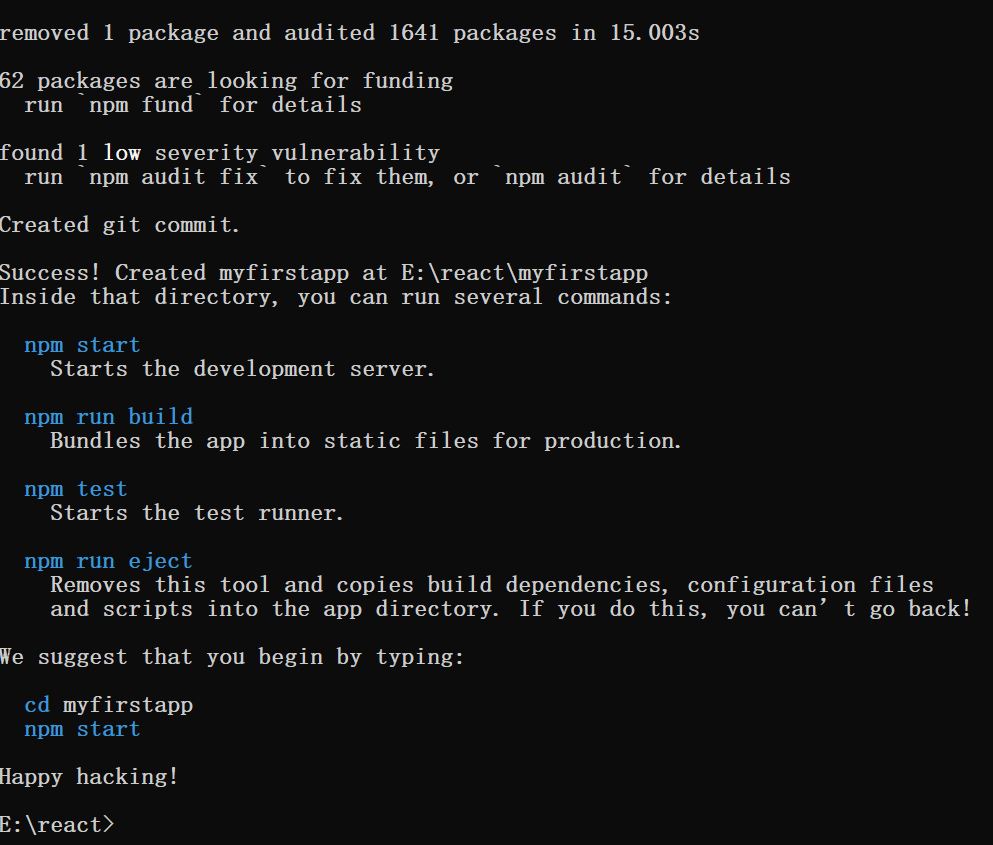
프로젝트가 잘 생성되었습니다.
02
cd 프로젝트 이름
npm start
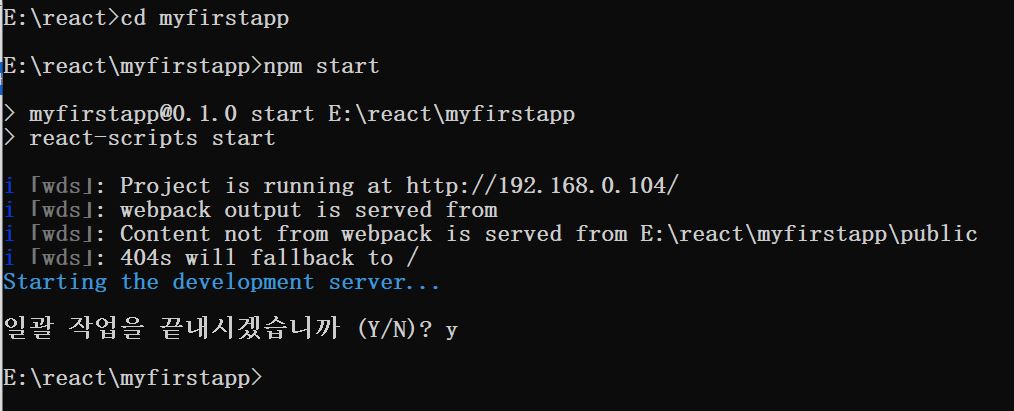
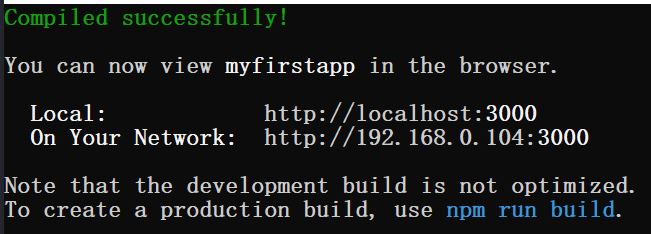
cd 명령어로 프로젝트 디렉터리로 들어가서 npm start로 리액트 전용 서버를 켜보겠습니다.



잘 돌아가네요! 검은화면에 파란색의 리액트 로고가 보입니다!
추가 : 서버를 끝낼 때는 "컨트롤 + v"를 눌러줍니다.

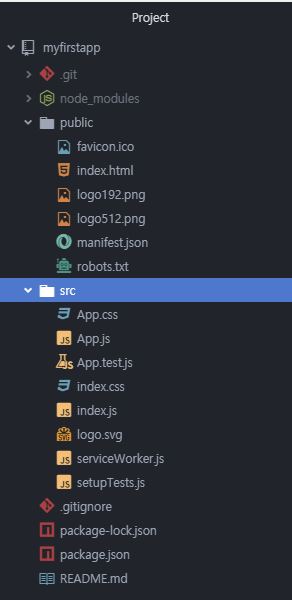
잘 설치된 프로젝트 트리는 다음과 같습니다.
src 폴더의 App.js 파일을 열어서 수정해줄려면 JSX 문법에 대해 알아야 합니다.
다음 포스팅에서 JSX에 대해 공부하며 수정해보도록 하겠습니다.
